Sharepoint学习笔记—Ribbon系列-- 6. 在Ribbon中删除指定控件(针对用户自定义Tab)
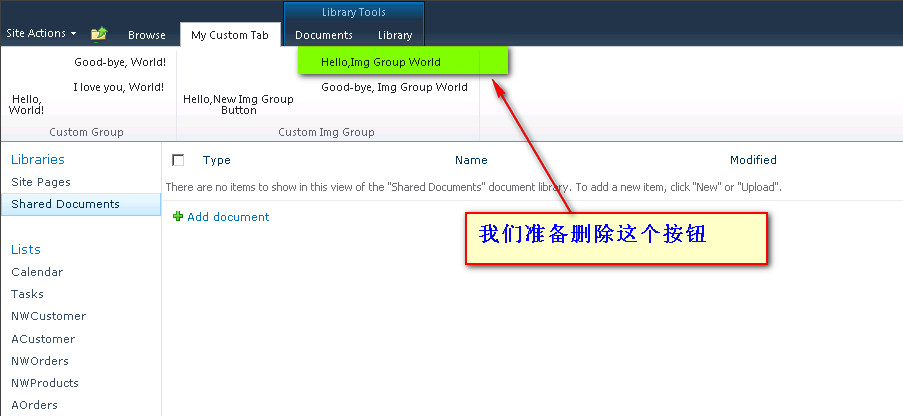
前面的几篇我们实现了添加Tab,添加Group,添加Button,完成的都是“增”操作,这里我们准备删除Ribbon上的某个Button控件。需要说明的是,这里的删除其实是通过隐藏(Hidde)来实现的。

下面 直接进入操作步骤
一、使用前面创建的那个Sharepoint项目
然后在此项目中添加新的空白Element如下图

二、定义此Element项的内容实现删除功能
方法是 打开 RemoveRibbonButton下的Elements.xml 文件,其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="Ribbon.CustomTabExample.CutomImgGroup.RemoveRibbonButton"
Location="CommandUI.Ribbon"
RegistrationId="101"
RegistrationType="List">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupHello" />
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
</Elements>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="Ribbon.CustomTabExample.CutomImgGroup.RemoveRibbonButton"
Location="CommandUI.Ribbon"
RegistrationId="101"
RegistrationType="List">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupHello" />
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
</Elements>
本例我们确定所要删除的Button的位置就是Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupHello(格式是: [Ribbon].[Tab].[目标Group的名字].[目标控件的名字]),所以此处,Location就是:Location="Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupHello"
三、部署自定义Group项
按 F5。Visual Studio 2010 中的 SharePoint 开发工具将自动构建和部署功能。
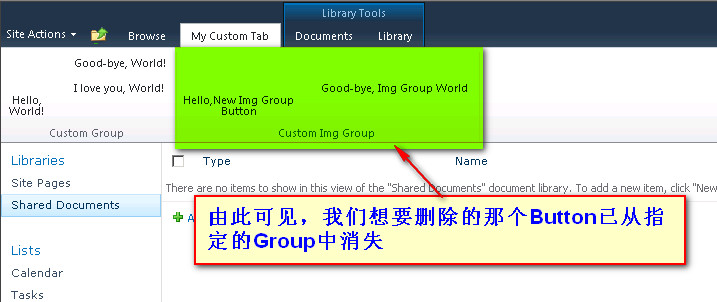
转到网站或子网站中的文档库。查看结果如下图