一个简单的“贪吃蛇”小游戏
一个简单的“贪吃蛇”小游戏
微信公众号:migufe
分享人:郑涨
页面结构

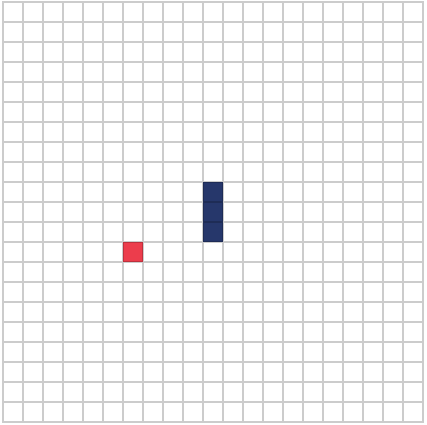
简单的21x21的方块,页面结构

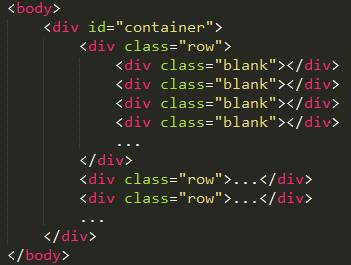
id为container的div包含所21个class名为row的div,每个row代表贪吃蛇的一整行,每个row中又包含21个div,代表这一行的每一个div方格,如果这个方格是空的话,div的类名为blank,如果这一个方格表示“贪吃蛇”的“食物”,div的类名为food,如果这一个方格表示“蛇”,div的类名为snake。
CSS

JS
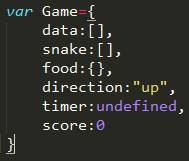
然后我们思考下一个贪吃蛇游戏需要那些参数,
首先,界面中可见的元素无非就是空方格,“蛇”还有“食物”,所以需要一个二维数组,用来表示每个方格的状态0表示方格为空,1表示方格为“食物”,2表示方格为“蛇”,然后是一个数组,存放“蛇”在方格中所占位子的坐标,再然后是一个存放“食物坐标”,由于需要确定“蛇”移动的方向,所以需要个存放方向的变量,还需要一个定时器,控制蛇每秒钟的移动,最后是需要统计用户的得分,所以有

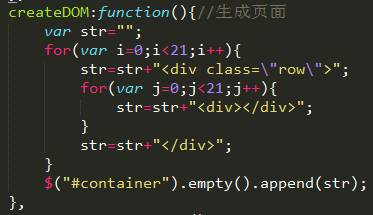
我们需要创建游戏界面,所以在Game中添加函数createDOM,根据我们上文所说的页面结构,我们有

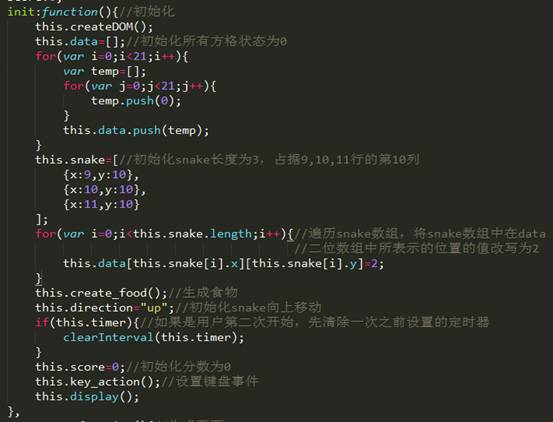
有了createDOM之后,在Game初始化的时候调用,初始化函数名为init
所以有

首先调用上文的createDOM方法生成页面
然后初始化data,data为一个长度21的二维数组,二维数组的每一个子元素又是一个数组,数组中的每个元素值都为0,
然后初始化蛇的坐标,这里默认为方格的9,10,11行的第10列,
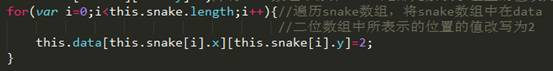
然后是遍历snake数组,讲snake数组中每个元素表示的data中的位置的值改为2,即在data中表示蛇的位置,
接着需要生成食物的坐标,由于之后还要多次生成食物坐标,所以写了一个create_food方法,方便之后调用,
蛇的初始移动方向默认为“上”,
如果是用户第二次开始,先清除上一次游戏设置的定时器
初始化玩家得分为0
调用key_action方法,设置键盘事件,控制蛇的移动方向
然后是调用display方法,刷新游戏页面
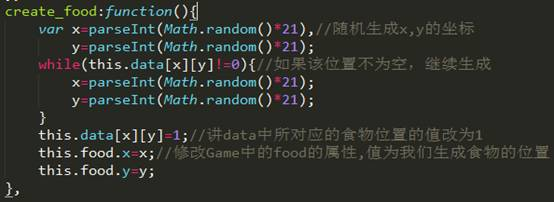
create_food方法

先随机生成一个x,y的坐标,由于“食物”的生成位置只能在空位置,即data中值为0的位置,所以如果data[x][y]的值不为0的话,一直重新生成,直到生成的位置为空,将生成位置对应data中的值改为1,
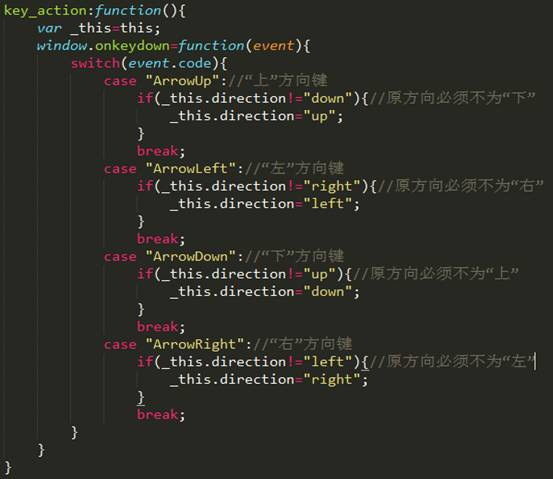
key_action方法

读取键盘事件,并根据情况设置“贪吃蛇”的移动方向,
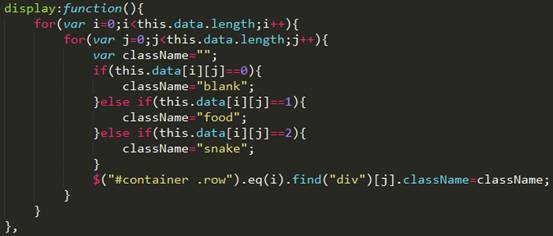
display方法

遍历data二维数组,数组中的值0,1,2对应空,“食物”,“蛇”,讲页面中所对应的标签的类名分别改写为“blank”,“food”,“snake”,
最为关键的是需要让蛇能动起来,我们写了一个snake_move方法,
思考一波,比如说snake现在的元素有[{x:9,y:10},{x:10,y:10},{x:11,y:10}],当前的direction的值是“up”向上移动,所以下一个状态的snake的元素应该是[{x:8,y:10},{x:9,y:10},{x:10,y:10}],也就是说,原来的snake将最后一个元素{x:11,y:10}舍弃,然后根据direction的值,计算出一个新的坐标,并snake数组的头部加入
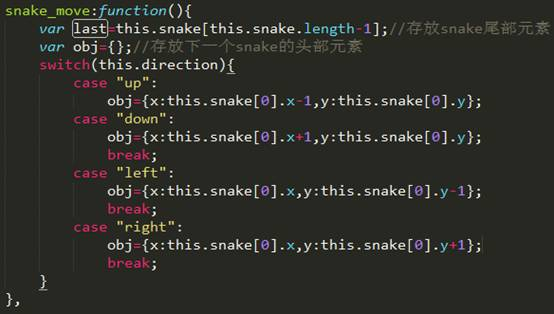
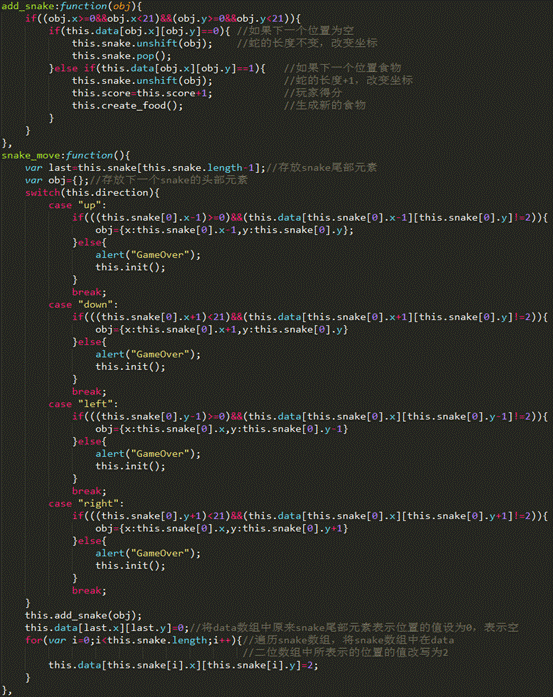
所以有

last变量存放原来snake数组的最后一个元素,obj存放下一个时刻的snake头部的元素
如果direction的值为“up”那么下一个时刻snake头部元素,应该为原来的snake首个元素snake[0]的x值减1,snake[0]的y值不变,
direction为其他值的时候类推
但这样还不够,贪吃蛇存在碰到“墙壁”或者碰到“蛇”自己身体的情况,
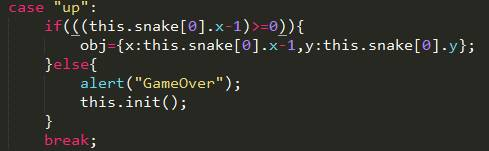
还是拿direction的值为“up”类比,当原snake[0]的x值为0的时候,即已经到达了游戏框的顶部,如果继续向上移动,那么下一个x值应该为-1,显然是不合理的,所以有

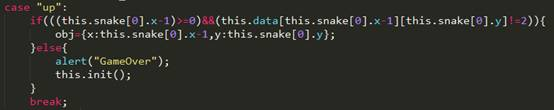
还有“蛇”撞到自己身体的情况,上面说到obj存放的是下一个时刻snake头部的坐标,如果在data数组中所对应位置的值为2即“蛇”的身体,表示“蛇”撞到了自己的身体
所以有

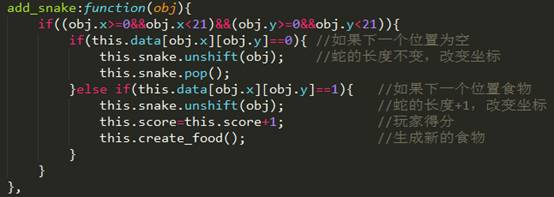
上面说到obj存放的是下一个时刻snake头部的坐标,但是实际上snake这个数组并没有被重新赋值,所以我们还需要一个add_snake方法,每次数组变化的时候更新snake数组

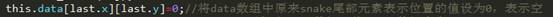
并在snake_move中调用,调用后结果改变了snake数组变味了下一个状态,但是这个时候data数组所表示的原来的snake数组的最后一个元素,应该为空(蛇移动之后,尾部重新变为空)所以我们将之前保存下来的原snake的最后一个元素在data中对应的值变为0,

最后重新遍历新生成的snake数组,讲snake数组在data数组所对应的位置的值设为2

完整的snake_move方法

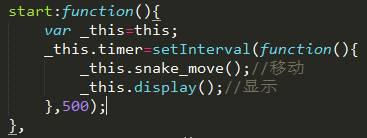
最后需要一个start方法,设置一个定时器,不断调用snake_move方法让蛇移动

在init的末尾调用start方法,大功告成
最后Game.init();初始化游戏,试玩下

微信公众号:migufe
博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 不到万不得已,千万不要去外包
· C# WebAPI 插件热插拔(持续更新中)
· 会议真的有必要吗?我们产品开发9年了,但从来没开过会
· 【译】我们最喜欢的2024年的 Visual Studio 新功能
· 如何打造一个高并发系统?