IB_DESIGNABLE and IBInspectable
前言:最近刚结束项目新版本的迭代,可以自由打发下工作时间,因此,就对之前的项目进行了一下问题点总结,写这篇文章,也是出于在之前项目中遇到的一个小case。希望能够帮助有相同需求的童鞋~~
OK,废话少说,步入正题。
相信iOS开发的童鞋们或多或少都有应用过Interface Builder,也就是xib文件(storyboard也是xib文件)。楼主在一开始也不习惯于用IB,感觉有很多不方便,但是后来随着自己慢慢使用、以及Apple的不断更新与完善,直至现在,其实IB已经是很好用了,基本会满足所有需求。在storyboard中,拖拽一个控件,然后设置对应的属性,就OK了,相对于code,确实是省心不少。。。。但是大部分童鞋应该也注意到了,storyboard中的Attributes inspector(属性设置栏) ,可以对控件设置的属性很少,都是一些背景色、文本等最基本的属性设置,然而,在实际的在项目开发中,需要展示的效果会很多,比如说圆角、边框、边框颜色、圆角大小等等,这些属性的设置都无法在storyboard中完成,需要用code来进行单独设置,这就给很多童鞋带来的丝丝恶心:使用着IB,但是又不得不用code设置着控件的圆角、圆角大小、边框、边框颜色等。(确实是有点恶心......)
那么,今天就来说一下具体的解决方法。
首先咱们来看,如何能够在storyboard中,也能像设置backgroundColor或者width、height那样,通过Attributes inspector(属性设置栏) 来设置控件所需要的边框或是圆角。咱们以UIView为例。
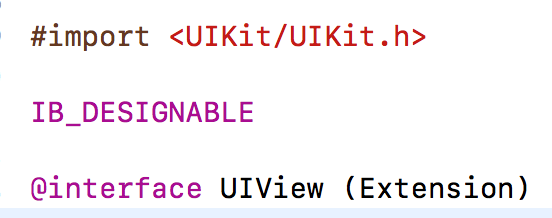
一、为UIView增加一个分类:
UIView (Extension);
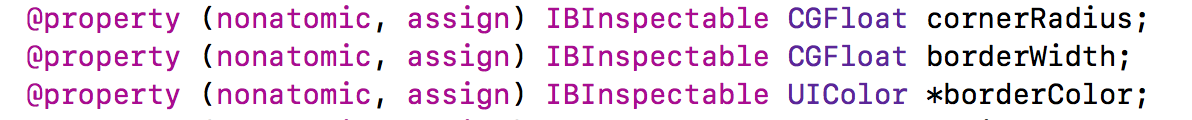
二、在 .h文件中,申明需要设置的属性:
童鞋们应该注意到了
IBInspectable
这个关键词,没错,这个关键词的意义就在于--让你自定义的UIView的属性出现在IB的Attributes inspector(属性设置栏) 中;
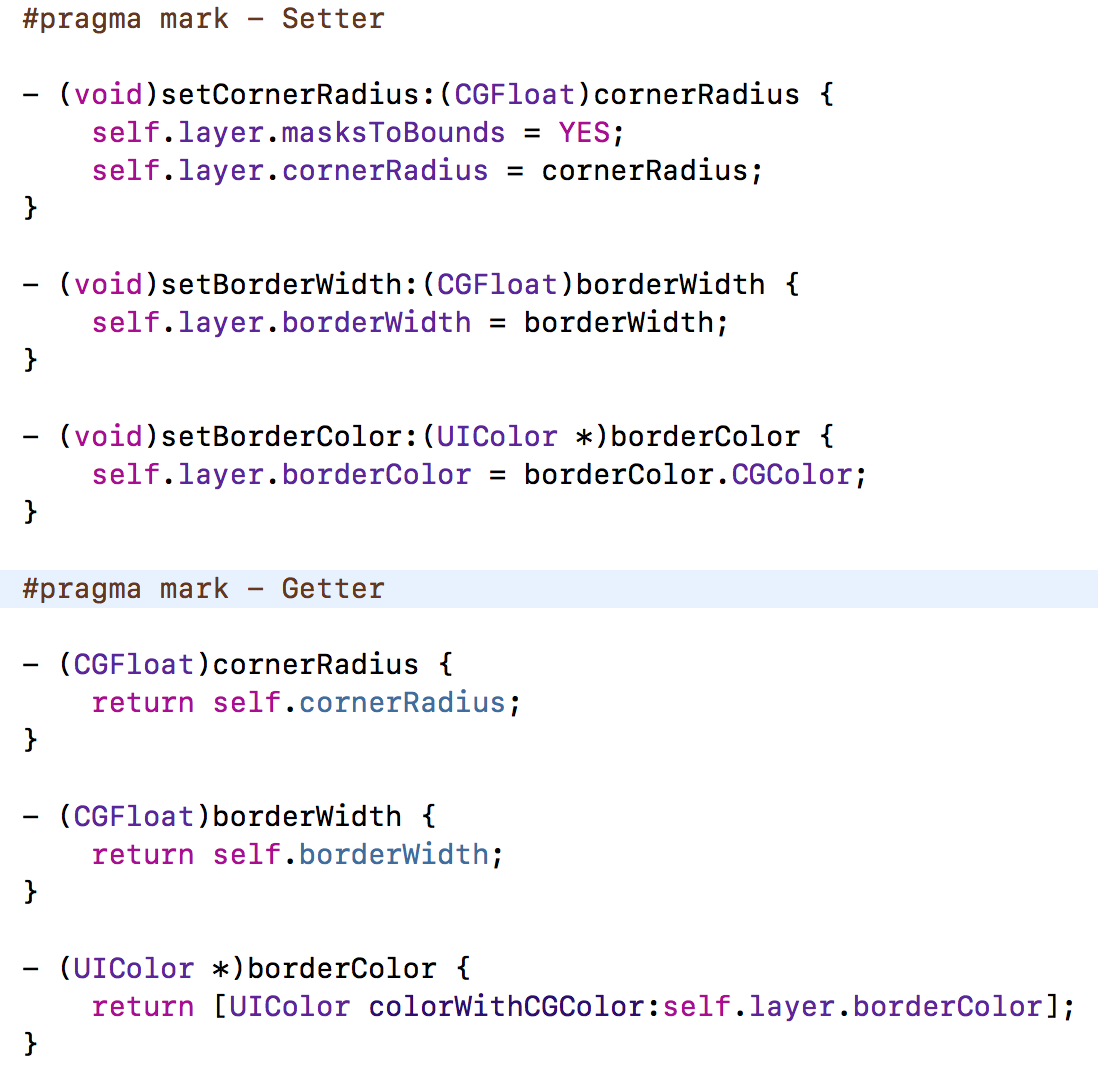
三、在 .m文件中,实现对应属性的setter方法和getter方法:
四、此时,咱们打开storyboard,拖出一个UIView来,选中它,你就会看到在Attributes inspector(属性设置栏)中会多出来一些设置项,而这些恰就是你刚在分类中设置的那些属性:
咱们对这些属性设置一下,然后运行模拟器,就可以看到对应的效果了。
是不是感觉棒棒哒,终于可以不用像以前那样恶心了,可以直接在storyboard中搞定了。
但是,又有些童鞋说了,能不能像backgroundColor那样,不用运行模拟器,就能够在storyboard中看到效果呢???
Hmmmmmmmmmm......这就是下面要说的内容啦~~
这就引出了标题中的另外一个关键词:
IB_DESIGNABLE
这个关键词的意义在于:让你的自定义的UIView的属性可以在IB中预览。(Perfect~~)
那么这个关键词怎么使用呢?把它放在那个位置呢?
其实很简单,在你自定义的分类的顶部加上这个关键词修饰就可以了:
此时,你只需要自定义一个UIView即可(.h和.m文件中任何操作都不需要做)。
然后你再打开storyboard,将你拖出的那个View的类名设置为刚才自定义的类,再设置一下你在分类中声明的那些属性,就会立刻看到效果啦~~(效果图就不附上了,感兴趣的童鞋可以自行试一下~~)
通过这种方式,就可以很方便的设置类似于圆角大小、边框颜色之类的属性了。
可能有些童鞋觉着,平白无故的增加一个类而又什么操作都不做,仅仅是为了配合storyboard显示,有点多余了。其实不然,在日常开发过程中,咱们应该尽可能的运用自己自定义的类(CustomView、CustomButton、CustomLabel等),在此之上再进行后续的操作,这样既可以方便寻找问题,也可以使整个项目的整体性、自主性更好,同时也可以锻炼自己的封装、及项目架构能力(简单的自定义一个类,其实就是架构的一种起步)。
好了,今天这篇文章要分享的就是以上内容了,这些其实都是Apple官方文档所提供的解释与功能,因此,也建议各位童鞋平时尽量养成多阅读官方文档的良好习惯~~



