Sharepoint学习笔记—Ribbon系列-- 8.在Site上创建(或隐藏)Ribbon Tabs
SharePoint 2010在外观及操作上引入了Office的Ribbon特性,作为Sharepoint开发人员,掌握Ribbon的开发是必不可少的要求之一。 SharePoint 2010中的Ribbon可以通过使用XML和JavaScript来进行定制开发。其中,XML定义了Ribbon中的控件(及外观),JavaScript脚本实现了Ribbon的功能,在SharePoint Foundation中,有专门的ECMAScript (JavaScript, JScript)对象模型, Ribbon基于这些对象模型通过前台脚本来实现对应的功能。
作为开始,我们从最简单的入手,首先实现在指定的Site上创建一个RibbonTabs(你可以把RibbonTabs看成一个大容器,里面装载的将是我们的各种功能控件)。
下面直接进入操作步骤。
一. 新建一个 SharePoint 2010 空项目,在此项目中添加一个空的 Element

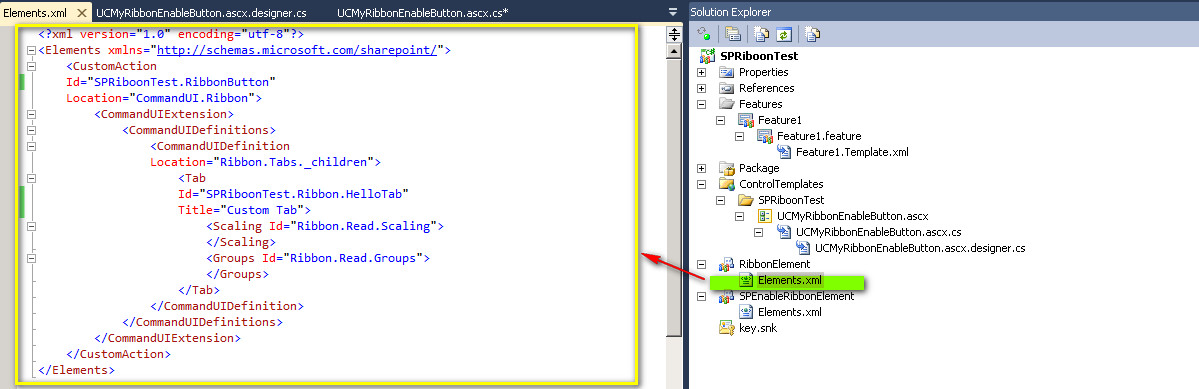
此Element的XML代码如下
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="SPRiboonTest.RibbonButton"
Location="CommandUI.Ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.Tabs._children">
<Tab
Id="SPRiboonTest.Ribbon.HelloTab"
Title="Custom Tab">
<Scaling Id="Ribbon.Read.Scaling">
</Scaling>
<Groups Id="Ribbon.Read.Groups">
</Groups>
</Tab>
</CommandUIDefinition>
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
</Elements>
代码说明
<CustomAction/>: 是定义用户界面扩展,如工具栏上的按钮或网站设置页上的链接。您可以使用 CustomAction 元素以自定义操作的形式在工具栏中添加标准 ASP.NET 控件和用户控件(例如,文本框或选项按钮)。
但您只能将用于实例化菜单项的控件添加到工具栏的下拉菜单中,且不能添加 Web 部件或任意控件。详细说明请见CustomAction 元素
Location: 指定此自定义操作的位置,如果 CustomAction 元素包含 CommandUIExtension 子元素,则 Location 必须以“CommandUI.Ribbon”开头(如本例)。
SharePoint 2010 的Locations and GroupIDs總共分為四大類:
1-Menu Custom Action Locations and Group IDs
2-Page Custom Action Locations and Group IDs
3-Central Administration Custom Action Locations and Group IDs
4-Server Ribbon Custom Action Locations and Group IDs
有关Ribbon的默认自定义操作位置的列表(即第4类)如下:
Server Ribbon Custom Action Locations and Group IDs
Location位置 | Custom Action Group IDs | Default Custom Action IDs | Group Description(组描述) |
|---|---|---|---|
CommandUI.Ribbon.ListView | Not applicable | Location corresponds to the list view. | |
CommandUI.Ribbon.NewForm | Not applicable | Location corresponds to the new form for the list. | |
CommandUI.Ribbon.EditForm | Not applicable | Location corresponds to the edit form for the list. | |
CommandUI.Ribbon.DisplayForm | Not applicable | Location corresponds to the display form for the list. | |
CommandUI.Ribbon | Not applicable | Location corresponds to the list view and edit, new, and display forms for the list. |
<CommandUIExtension>: 包含用于扩展用户界面的元素。
<CommandUIDefinitions>: 此节点定义了Ribbon的位置(location)及Ribbon中的控件,实现了Ribbon的功能,而Ribbon及其功能是通过Command属性进行关联,
当然,此处我们还不涉及到Ribbon的功能,我们只是创建RibbonTabs。我们将在后面讲如何实现Ribbon功能。
<Tab>: 选项卡控件.主要属性有
Command 可选。单击选项卡时要执行的命令的 Id。
CssClass可选。呈现选项卡时要应用的 CSS 类(例如“ms-browseTab”)的名称。
Description可选。选项卡的说明。
Id必需。标识控件的字符串,例如“Ribbon.CustomTabExample”。
Sequence可选。一个整数,用于指定在其他选项卡控件之间放置的顺序。
Title 可选。显示在选项卡上的标题。
此控件有两个字元素
<Scaling>:定义选项卡缩放,其属性Id是一个标识元素的字符串,例如“Ribbon.Documents.Scaling”,是必需值。
<Groups>: 定义选项卡上的一组控件.其属性Id也是一个标识元素的字符串,如“Ribbon.DocLibListForm.Edit.Groups”,它也是必需的。
此处我们主要是创建RibbonTabs,后面我们会向此Tab的Groups添加我们需要的控件来实现此Tabs赋予的相关功能。
二. 接下来就是在我们的Site上呈现这个RibbonTab。
第一步我们定义了RibbonTab的外观,但如何让它在我们的Site上呈现出来呢。方法就是你可以在你的Masterpage的Header或footer处插入你的用户自定义控件(user control),让你的自定义控件实现如下代码:
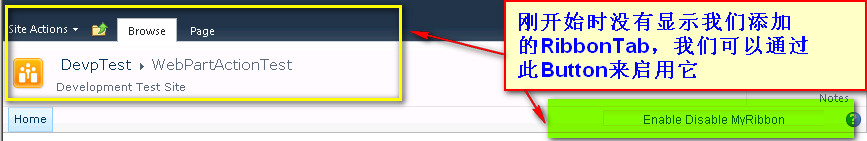
本处作为示例,我在Masterpage的searchbox位置创建了一个按钮,通过此按钮事件来添加上述代码。
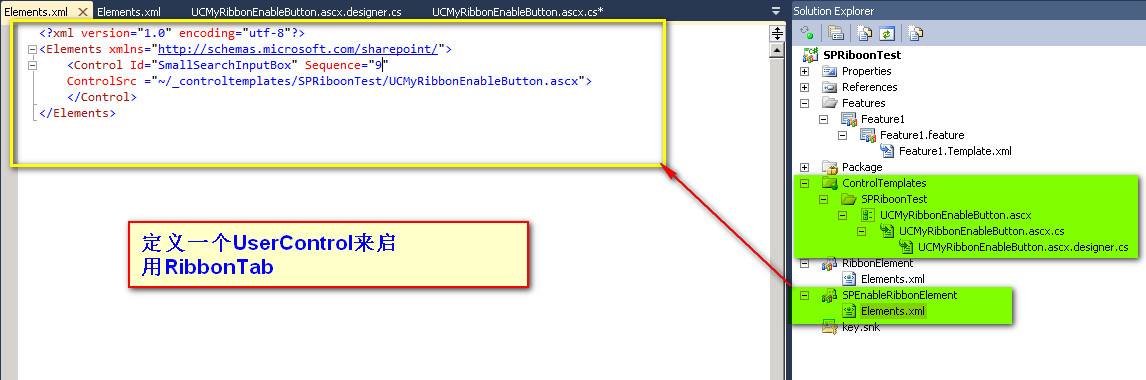
先是创建一个用户自定义控件,并让它去代替MasterPage默认的SearBox

我们可以用如下代码来判断RibbonTab是否可用
需要注意的是上面的判断代码只在每次网页加载时有效,也即:它需要放在Pageload事件中进行判断。
在自定义按钮的Click事件中使用如下代码来使Ribbon有效
{
Microsoft.SharePoint.WebControls.SPRibbon.GetCurrent(this.Page).MakeTabAvailable("SPRiboonTest.Ribbon.HelloTab");
//Microsoft.SharePoint.WebControls.SPRibbon.GetCurrent(this.Page).CommandUIVisible = false;
}
当然了,你还可以用如下代码来隐藏RibbonTabs
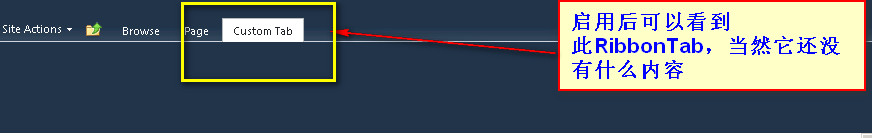
Build此项目,部署到你的Site上,打开网站可以看到如下图

当你点击SearchBox处的按钮后,看到如下效果: