Velocity2010大会回顾
velocity 2010 北京之行收获良多,选择的几个session都很有料,当然也有个别还是比较虚
这次大会主题是web性能和运维,主题也基本分为两大块:web前端性能,分布式
接下来就把我参加的session逐个回顾一下:
《Facebook网站的Ajax化、缓存和流水线 》Changhao Jiang(Facebook)
在这个报告中,我将介绍在Facebook网站前端性能优化中采用的最主要的一些技术。这些技术不光降低了服务器的开销,而且同时极大地提高了Facebook网站的用户体验性能。
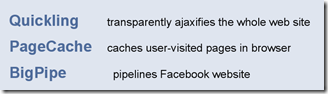
我将首先介绍Quickling技术。通过Quickling,Facebook将所有的用户点击访问自动地转变成AJAX调用,避免了大量的服务器端重复计算和客户端的重复渲染。
然后我将介绍基于Quickling的PageCache技术,通过JavaScript自动缓存用户访问过的页面,极大的加速Facebook主页的性能并降低服务器开销。
最后,我将介绍BigPipe技术,通过采用微处理器内的流水线技术,将Facebook网站用户感知性能加速一倍以上。
《静态网页资源的管理和优化》David Wei(Facebook)
静态网页资源包括Javascript、CSS和图标图片,它们是现代网站不可缺少的部分。而这部分的性能又直接影响了网页的速度。在这个讲座里,我将与大家分享我们在静态网页资源的管理和优化上的经验。Facebook的五亿活跃用户来自五湖四海:不同文化、不同的语言、不同的网络链接质量。巨大的用户差异性给我们的静态网页资源管理提出了很多新的挑战。这个讲座将围绕这些挑战讨论:
- 系统架构:为全公司开发团队的提供简易透明的固态网页资源编程接口;
- 系统扩展性:研发一个可扩展的固态资源管理,以满足不断增长的网站功能、不断增加的用户语言和不断变化的个性化策略
- 自适应性:为固态资源管理研发自适应的优化模块,让系统随功能的增减和用户使用方式的变化自动调节,几乎不需要人力干预。
facebook本次的几个分享都相当给力,绝对让听的人不虚此行,想必对fb的bigpipe技术早有耳闻,这次算是大揭秘了,把技术细节和思路都详细介绍并用实例进行了说明
上图就是fb的前端优化使用到的三个主要技术,Quickling是他们的异步(ajax)框架,用于整个fb网站的ajax化,
使用过fb的话可以发现,网站在页面切换过程中并不像传统页面加载一样,进入一个新页面浏览器就整个页面重新渲染,特别是当你点击后退的时候,上一个页面几乎是立刻出现的,这里便是quickling+pagecache的优化,quickling负责在切换页面的时候清空主体内容区域,发送ajax加载新的内容,下载需要的JavaScript、CSS等资源,然后呈现新的页面,被清空的页面被保存在pagecache中,当用户点击后退的时候立刻从中恢复上一个页面,他们在这个过程中还模拟了浏览器加载效果,地址变换等。
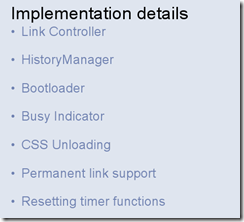
上面描述了要实现这样一个页面前端处理模型所使用到的具体技术细节,要模拟游览器前进后退行为,因而需要记录用户的操作历史,在同一个窗口频繁加载卸载页面,页面中积累了大量的css资源,也需要能够在不需要的时候被卸载掉,一些settimeout定时器也需要被管理,在切换页面的时候被重置或移除。
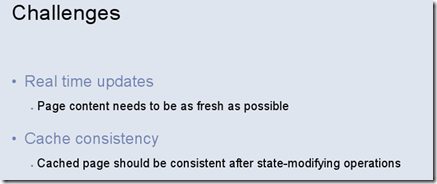
在使用quickling+pagecache提升性能的同时,也存在一些挑战:
被缓存的页面和用户当前操作的页面存在数据关联时如何同步pagecahce?缓存一致性如何保障?
fb的用户主页(home)有用户的动态(新鲜事),会随着用户在其他页面的操作而产生更新,当home被从缓存中重建后如何知晓这个变化并作出更新的呢?
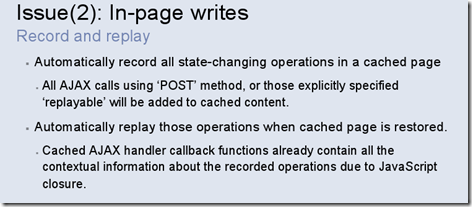
这里使用到了一个“replayable”记录重播技术来解决这个问题:
所有的ajax post调用均会被记录,在缓存页面被重新呈现的时候,进行“重播”,来达到更新的效果,pagecache本身也提供了callback机制,在重建页面的时候允许指定执行一些额外的动作
最后一个bigpipe,前面2个技术加上这个,算是把web前端性能做到极致了,bigpipe更带来了工程上的意义,在达到优化页面并行加载的同时,模块化的开发也让fb的优雅降级,分工,超短周期迭代成为可能。
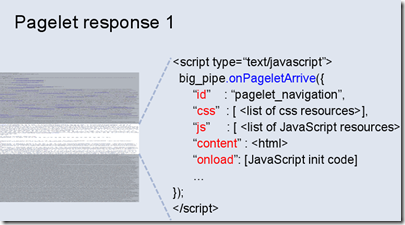
讲bigpipe之前,先需要介绍pagelet,
pagelet就是作为模块的单位,定义了一个模块需要的js,css,html等信息,bigpipe.js便作为一个客户端按照pagelet的信息来解释并呈现一个个模块,
值得一提的是,pagelet在模块化的同时,还提供了高级特性,比如:嵌套,优先级,关联性等,来满足应用层面的需求,使用上,对php而言,只是继承一个pagelet基类,提供该有信息,然后再在bigpipe客户端注册这个pagelet。
这次大会的几个主题还有一个共同点就是:都在努力设计和实现一个适合于自己业务的框架或平台,使得这种性能优化等最佳实践可以被传播应用在任何一个具体业务应用中,而无须让产品开发者过多关注,可以简易的被使用而达到好的效果,并通过架构约束来实现大型团队的开发模式管理,fb的另外一个静态资源优化方面的主题就是一个很好例子
静态资源管理,看似简单,而fb算是做到极致了,之前也曾思考并尝试一些方式来做自动化的资源管理,但离fb的深入度还是差一个量级~
自动化的伸缩性,自适应性,用节点模型来描述资源,通过绘制节点关系图,和引用计数等方式生成一张成本/收益图来自动进行决策,从而自动的进行打包并输出给客户端,同时还会根据用户的区域,语言等信息,选取合适的资源进行打包
在开发使用上,通过开发人员的注释约定识别这种引用关系,监控各种资源文件的使用情况
《腾讯相册存储系统》 谢明 (腾讯)
低调的tx的分享,全场爆满,听后不得不说是一个让人敬畏的对手
tx的TFS分为LogFileSystem和ImageFileSystem,相册会生成多种规格的图片,他们也有自己的KV叫TDB,值得一提的是TFS是直接读写裸设备,他们也同样大量定制自己规格的server,存储等
《构建高性能的MySQL系统》 杨海朝(新浪)
海量数据已经是近年来很火的话题了,使得存储,数据库的话题备受关注,特别是云存储概念出来后,各种热议,国内的各大互联网公司也都开始有大规模的实践案例
不过这位sina的首席DBA没有往大的讲,而是选择讲了一些MySql优化原则方面的东西,介绍了MYSQL的两个表存储引擎MyISAM和InnoDB的差异和使用场景,
前者关系型,不适合做HA,因为一旦down了之后repaire时间太长,锁级别是tablelock
后者适合大字段R/W高的,具有高可用性高并发,锁级别是rowlock
索引个数在3-5个以内合适,在需要的时候覆盖索引可以获得很好的性能,如sort,count,组合索引要注意索引和列的次序
MySql特别适合分布式场景,读写分离架构下甚至可以让M、S使用不同的存储引起来根据场景优化
对于应用,有一个重要观点就是:对于应用层面应该弱化DB,只需要认为DB是一个存储即可,这样的设计才能做到scacle-out,说到这点,再加上盛大创新院许式伟的《分布式存储与Web服务伸缩性》,基本上可以说,存储还是让有资源的巨头去捣腾吧,关注应用才是更能快速获取价值的:)
《构建Yahoo下一代Mail》 Daniel Hunt(Yahoo!)
从几场老外的主题里,基本得出一个结论,他们对性能和体验的重视程度远高于国内企业
《卷土重来:服务器端JavaScript》 Douglas Crockford(Yahoo!)
老道的主题自然吸引无数人,服务器端js也是近期火起来的话题了,只是实在不懂为什么是在chrome的v8引擎起来了才火了,相信js的语言魅力已经让大多数web开发者爱上它了,而今让它不仅跑在浏览器里,还能run在server上,让server编程也获得事件模型的好处,是不是很让人兴奋?
node.js是一个尝试,之后准备关注一下,其实乍一看这个标题,你可能或想到另外一种解释:浏览器不支持js的时候让它跑在服务器端,这样是不是更有吸引力?恰巧这个想法在yahoo的《构建Yahoo下一代Mail》中有提高,用户多样性使得他们必须满足这种情况,他们因此提供了这样一种模型来支撑这种编程模型,让你只需要知晓一个中间语言,从而能编写出client or server script,很诱人吧,所以这个也准备去关注了。
《Facebook: 一个可持续发展的高性能网站》 David Wei(Facebook)
这个主题就是上文提到的一个观点的完整版,用架构去支撑你的网站持续的发展,保持简单,而又能获得性能的收益。Fase By Default(与生俱来的快)
我归纳的几点:
- 数据驱动,获取足够的数据来支撑你的优化决策,要让性能工作可以被测量
- 让开发人员遵循简单的约定就可以编写出高性能的应用
- 不符合约定的代码应越早被发现,开发过程中就要暴露出来,这要求你的框架有这样严谨的支持
- 减少人工的,临时的优化工作,通过建立各种模型来提供支持
- 组件化,模块化,丰富的开发参考文档,便于使用和理解的代码片段参考
- 隐藏细节,让性能小组、架构者获得主动权
还有几个技巧点:
- 把脚本作为文本加载避免阻塞
- 利用iframe的沙箱环境来实现一些缓存,预加载之类的效果
- 用new Image()来预加载js
《分布式存储与Web服务伸缩性》 许式伟(盛大创新院)
最深的印象是:存储不是谁都需要去做的,太消耗脑细胞,对创业者的规劝
《移动互联网内容平台的架构与性能优化》 孙立(凤凰网)
很务实的一位speaker,把ifeng的IMCP平台架构描述的清清楚楚,他们的场景使得CodeOnline尤为合适,人员成本,开发管理等思想也是我比较倾向的。
《CWF:C++用于web开发的实践》 邵军辉(人人网)
很有意思的哥们,号称愿望是让C++在web开发有一席之地,对于Mashup比较感兴趣,所以特地来听了这场,确实有不少的亮点,CTemplate号称没有XSS问题,
这场让我看到了主流web技术之外的实践,算是偏好+性能追求极致的实践吧
不过自行构建这样一个web框架,一系列的工具都需要自行开发,同时还要考虑开发成本,难度等,不容易啊
这也让我想到:各种各样的团队,主导者往往有这样的幸运能够有机会能主导自己的架构,并组建一个团队共同发展,不过这个发展一旦主导者离开而没有能够完成足够的沉淀,恐怕之后很难维持吧
IE9&Mozilla Firefox4
两个知名浏览器在同一个屋檐下宣传,相敬如宾啊,哈
IE9演示了GPU加速的性能,和chrome对比,让现场如此多的google迷情何以堪啊…
PPT下载:http://velocity.oreilly.com.cn/index.php?func=slidesvideos