原文地址:http://www.dotnetcurry.com/ShowArticle.aspx?ID=317,本文只是为了自己学习用的,估计翻得水平比较差,觉得可以看看的就看吧,或者直接去看原文。
继续我的‘不少于一个激动人心的’的旅程关于用Jquery探索ASP.NET,今天的文章将会演示怎样用Jquery上传多个文件,Fyneworks.com 已经创建了一个 ‘jQuery Multiple File Upload 插件’. 下载地址为http://www.fyneworks.com/jquery/multiple-file-upload/
按照作者的描述,这个多文件上传插件(jQuery.MultiFile)是一个non-obstrusive (无阻碍?)的针对Jquery的插件,帮助用户很容易的选择多个文件快速简单的上传,同时也提供一些基本的验证,帮助开发者在提交到服务器之前辨别一些简单错误。
在这篇文章,我将演示怎样使用ASP.NET和这个插件上传多个文件,我们还将呈现上传的文件的信息-比如文件名,大小,类型。
我假设你已经熟悉Jquery.如果你刚接触Jquery,我建议你去看看我前面的文章,Using jQuery with ASP.NET - A Beginner's Guide,请注意本文使用Jquery当前的版本jQuery 1.3.2 and jQuery 1.3.2 Visual Studio 2008 Autocomplete documentation.
步骤一:打开VS2008>文件>新建>网站>从模板中选择asp.net 3.5网站>选择语言(c#或VB)>选择路径,点击OK.在解决方案浏览器,新建文件夹,重命名为‘Scripts’。
假定你已经下载了这些文件,添加如下这些引用到<head>部分。
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.3.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.MultiFile.js" type="text/javascript"></script>
</head>
步骤三:从工具箱把‘FileUpload’ 空间拖到页面上,同时再加上一个Button控件。这个按钮用来上传文件到服务器。
<div>
<asp:FileUpload ID="FileUpload1" runat="server" class="multi" />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload All"
onclick="btnUpload_Click" />
</div>
请注意FileUpload控件有一个class==”multi”的属性被设置,这个属性是必须得。(插件的更多用法参考http://www.fyneworks.com/jquery/multiple-file-upload)
步骤四:最后一步是添加上传按钮的代码。
C#
protected void btnUpload_Click(object sender, EventArgs e)
{
try
{
// Get the HttpFileCollection
HttpFileCollection hfc = Request.Files;
for (int i = 0; i < hfc.Count; i++)
{
HttpPostedFile hpf = hfc[i];
if (hpf.ContentLength > 0)
{
hpf.SaveAs(Server.MapPath("MyFiles") + "\\" +
System.IO.Path.GetFileName(hpf.FileName));
Response.Write("<b>File: </b>" + hpf.FileName + " <b>Size:</b> " +
hpf.ContentLength + " <b>Type:</b> " + hpf.ContentType + " Uploaded Successfully <br/>");
}
}
}
catch (Exception ex)
{
}
}
VB.NET
Protected Sub btnUpload_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnUpload.Click
Try
' Get the HttpFileCollection
Dim hfc As HttpFileCollection = Request.Files
For i As Integer = 0 To hfc.Count - 1
Dim hpf As HttpPostedFile = hfc(i)
If hpf.ContentLength > 0 Then
hpf.SaveAs(Server.MapPath("MyFiles") & "\" & System.IO.Path.GetFileName(hpf.FileName))
Response.Write("<b>File: </b>" & hpf.FileName & " <b>Size:</b> " & hpf.ContentLength & " <b>Type:</b> " & hpf.ContentType & " Uploaded Successfully <br/>")
End If
Next i
Catch ex As Exception
End Try
End Sub
如上面代码所示,HttpFileCollection’ 类是用来取得上传的文件的。文件使用多部分的MIME格式的HTTP头编码和传输。asp.net提取这些信息从内容体转化为独立的Http文件集合。
‘HttpPostedFile’ 类提供方法和属性访问每一个文件的内容和属性。在我们的例子里,用该类获得文件的长度,文件名,类型。
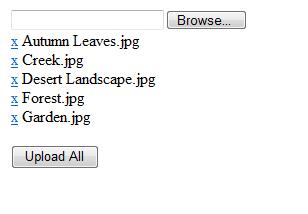
就是这样,点击浏览按钮一次上传一个文件,为了上传多个文件,再一次点击浏览按钮然后选择你要上传的文件,为了演示目的,我上传了5个JPG文件。

如果你想限制上传文件的类型或上传文件的最大个数,查看这些例子.
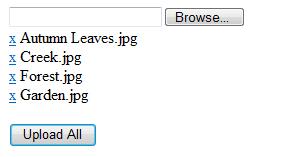
从列表中删除已选择的文件也非常简单,只要点击每一个文件左边的‘x’。例如:我们将点击‘x’ 删除 DesertLandscape.jpg。

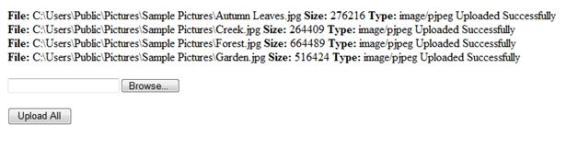
一旦你最终决定上传这些文件,点击‘上传所有’按钮上传文件到服务器。上传成功后,会显示给用户如下图所示的一条信息:

注意:当上传文件到服务器时,可能会有一些权限,文件大小的问题,我已经在上传时需要考虑的一些重要点这篇文章里高亮显示了。
我希望这篇文章能对你有用,感谢你们的阅读,完整的源代码在这里下载。




