快速实现一个简单的bigpipe模型
在这篇http://www.cnblogs.com/wsky/archive/2010/12/11/1902969.html文章中对facebook的bigpipe作了较长篇幅的描述,现在我们来快速实现一个简单的bigpipe模型
先描述几个概念:
Pagelet:页面功能模块化的单位
BigPipeClient:解释并呈现Pagelet的客户端,可以是javascript或服务器端语言编写(如c#)
其实重点在于模块化以及模块化之后随之带来的好处,功能开发分工,页面级别的功能隔离、功能降级等都可以以模块为单位进行,从而简化web项目的模型,在这个基础上再构建一系列的开发框架来支撑这种开发模式即可
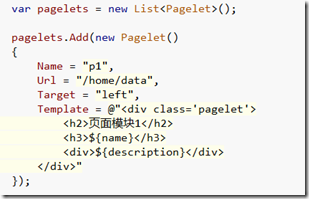
先看一下Pagelet的定义:
1: /// <summary>
2: /// 模块
3: /// </summary>
4: public class Pagelet
5: {6: /// <summary>
7: /// 模块标识
8: /// </summary>
9: public string Name { get; set; }
10: /// <summary>
11: /// 获取数据Url
12: /// </summary>
13: public string Url { get; set; }
14: /// <summary>
15: /// 目标容器
16: /// </summary>
17: public string Target { get; set; }
18: /// <summary>
19: /// HTML内容模板
20: /// </summary>
21: public string Template { get; set; }
22: 23: //and so on
24: }它包含了模块的Html模板内容,呈现的位置,获取数据的地址等,
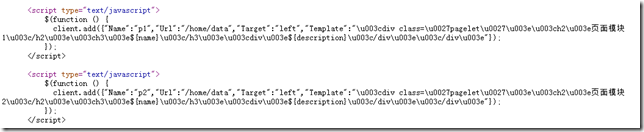
然后编写一个页面,把这个页面需要的模块都输出到页面中:
1: <%foreach (var let in ViewData["pagelets"] as IEnumerable<BigPipe.Controllers.Pagelet>)
2: { %>
3: <script type="text/javascript">
4: $(function () {
5: <%="client.add(" + new JavaScriptSerializer().Serialize(let) + ");" %>
6: });7: </script>
8: <%}%>
BigPipe.js客户端的简易实现:
1: (function ($) {
2: 3: //pagelets holder
4: var pagelets = {};
5: //bipipe
6: var bigpipe = function () { this._init.apply(this, arguments); };
7: bigpipe.prototype = {8: _init: function () { },
9: add: function (let) {
10: pagelets[let['Name']] = let;
11: $.getJSON(let['Url'], function (data) {
12: $('#' + let['Target']).append(let['Template']
13: .replace('${name}', data['name'])
14: .replace('${description}', data['description']));
15: }); 16: } 17: }18: window.client = new bigpipe();
19: })(jQuery);调用add的时候将pagelet加入客户端缓存,同时执行ajax请求数据并和html模板装配后呈现到指定位置
本文实现了两种呈现方式的pagelet:服务器端并行push和客户端pull方式
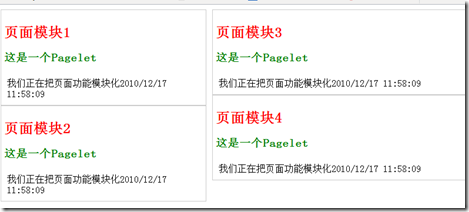
下图为使用bigpipe.js客户端进行ajax pull方式拉取数据并呈现pagelet
生成的pagelet内容如下:
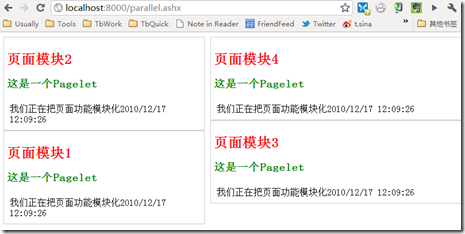
下图为使用服务器端并行push多个pagelet内容并呈现,可以看到模块并不会按顺序加载,而是根据各自加载情况决定顺序,这样可以使得更快被处理完的模块立刻被呈现给用户:
原理就是对respone并行写入内容并立刻flush到客户端:
1: context.Response.Write(string.Format(
2: "<script type=\"text/javascript\">client.add({0});</script>"
3: , new JavaScriptSerializer().Serialize(let)));
4: context.Response.Flush();
本文只简易实现了pagelet的处理模型,描述一下思路,相信有思路之后针对各自的应用或项目情况编写一套合适模块化框架会有些益处的
在完成bigpipe加载后,pageCache以及记录回放等在浏览器中的优化技巧也是很有意思的,之后会尝试做一些实现
DEMO源码可以在这里下载:https://github.com/wsky/wsky.github.com/tree/master/bigpipe
DEMO中用到简单并行实现:http://www.cnblogs.com/wsky/archive/2009/12/23/1630548.html