Sharepoint学习笔记—Delegate Control--创建自定义SearchBox
有时候我们需要开发自定义的SearchBox来代替Sharepoint网站的MasterPage默认的SearchBox,这就需要用到的Delegate Controls相关知识。Sharepoint的Delegate Control就像一个容器,它封装了各种默认的控件在里面。这些控件可以被用户开发的自定义控件进行替换,从而达到用户自定义的功能和效果。
SharePoint 提供了不少的delegate controls:
•AdditionalPageHead
•GlobalSiteLink0
•GlobalSiteLink1
•GlobalSiteLink2
•PublishingConsole
•QuickLaunchDataSource
•SmallSearchInputBox
•TopNavigationDataSource
下面是Sharepoint Fundation的MasterPage定义的一些Delegate Controls
AllowMultipleControls="true"/>
<SharePoint:DelegateControl runat="server" ControlId="GlobalNavigation" />
<SharePoint:DelegateControl runat="server" ID="GlobalDelegate0" ControlId="GlobalSiteLink0" />
<SharePoint:DelegateControl ControlId="GlobalSiteLink2" ID="GlobalDelegate2" Scope="Farm"
runat="server" />
<SharePoint:DelegateControl runat="server" ControlId="PublishingConsole"
Id="PublishingConsoleDelegate">
</SharePoint:DelegateControl><SharePoint:DelegateControl ControlId="GlobalSiteLink3" Scope="Farm"
runat="server" />
<SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4" />
<SharePoint:DelegateControl runat="server" ControlId="TopNavigationDataSource"
Id="topNavigationDelegate"/>
上面所列举的Delegate controls可以在运行时被用户自定义的控件或Feature动态替换。我们这里所需要实现的创建自定义SearchBox功能就需要通过用我们自行开发的MySearchBox用户控件代替 Small Search Input box这个delegate control来实现。
让我们来看一看delegate control 的XML schema
从上面的schema,我们可以看出,delegate control的重要属性包括 Control Id, Sequence 和 ControlSrc.
Control Id 是我们用来识别Delegate control的
Sequence number 是我们用来定位Delegate control的等级的,它的值越小则等级越高。
ControlSrc 则用来指明Delegate Control的控件资源的位置的。
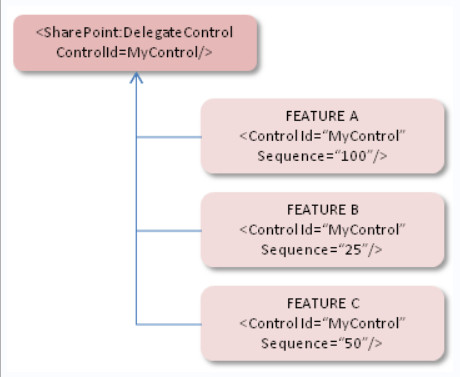
关于SequenceNumber我们可以进一步用图示说明

在上图的示例中,针对同一Delegate control我们定义了3个用户控件并通过3个Feature(A,B,C)来启用它们,但注意,它们有不同的Sequence(A>C>B),所有这3个user control都会被用来代替那个指定的Delegate Control,但由于Feature B的Sequence Number最小,所以,Feature B中的usercontrol在Runtime的时候会取得最终的代替权,并被Render到Page中呈现出来。但是,当Feature B被停止时,Feature C就会顶替上来,因为Feature C中的Sequence仅次于Feature B,当Feature B被停止后,Feature C就成了最小的了,所以,它就会取得最终的胜利。
下面我们还列出了一些在Sharepoint的LAYOUTS目录下用到了Delegate Control页面。也就是说,当你修改了某些Delegate Control时,下面的某些用到了此Delegate Control的页面也会受到影响。
•AddNavigationLinkDialog.aspx: ControlId=”AddNavigationLinkDialogPanel2″ Scope=”Web”
•AreaNavigationSettings.aspx: ControlId=”NavigationSettingsPanel1″ Scope=”Site”
•AreaNavigationSettings.aspx: ControlId=”NavigationSettingsPanel2″ Scope=”Web”
•BackLinks.aspx: ControlId=”SmallSearchInputBox”
•ExcelProfilePage.aspx: ControlId=”VariationsFlagControl”
•ExcelProfilePage.aspx: ControlId=”GlobalSiteLink1″ Scope=”Farm”
•ExcelProfilePage.aspx: ControlId=”GlobalSiteLink2″ Scope=”Farm”
•groups.aspx: ControlId=”QuickLaunchDataSource”
•listcontentsources.aspx: ControlId=”QuickLaunchDataSource”
•listservernamemappings.aspx: ControlId=”QuickLaunchDataSource”
•logsummary.aspx: ControlId=”QuickLaunchDataSource”
•logviewer.aspx: ControlId=”QuickLaunchDataSource”
•managecrawlrules.aspx: ControlId=”QuickLaunchDataSource”
•managefiletypes.aspx: ControlId=”QuickLaunchDataSource”
•manageprivacypolicy.aspx: ControlId=”QuickLaunchDataSource”
•manageservicepermissions.aspx: ControlId=”QuickLaunchDataSource”
•mycontactlinks.aspx: ControlId=”ColleaguesLink1″ Scope=”Farm”
•newsbweb.aspx: ControlId=”CreateSitePanel1″ Scope=”Site”
•people.aspx: ControlId=”QuickLaunchDataSource”
•personalsites.aspx: ControlId=”QuickLaunchDataSource”
•profmain.aspx: ControlId=”QuickLaunchDataSource”
•quicklinks.aspx: ControlId=”AddColleaguesLink1″ Scope=”Farm”
•regionalsetng.aspx: ControlId=”RegionalSettingsExtensions”
•schema.aspx: ControlId=”QuickLaunchDataSource”
•scsignup.aspx: ControlId=”CreateSiteCollectionPanel1″ Scope=”Farm” />
•searchsspsettings.aspx: ControlId=”QuickLaunchDataSource”
•SiteManager.aspx: ControlId=”GlobalSiteLink1″ Scope=”Farm”
•SiteManager.aspx: ControlId=”GlobalSiteLink2″ Scope=”Farm”
•user.aspx: ControlId=”QuickLaunchDataSource”
•userdisp.aspx: ControlId=”ProfileRedirection” Scope=”Farm”
•VersionDiff.aspx: ControlId=”SmallSearchInputBox”
•viewlsts.aspx: ControlId=”QuickLaunchDataSource”
•viewscopes.aspx: ControlId=”QuickLaunchDataSource”
•XLViewer.aspx: ControlId=”GlobalSiteLink1″ Scope=”Farm”
•XLViewer.aspx: ControlId=”GlobalSiteLink2″ Scope=”Farm”
有了上面的知识准备,回到本文的目标,创建一个用户自定义的SearchBox。
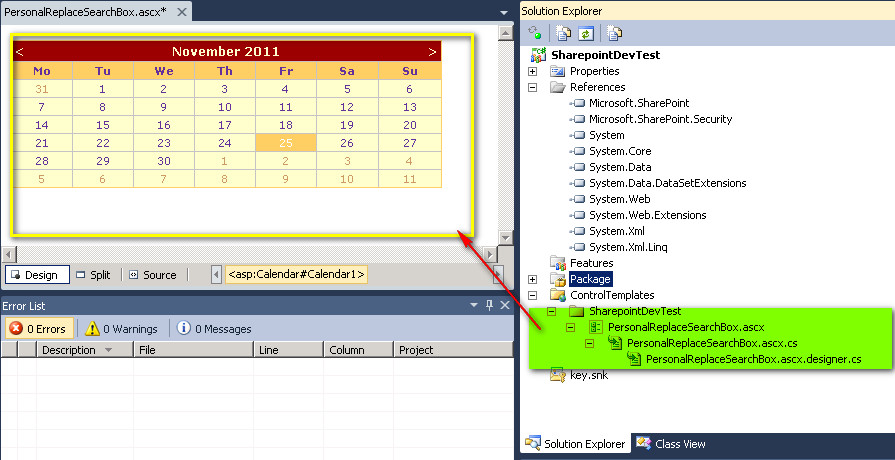
首先创建一个新的项目,在此项目里添加一个新的用户控件,在此用户控件中拖放一个日历控件,我们就用此日历控件来示例如何代替默认的SearchBox控件。
项目如下图

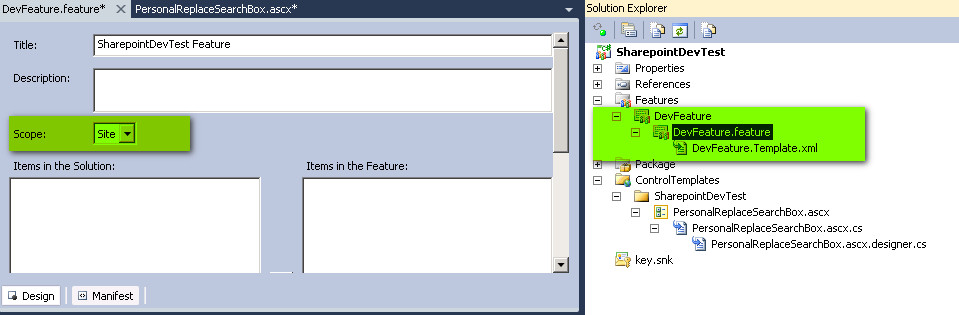
然后,我们需要在系统中添加一个Feature,命名此Feature如下

在此Feature中,我们定义了Scope的范围是站点的级别的,那就意味着你整个站点页面中的搜索控件都会被替换为你自己定制的样式。
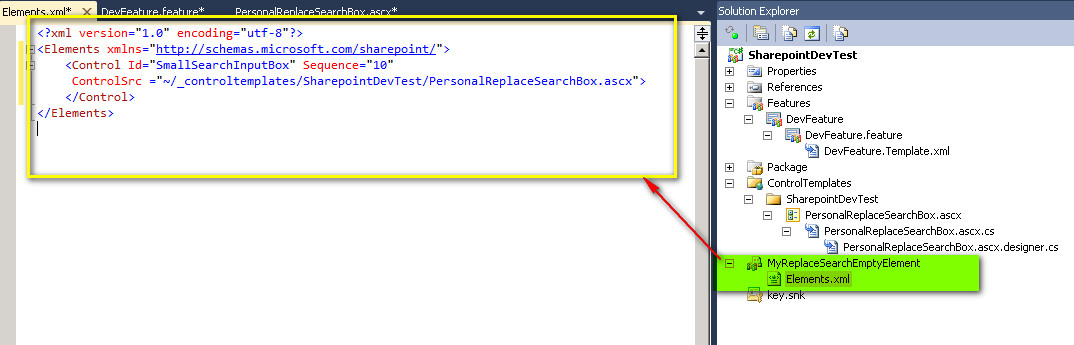
接下来,我们需要新添加一个Elment.xml,如下图。

需要注意的是,Sequence属性的值一定要小于默认提供的,这个Sequence的值在wss中是100,在moss标准版中是50,企业版是25。
在MOSS的安装目录下搜索指定feature中对应的xml文件,打开它可以看到里面所定义的Sequence值(名字:SearchArea.xml)。
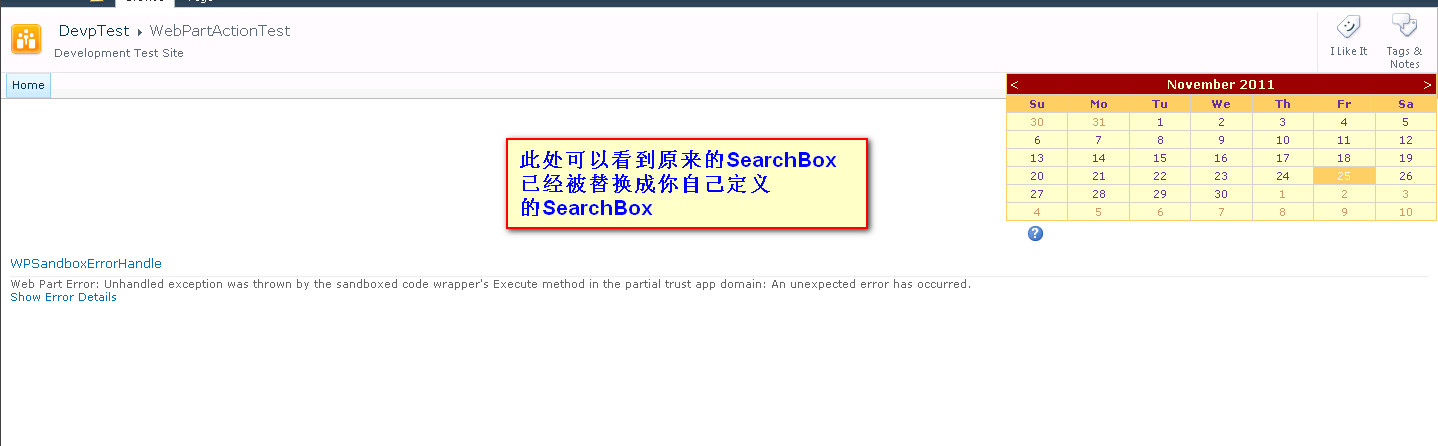
最后,编译部署,打开我们的测试网站可以看到效果如下图.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号