ASP.NET网页代码模型分析
ASP.NET网页代码模型分析
1. asp.net网页有两部分组成
可视元素,包括标记、服务器控件和静态文本
页的编程逻辑,包括事件处理程序和其他代码。
2. ASP.NET 提供两个用于管理可视元素和代码的模型,即单文件页模型和代码隐藏页模型。 这
两个模型功能相同,两种模型中可以使用相同的控件和代码
3. 单文件页模型
在单文件页模型中,页的标记及其编程代码位于同一个物理 .aspx 文件中。 编程代码位于 script 块中,该块包含 runat="server" 特性,此特性将其标记为 ASP.NET 应执行的代码。
代码文件如下 SinglePage.aspx
<%@ Page Language="C#" %>
<script runat="server">
void Button1_Click(Object sender, EventArgs e)
{
Label1.Text = "Clicked at " + DateTime.Now.ToString();
}
</script>
<html>
<head>
<title>Single-File Page Model</title>
</head>
<body>
<form runat="server">
<div>
<asp:Label id="Label1"
runat="server" Text="Label">
</asp:Label>
<br />
<asp:Button id="Button1"
runat="server"
onclick="Button1_Click"
Text="Button">
</asp:Button>
</div>
</form>
</body>
</html>
4. 代码隐藏页模型
通过代码隐藏页模型,可以在一个文件(.aspx 文件)中保留标记,并在另一个文件中保留编程代码,但并不是所有的语言都支持该模型,只有支持分部类才可以。
代码文件 Sample.aspx
<%@ Page Language="C#" CodeFile="Sample.aspx.cs"
Inherits="_Default" AutoEventWireup="true" %>
<html>
<head runat="server" >
<title>Code-Behind Page Model</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label id="Label1"
runat="server" Text="Label" >
</asp:Label>
<br />
<asp:Button id="Button1"
runat="server"
onclick="Button1_Click"
Text="Button" >
</asp:Button>
</div>
</form>
</body>
</html>
代码文件Sample.cs
sing System;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default:System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Clicked at " + DateTime.Now.ToString();
}
}
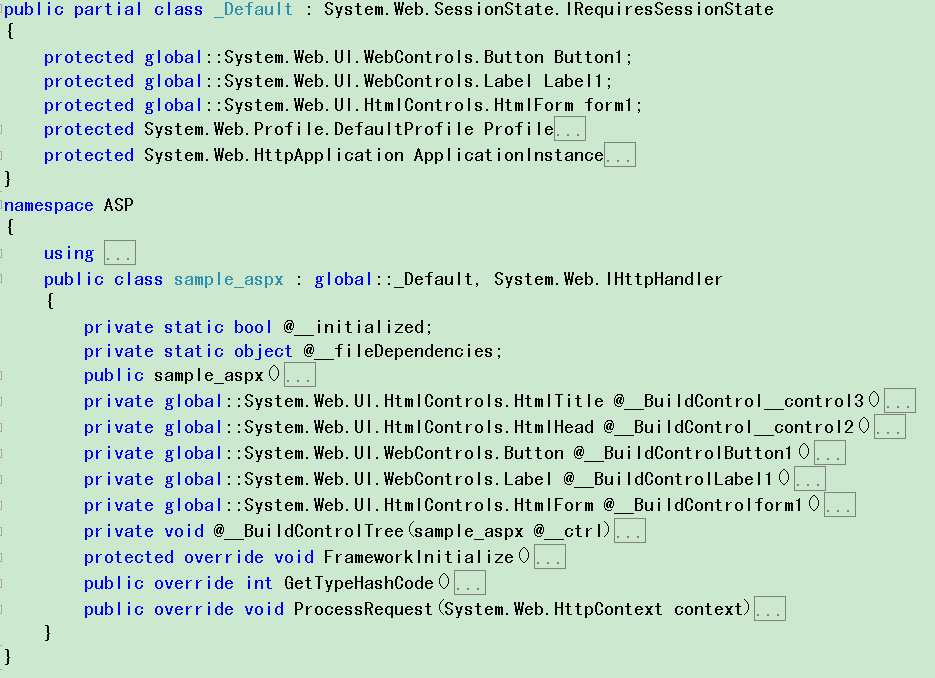
5. 两种模型编译后各个文件产生的类
sample.aspx生成的类

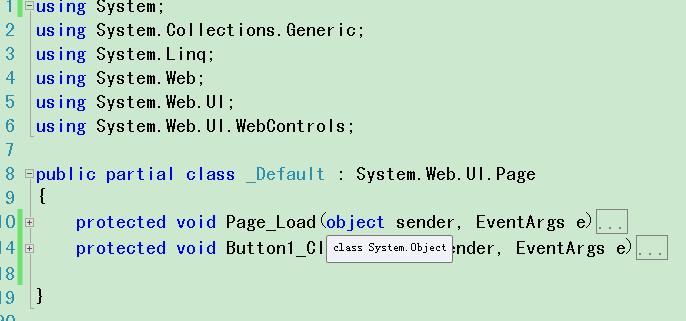
Sample.cs产生的类

Single.aspx产生的文件

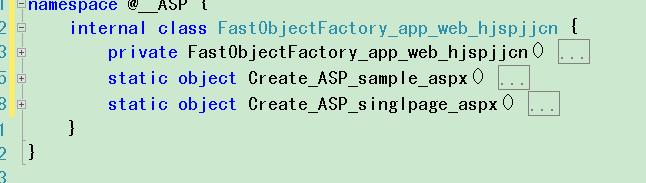
生成的工厂类

由以上可以看到两种模型最终产生的类是相同的,代码隐藏页模型巧妙的运用了面向对象的继承特性实现了代码分离!



