利用优秀的.NET界面控件,打造新潮的界面效果
一直以来,做.NET共享小软件的界面一般采用IrisSkin这个比较不错的皮肤控件来美化界面效果,方便易用,界面效果也还可以。如下面我做的QQ搜通天的界面效果如下:http://www.iqidi.com/Download/qqcollector1.png (不贴图了,省得说广告嫌疑)。该控件开发应用比较方便,拖动控件到主界面,然后初始化地方添加一下代码即可:
this.skinEngine1.SkinFile = Path.Combine(Application.StartupPath, skinFile);
主界面初始化中添加以上其他地方代码后,所有该程序的相关窗口都被美化成统一风格。
时代变迁,技术进化,界面效果变化无穷,现在最流行的界面应该是Windows2007风格,Ribbon风格的界面效果了,国外很多大型的.NET控件商,亦步亦趋,紧跟潮流,也推出不同版本的界面控件,支持这种新潮的界面效果。
我这里主要介绍一下DotNetBar这个控件,这个控件使用也非常简便,更加重要的是,这个控件提供各种各样的界面控件,支持整体的Ribbon以及更多更复杂的界面效果。我们从该控件的官网效果中可以窥见一斑(http://www.devcomponents.com/dotnetbar/screenshots.aspx),其中的效果非常酷,和Office2007的效果几乎没有什么差异。
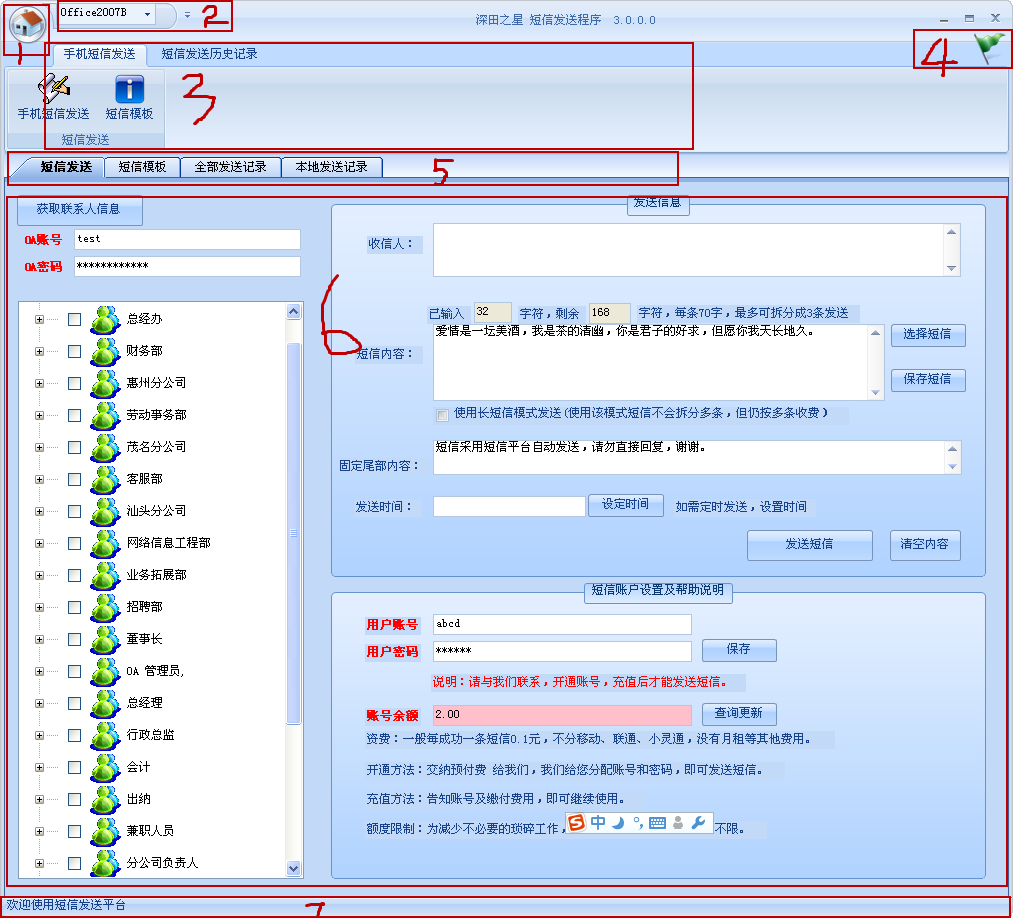
本人闲暇之余用该控件做了一些界面测试效果,如下所示,这个应该是我下个版本QQ搜通天的界面效果了,呵呵:

软件包含几部分内容,为了练手,我做了一个布局相对比较饱满的程序,我通过这个小程序:短信发送程序,来介绍一下界面各部分的内容,以便使我们创建布局更加合理,更加美观方便的节目效果。

下面介绍的几点内容,是基于上面图形效果的编号来逐一分解,介绍各部分框架的意图以及效果:
1、Office2007中,这部分是一个综合的菜单界面,我上面的小程序,只是保留按钮,没有设置菜单,类似页面主页连接的功能,可以快速返回到主界面中。
2、Office界面样式下拉选择框,可以选择不同的界面效果,在这里还可以放置一些快速的按钮,如Office2007的保存、新建、撤销等功能。
3、 Ribbon样式可折叠的TabItem控件,集中放置一些功能相对类似的按钮或者其他界面元素,这里我放置了一些功能按钮,附上一些图片,就显得比较好看了。
4、 是技术支持网站的连接地址,也可以放一些帮助快速入口按钮。
5、 5、 6 模块就是主界面显示的区域了,这里因为功能界面不多,为了方便操作我使用了一个TabControl控件,把窗体内容控件一股脑的放到一起,这样方便用户的切换。
6、 6其实是主体内容控件的,我在设计的时候,把每一部分内容都设计为一个用户控件,这样可以利用TableControl控件,动态统一把需要的用户控件加载到界面中来。
7、 用来显示公司的Logon、操作提示信息、日期时间、登录用户等相关信息的状态栏。
通过以上7个模块,我们把软件的界面分解出来,各司其职,这样布局相对比较稳定,容纳的东西可以比较多,应该来说,还是一个不错的界面效果布局,这些有赖于DotNetbar控件来帮助我们设计出专业、符合现代潮流的界面效果。
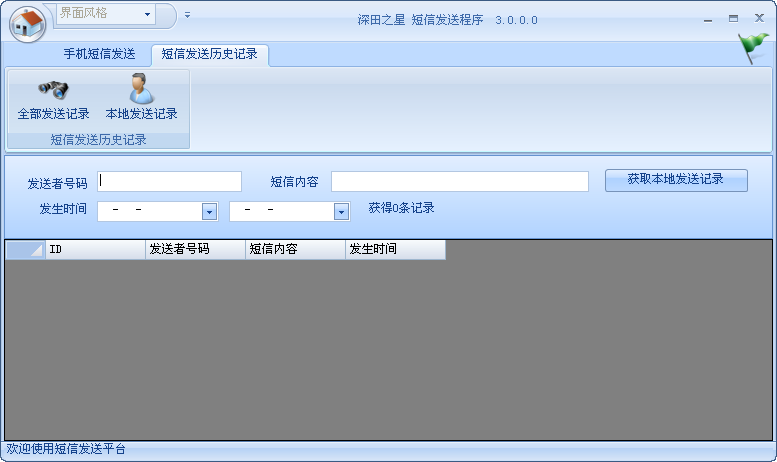
其实在很多情况下,我们也可能采用基于单文档这种方式的展示效果, 这样用户看到的东西不至于混乱,注意力相对集中,这样的效果设计,在一些功能模块和其他部分相对没有太多直接关系的时候,就可以采用,如下面我们改变一下展示效果。

上面的两种图形可以通过界面元素的组装,来实现不同的效果布局显示,这样可以达到比较好的显示效果。下面贴出一些功能代码,以飨读者:
1、 改变界面样式的代码:
{
string style = cbStyleManager.Text;
if ("Office2007Blue".Equals(style))
{
styleManager.ManagerStyle = eStyle.Office2007Blue;
}
else if ("Office2007Silver".Equals(style))
{
styleManager.ManagerStyle = eStyle.Office2007Silver;
}
else if ("Office2007Black".Equals(style))
{
styleManager.ManagerStyle = eStyle.Office2007Black;
}
else if ("Office2007VistaGlass".Equals(style))
{
styleManager.ManagerStyle = eStyle.Office2007VistaGlass;
}
else if ("Office2010Silver".Equals(style))
{
styleManager.ManagerStyle = eStyle.Office2010Silver;
}
else if ("Windows7Blue".Equals(style))
{
styleManager.ManagerStyle = eStyle.Windows7Blue;
}
config.AppConfigSet("UIStyle", style);
}
2、 把用户控件附加到界面上的代码:
 代码
代码{
if (uc == null)
{
throw new ArgumentNullException("uc", @"用户控件uc不能为空");
}
uc.Dock = DockStyle.Fill;
ribbonDetailPanel.Controls.Clear();
ribbonDetailPanel.Controls.Add(uc);
}
SetDetailPanel(tabMessage);
3、 使用TabControl控件,我们可以在代码中动态组装需要的窗体控件,如下所示:
 代码
代码ctrlMessage.Dock = DockStyle.Fill;
this.panelMessage.Controls.Add(ctrlMessage);
var ctrlTemplate = new CtrlDictionary();
ctrlTemplate.Dock = DockStyle.Fill;
ctrlTemplate.SetText = new SetTextDelegate(SetMessage);
this.panelTemplate.Controls.Add(ctrlTemplate);
var ctrlLocal = new CtrlLocalHistroy();
ctrlLocal.Dock = DockStyle.Fill;
this.panelLocal.Controls.Add(ctrlLocal);
var ctrlAll = new CtrlAllHistory();
ctrlAll.Dock = DockStyle.Fill;
this.panelAllHistory.Controls.Add(ctrlAll);
DotNetBar提供了很多有用的控件,我们可以查看一下这里就知道了:http://www.devcomponents.com/dotnetbar/
给我一个支点,可以撬动地球, 给我一个好的控件,可以装扮好一个杰出的软件。
 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com




 浙公网安备 33010602011771号
浙公网安备 33010602011771号