基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
在前面介绍了一些关于最新基于MVC4+EasyUI的Web开发框架文章,虽然Web开发框架的相关技术文章会随着技术的探讨一直写下去,不过这个系列的文章,到这里做一个总结,展示一下整体基于MVC4+EasyUI的界面效果,让大家对这款Web开发框架有一个形象的了解,界面设计以及相关思路可以借鉴提高,也可以对相关的内容进行相互探讨,共同提高。
技术特点:整个Web开发框架,界面部分采用较新的技术,包括MVC4,最新版本的EasyUI,以及zTree树形控件、Uploadify文件上传组件等模块,另外还结合了打印模块LODOP进行页面打印、文件Word或者Excel导出操作等,数据支持Oracle、SqlServer、MySql、Sqlite、Access等常规数据库,可通过配置进行自由切换,使用Enterprise Library模块进行数据访问的控制,使得数据访问更方便轻松。

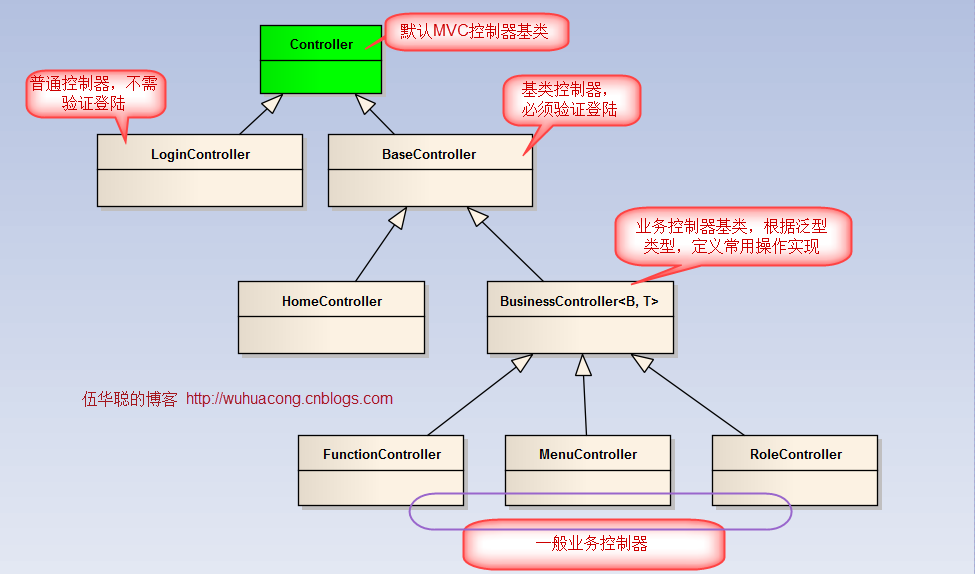
控制器设计:Web开发框架沿用了我的《Winform开发框架》的很多架构设计思路和特点,对Controller进行了封装。使得控制器能够获得很好的继承关系,并能以更少的代码,更高效的开发效率,实现Web项目的开发工作,整个控制器的设计思路如下所示。

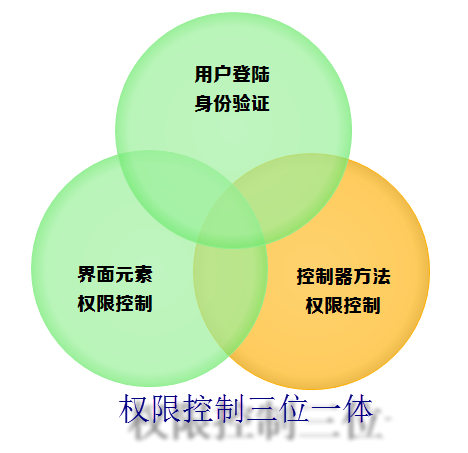
权限控制:良好的控制器设计规则,可以为Web开发框架本身提供了很好用户访问控制和权限控制,使得用户界面呈现菜单、Web界面的按钮和内容、Action的提交控制,均能在总体权限功能分配和控制之下。

代码快速生成:良好的架构使得无论在业务逻辑层、控制器层、Web界面的UI层,均能提供统一的代码逻辑,这些代码均能通过代码生成工具Database2Sharp进行生成。Web界面代码可以充分利用代码生成工具Database2Sharp的元数据信息,实现Web界面的快速生成。有效减少出错的几率,提高Web界面编码的开发效率和乐趣,更可以使得企业内部的编码模式进行高效的统一。

一、登陆及主界面
1、登陆界面

2、框架主体界面

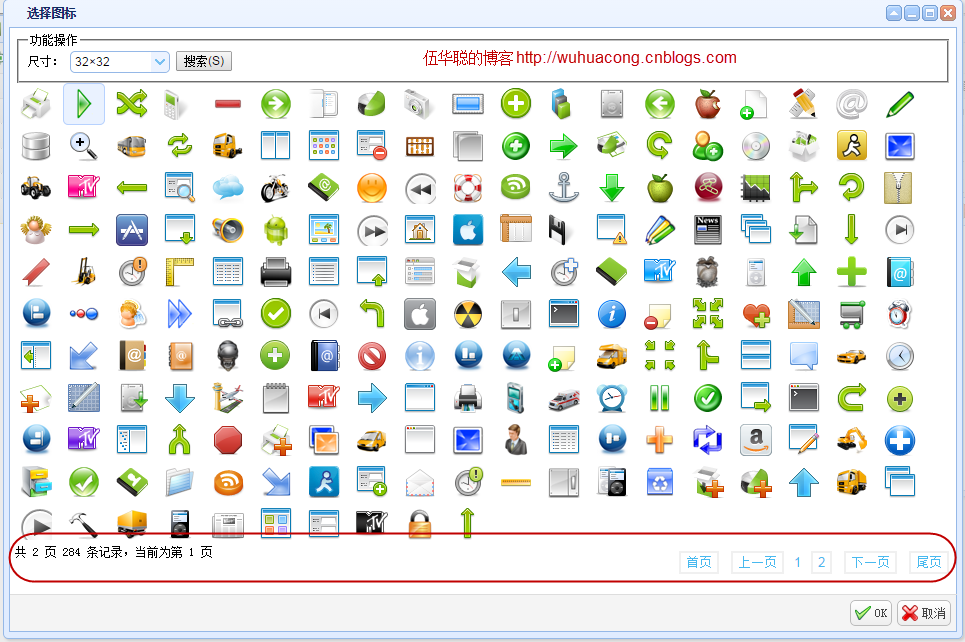
图标样式生成管理


二、行业动态管理
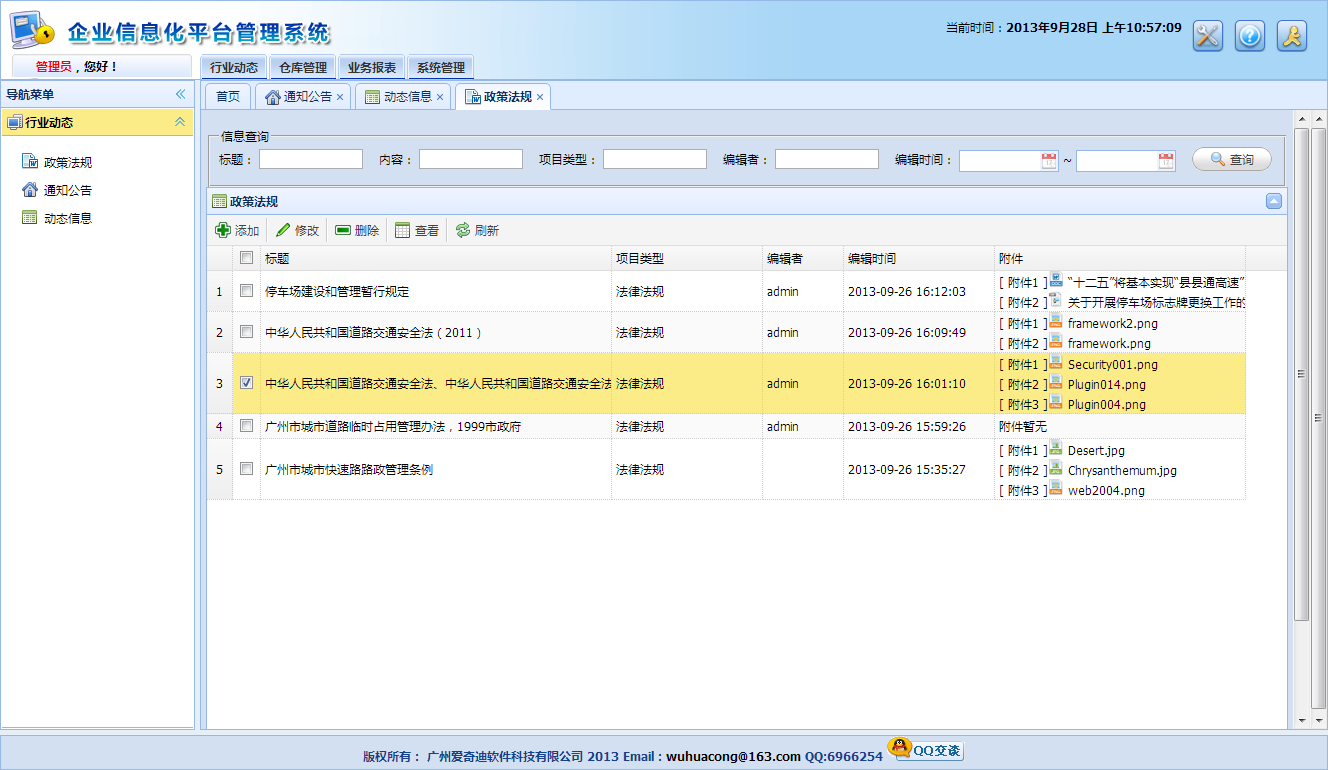
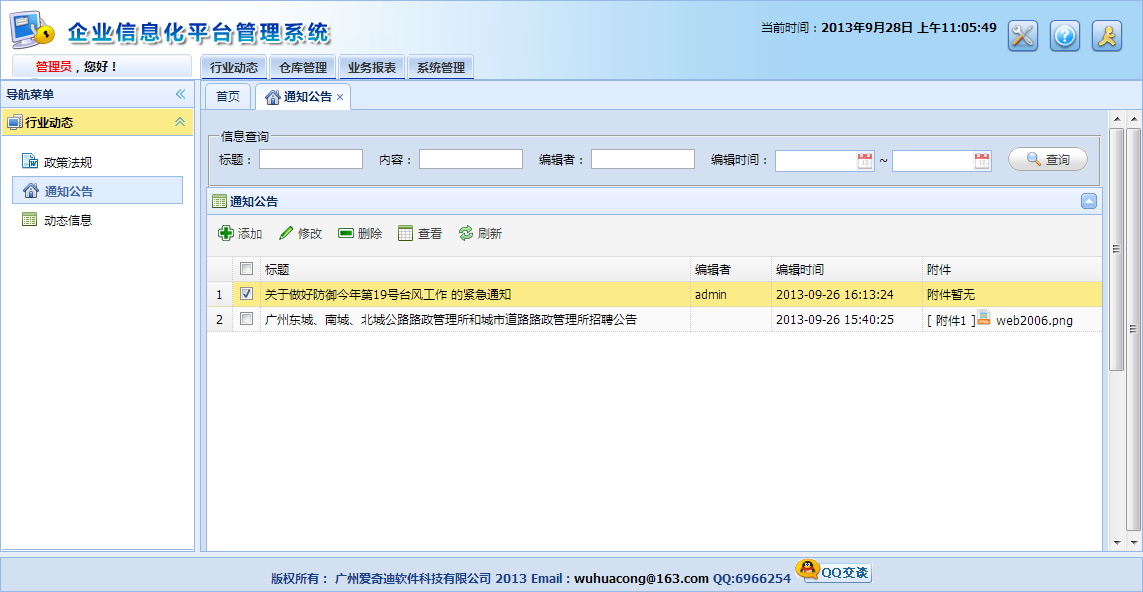
1、政策法规/通知公告/动态信息 列表界面

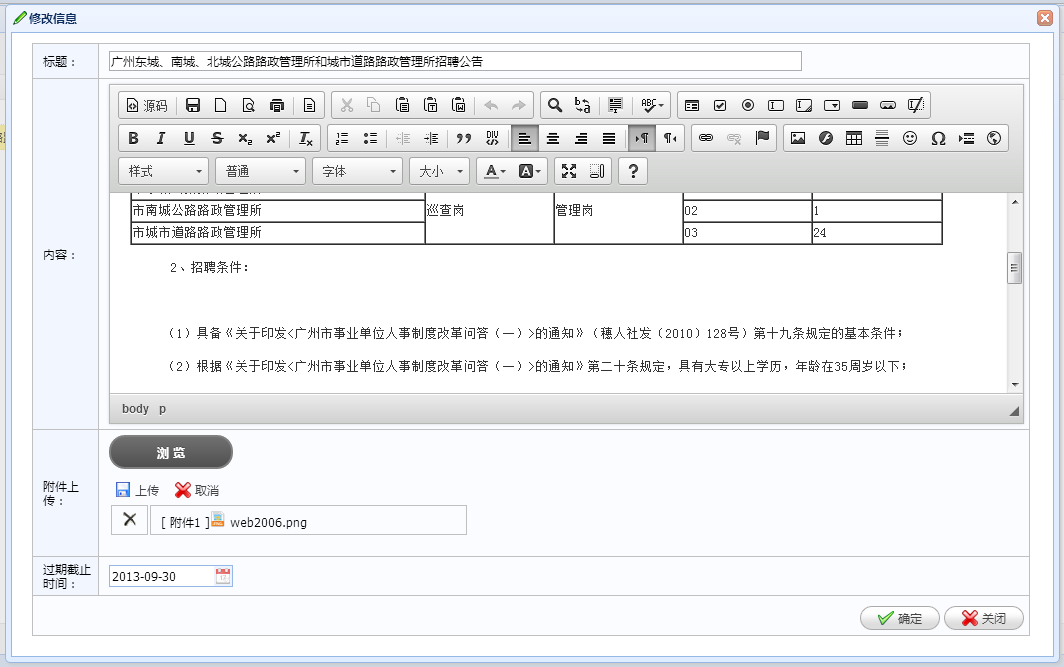
2、修改内容界面
通知公告的内容编辑界面如下所示。

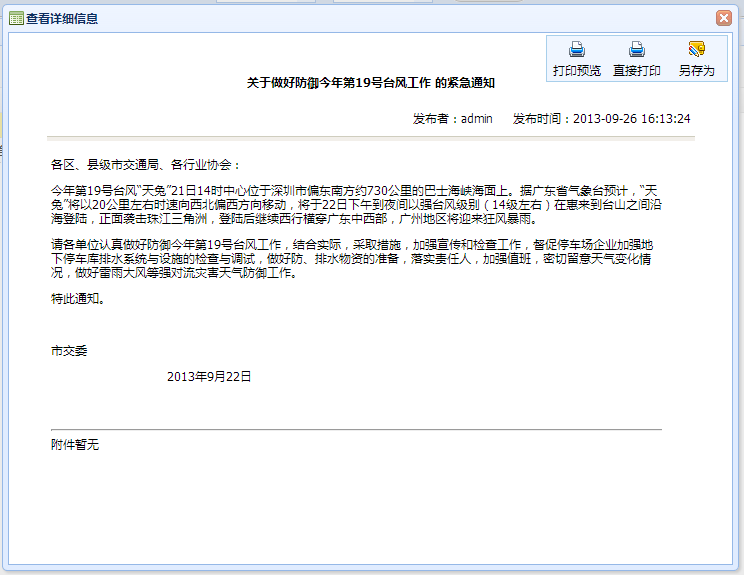
3、查看详细信息
通知公告的查看详细信息界面如下所示。

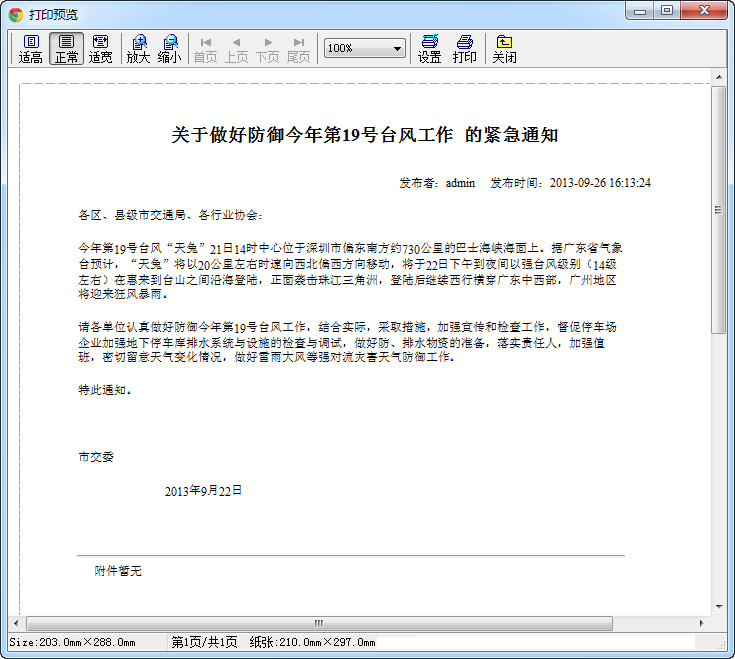
4、打印界面
通知公告内容的打印预览界面如下所示,该模块继承了打印控件,因此预览效果非常美观。

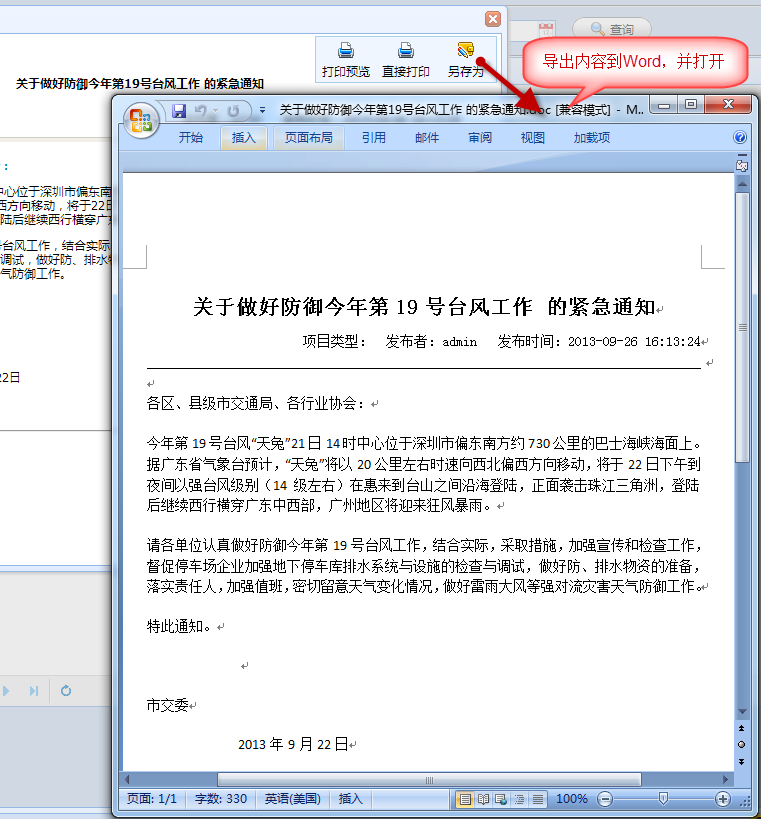
5、文件导出到Word或者Excel操作
通知公告可以导出Excel或者Word文件,在MVC控制器端使用aspose.word和aspose.excel控件,使得导出的内容更加美观规范。

二、系统管理
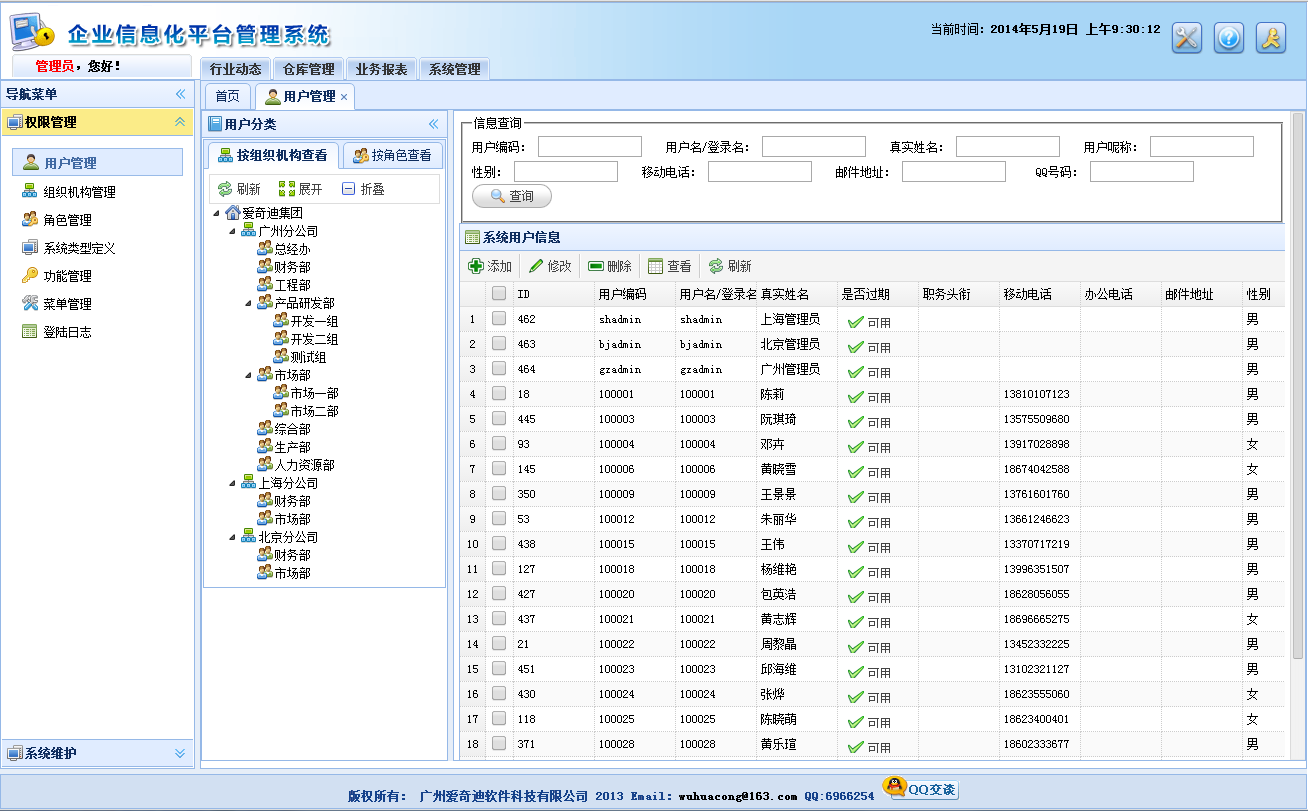
1、用户管理

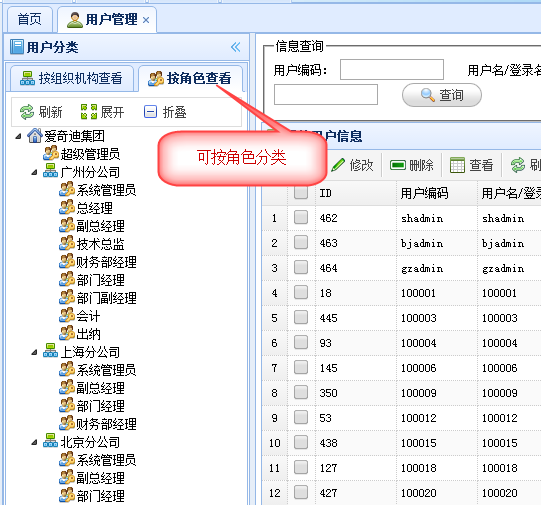
用户分类,可以根据组织结构进行划分,也可以根据角色进行划分,方便查找。

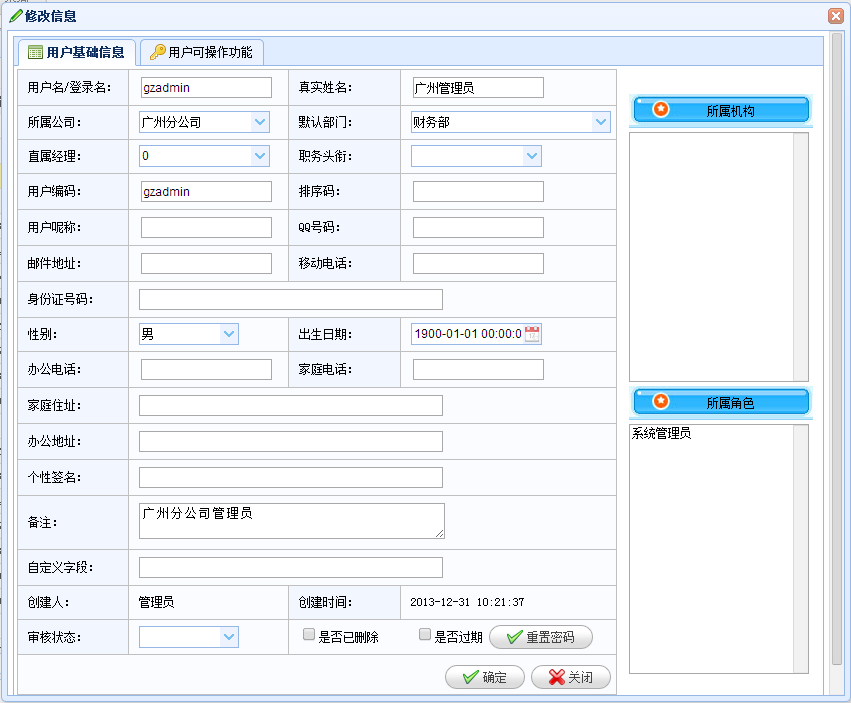
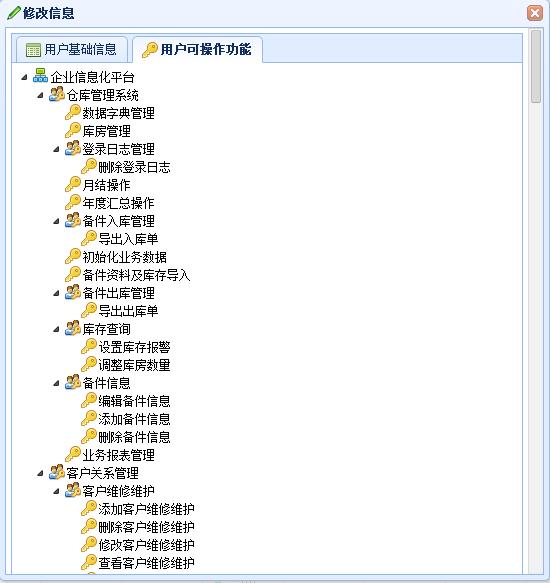
用户信息编辑界面如下所示,包括了用户基础信息和用户可操作功能,可以查看编辑用户的基础信息,也可以查看该用户具有哪些功能。

查看用户可操作功能,是查看该用户包含角色具有的所有功能集合,这里只能进行查看,如果需要调整用户可操作的功能,可在角色管理模块进行权限分配。

修改用户密码界面如下所示:

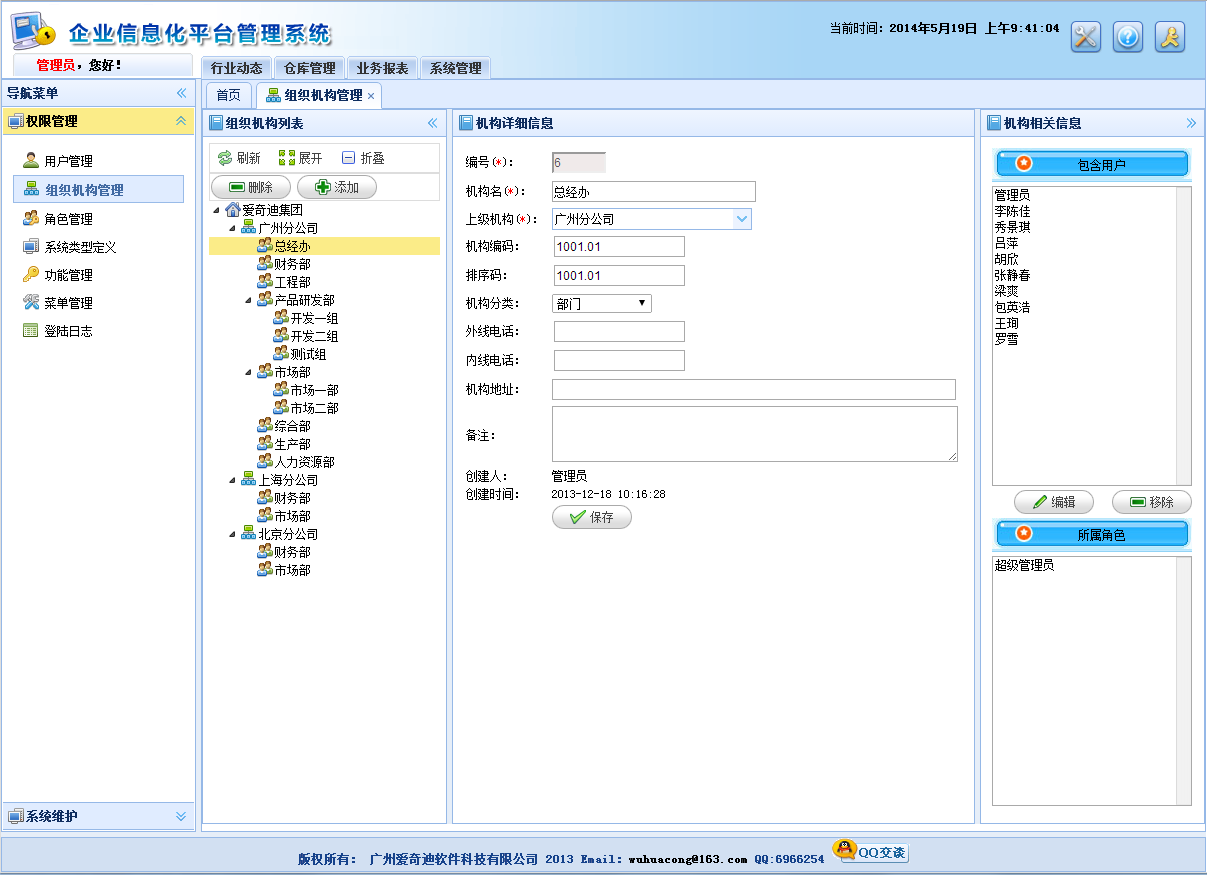
2、组织结构管理
为了方便管理,组织机构是以一个树形结构的方式进行展现,组织机构以公司层级进行划分以便实现组织机构的分级管理,每个公司的管理员,只能管理自己公司内部的组织机构关系。
双击任何一个组织机构节点,可以展开机构的详细信息,以及机构的相关信息:包含用户和所属角色。这样可以为组织机构的对应用户,分配具有特定角色,包含人员也就快速具有了对应角色的一切权限。

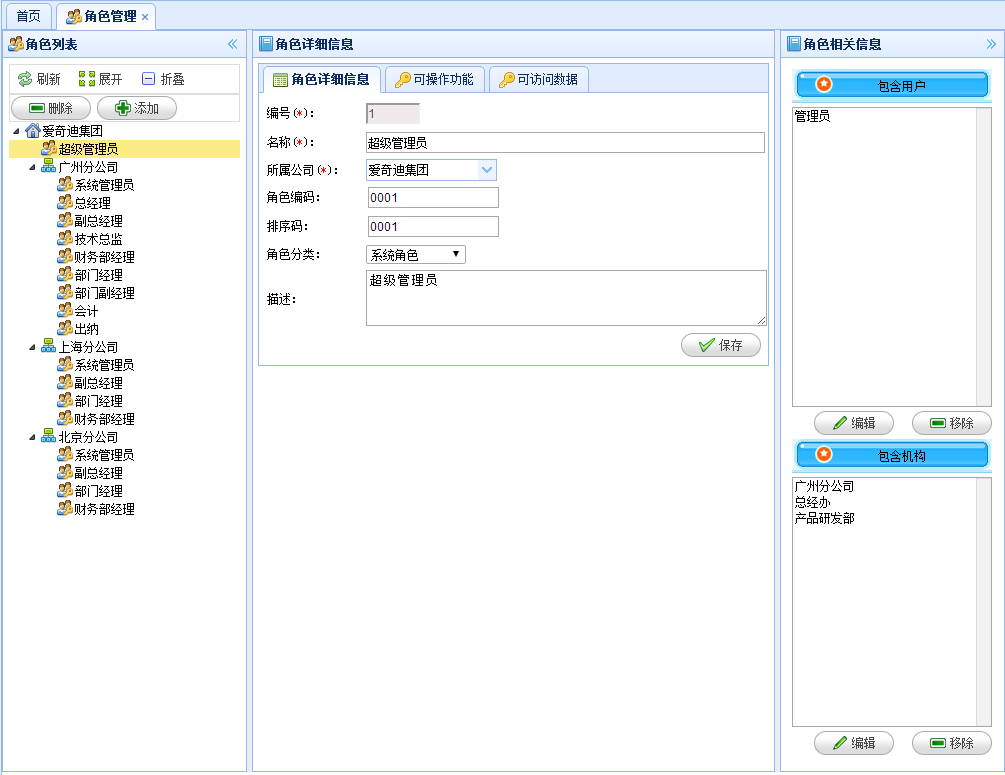
3、角色管理
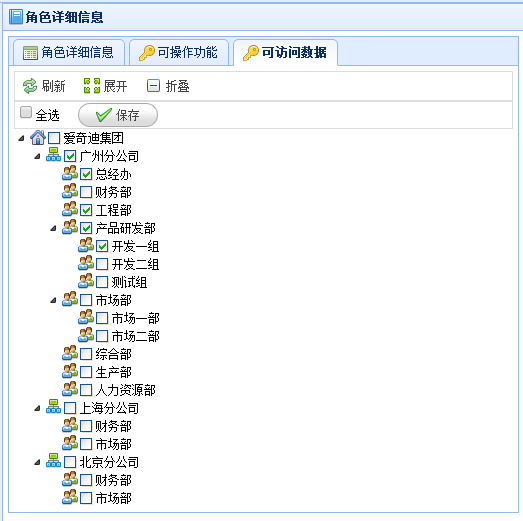
角色也是根据公司层级进行分级管理的,一个公司内部,角色名称不能重复。角色管理,包括管理角色的基础信息,角色的可操作功能(功能权限)和可访问数据 (数据权限),并通过制定用户或者机构方式,最终实现用户权限的控制。
角色的权限是分级管理的,超级管理员管理所有的角色功能,具有最大的权限集合,可分配不同公司的管理员权限集合;公司所属的管理员,只具有由超级管理员分配的权限。

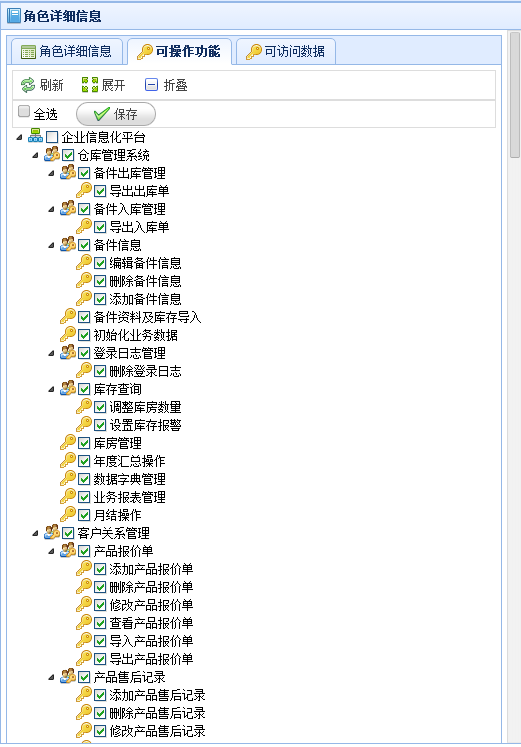
角色的可操作功能(功能权限),可以在该角色具有的全部权限上分配功能权限。

可访问数据 (数据权限),是通过绑定角色和组织机构关系,从而实现角色数据权限的控制,业务系统在开发过程中进行整合即可有效控制用户的数据权限。

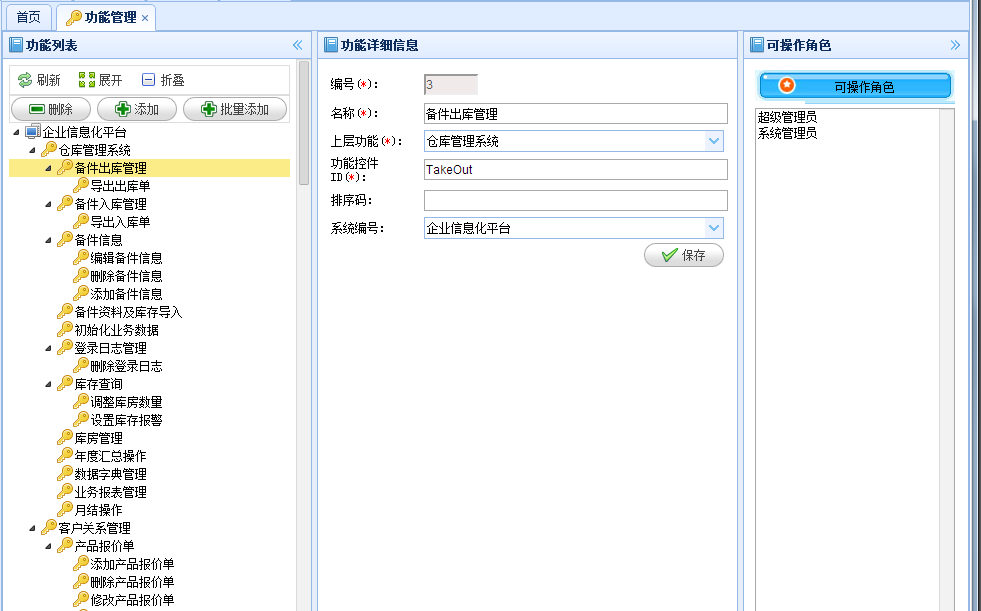
4、功能管理

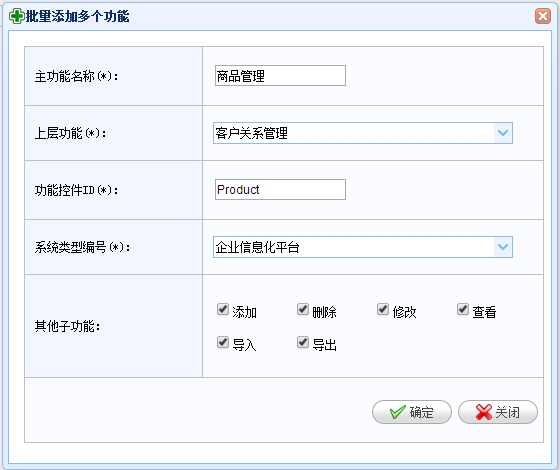
为了方便一次性添加多个功能单元,可以通过“批量添加”操作进行功能的批量添加,批量添加界面如下所示。

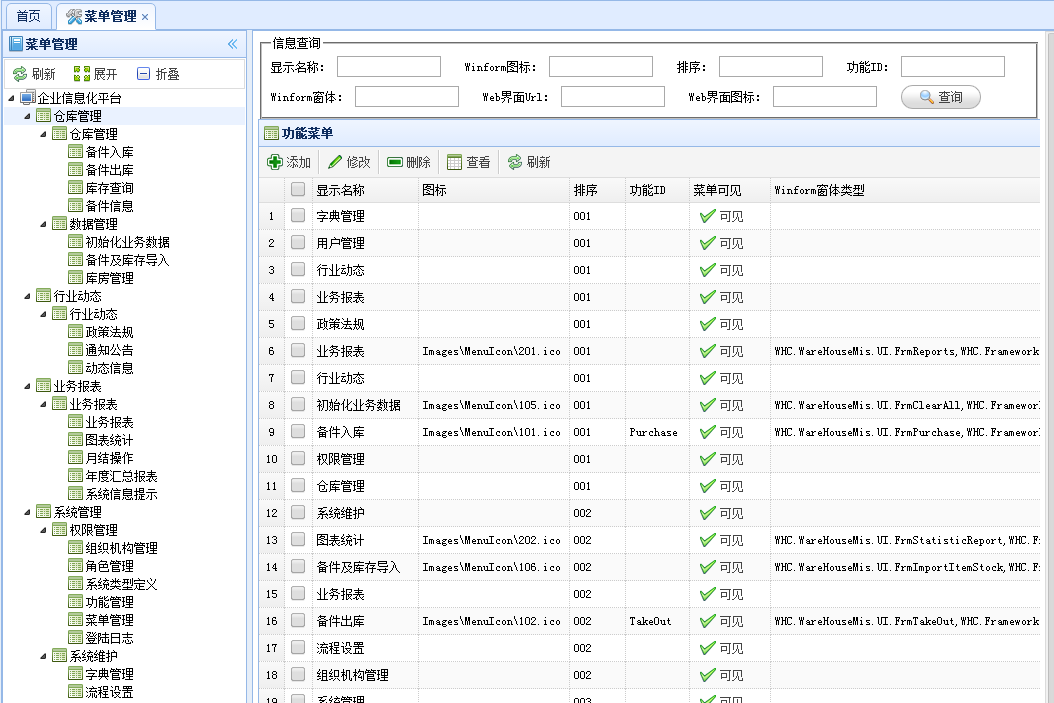
5、菜单管理

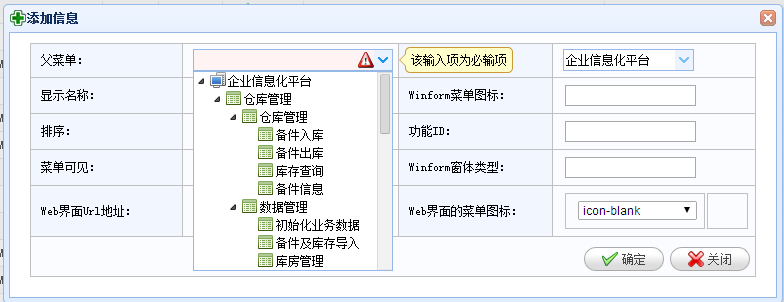
添加菜单界面如下所示。

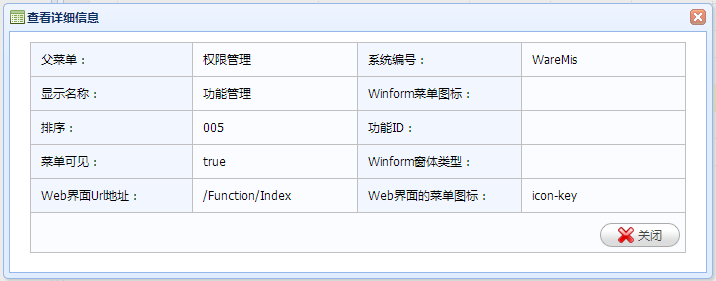
查看菜单详细信息界面如下所示。

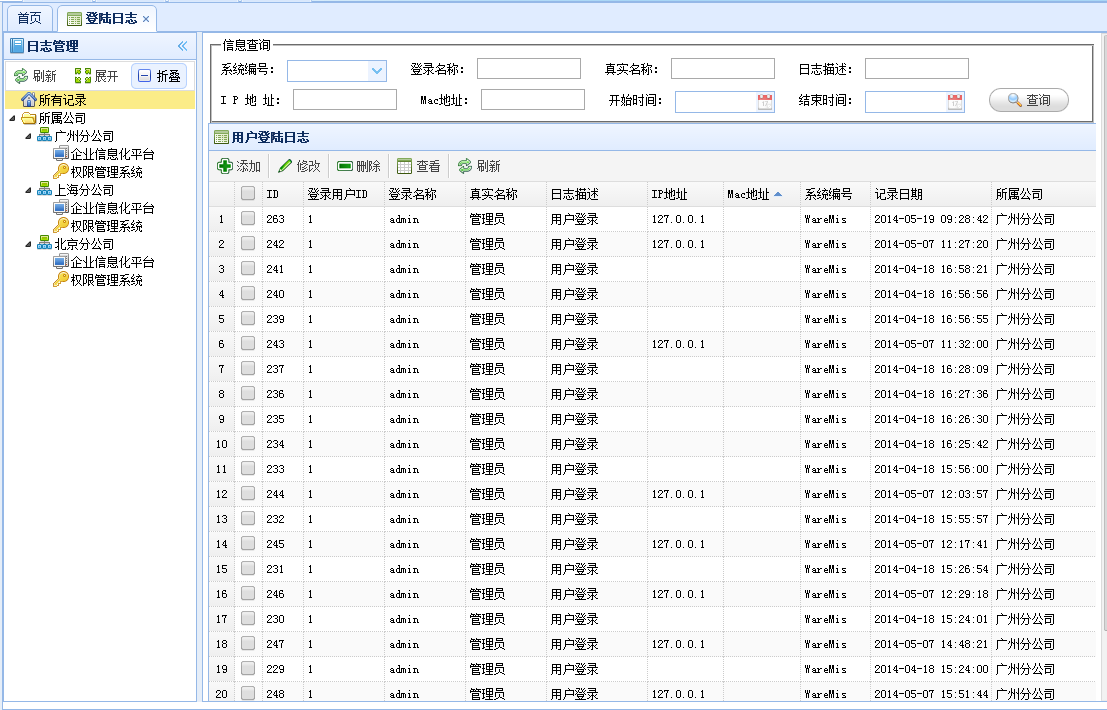
6、登陆日志


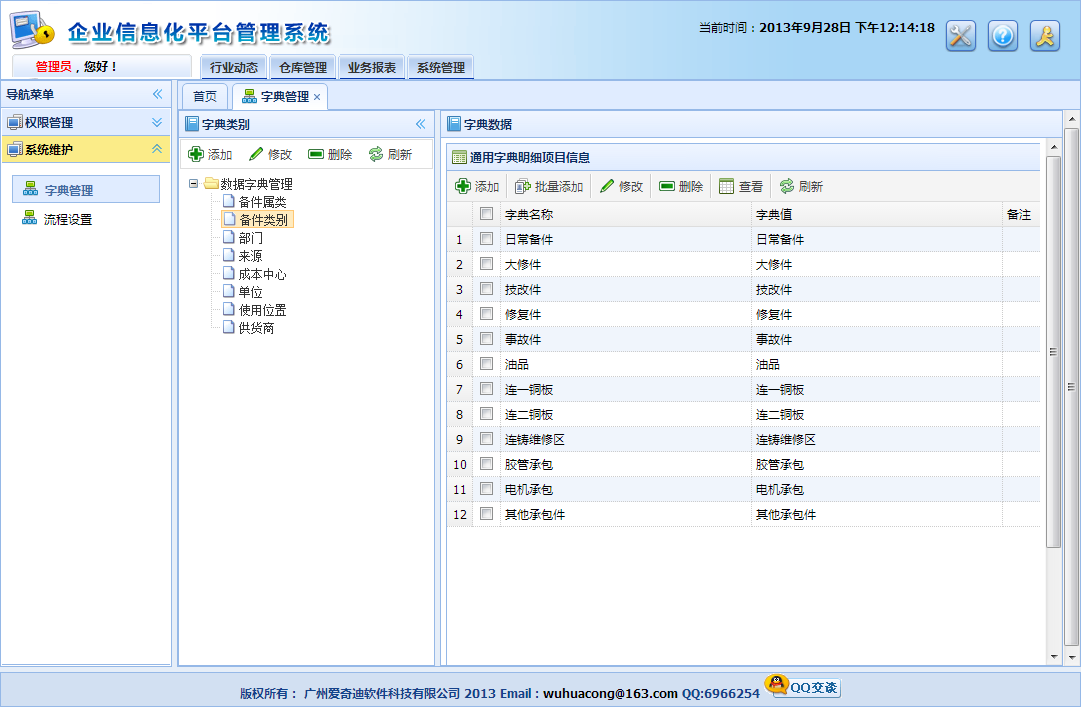
7、字典管理
字典管理包括了字典类别的管理和字典数据的管理,通过在界面中集成树控件,单击任何一个节点,均能进行类别字典数据的刷新,然后在右边进行展示,界面如下所示。

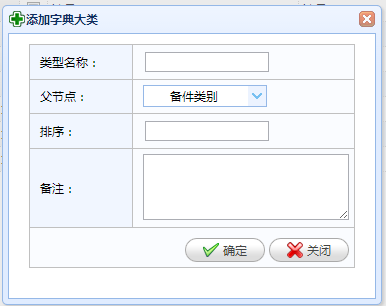
在字典类别中添加,弹出一个对话框,并以当前的字典类别作为父类节点,界面如下所示。

修改字典数据的界面如下所示。

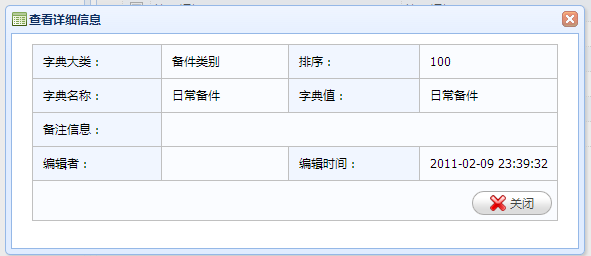
查看字典数据的界面如下所示。

除了单项字典数据的添加,有时候,批量添加字典数据也是很方便、很重要的,因此提供了一个批量字典数据录入的界面,如下所示。

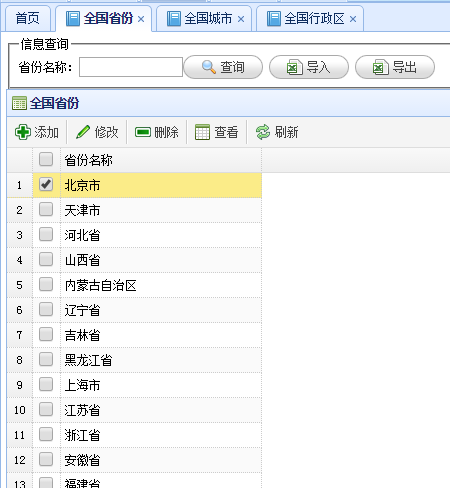
城市省份管理


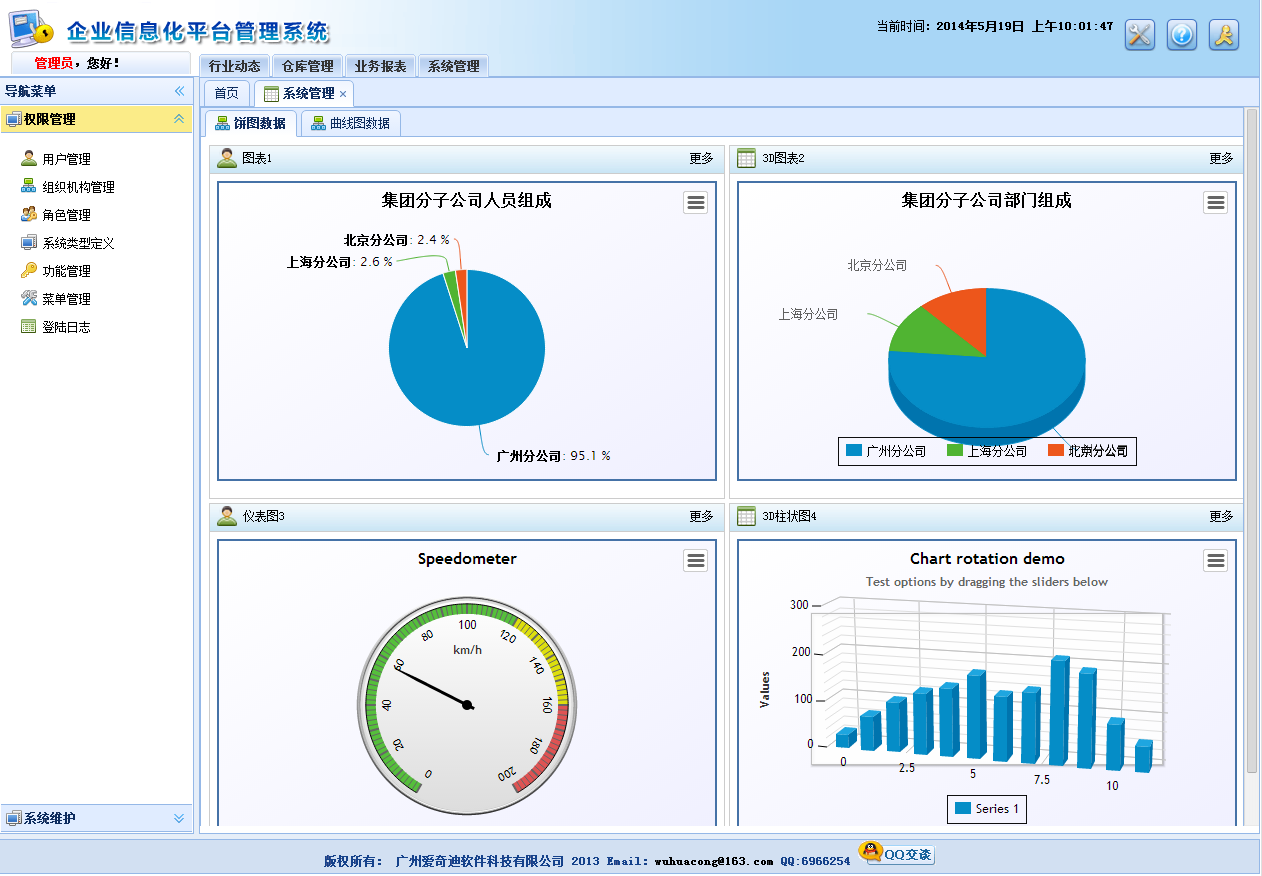
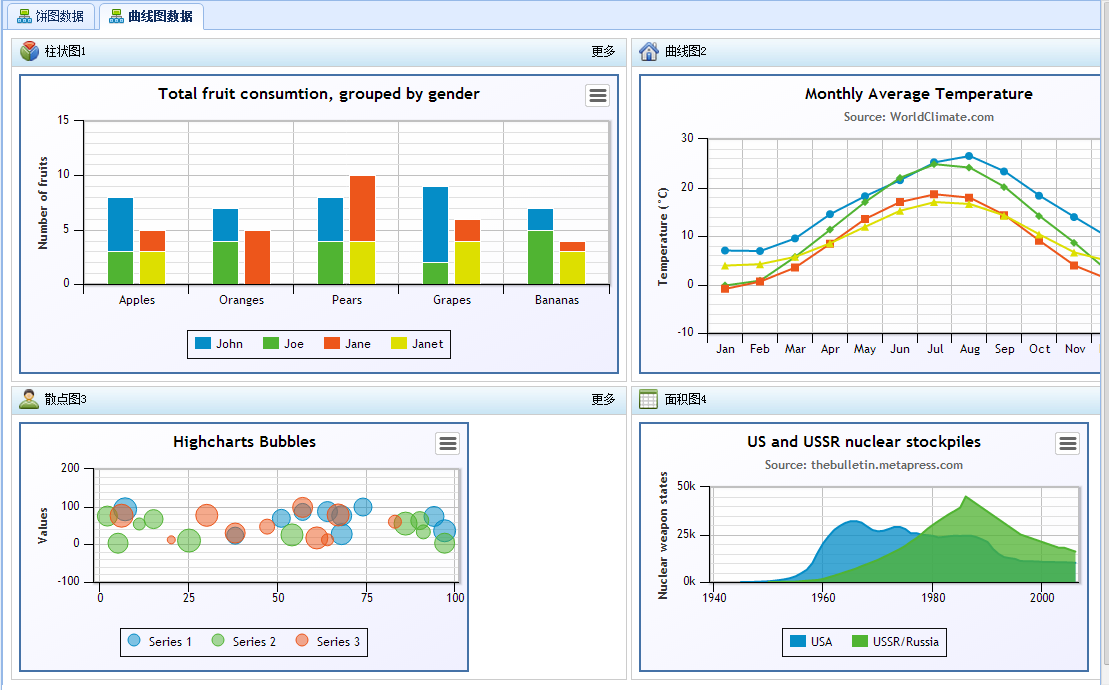
8、图表管理
统计图表是很多应用程序需要拥有的功能,为了更好展示图表的使用操作,框架提供了多种样式的图表演示。


以上就是整个Web框架的部分界面截图,在Web开发过程中,往往会碰到不少细节上的问题,需要搜索很多相关文章进行解决,界面的美观性也进行了特别的完善,力求能够直接使用在具体的项目工程中,而不需要过多的进行处理。
本系列文章列表如下:
基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com





