SilverLight学习笔记--Silverlight中WebRequest通讯
本文我们学习如何使用WebRequest类实现客户端和服务器端的通讯。
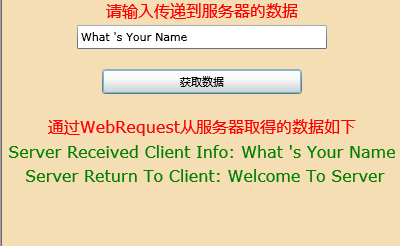
本例处理过程:在客户端,我们在文本框中输入任意文本,然后用POST方法向服务器端传递信息,服务器端收到从客户端传来的信息后做相应处理,再向客户端返回服务器端的信息,客户端收到服务器端信息后也做相应处理然后在客户端界面上显示处理结果。效果如下:

新建 Silverlight应用程序,命名为:SLWebRequestTest,在SLWebRequestTest.Web项目下,建立一个Handler,命名为:WebRequestHandler.ashx,它负责处理响应客户端请求并返回处理结果。
如下图:

1、建立程序界面
Page.xaml代码如下:
<UserControl x:Class="SLWebRequestTest.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<StackPanel Width="400" Height="250" Background="Wheat" >
<TextBlock Text="请输入传递到服务器的数据" TextAlignment="Center" Foreground="Red" Margin="2" FontSize="16"></TextBlock>
<TextBox x:Name="tbClientContent" Width="250"></TextBox>
<Button x:Name="btnGetData" Width ="200" Height="25" Content="获取数据" Click="btnGetData_Click" Margin="20"></Button>
<TextBlock Text="通过WebRequest从服务器取得的数据如下" TextAlignment="Center" Foreground="Red" Margin="2" FontSize="16"></TextBlock>
<TextBlock x:Name="tbRetText" Text="当前内容为空" TextAlignment="Center" Foreground="Green" FontSize="16"></TextBlock>
</StackPanel>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<StackPanel Width="400" Height="250" Background="Wheat" >
<TextBlock Text="请输入传递到服务器的数据" TextAlignment="Center" Foreground="Red" Margin="2" FontSize="16"></TextBlock>
<TextBox x:Name="tbClientContent" Width="250"></TextBox>
<Button x:Name="btnGetData" Width ="200" Height="25" Content="获取数据" Click="btnGetData_Click" Margin="20"></Button>
<TextBlock Text="通过WebRequest从服务器取得的数据如下" TextAlignment="Center" Foreground="Red" Margin="2" FontSize="16"></TextBlock>
<TextBlock x:Name="tbRetText" Text="当前内容为空" TextAlignment="Center" Foreground="Green" FontSize="16"></TextBlock>
</StackPanel>
</UserControl>
2、客户端完成的工作
i、向服务器端POST客户端信息
ii、向服务器端发起异步请求
iii、接收服务器端返回的数据,做相应处理后显示在界面上。
Page.xaml.cs全部代码如下:
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Linq;
using System.Linq; using System.Net;
using System.Net; using System.Windows;
using System.Windows; using System.Windows.Controls;
using System.Windows.Controls; using System.Windows.Documents;
using System.Windows.Documents; using System.Windows.Input;
using System.Windows.Input; using System.Windows.Media;
using System.Windows.Media; using System.Windows.Media.Animation;
using System.Windows.Media.Animation; using System.Windows.Shapes;
using System.Windows.Shapes;
 using System.IO;
using System.IO; using System.Threading;
using System.Threading;
 namespace SLWebRequestTest
namespace SLWebRequestTest {
{ public partial class Page : UserControl
public partial class Page : UserControl {
{ string clientInfoStr;
string clientInfoStr; string serverInfoStr = "当前无信息";
string serverInfoStr = "当前无信息"; private SynchronizationContext currentContext;
private SynchronizationContext currentContext; 
 public Page()
public Page() {
{ InitializeComponent();
InitializeComponent(); this.currentContext = SynchronizationContext.Current;
this.currentContext = SynchronizationContext.Current;  }
}
 private void btnGetData_Click(object sender, RoutedEventArgs e)
private void btnGetData_Click(object sender, RoutedEventArgs e) {
{ //设置Uri地址
//设置Uri地址 Uri endpoint = new Uri("http://localhost:54292/WebRequestHandler.ashx");
Uri endpoint = new Uri("http://localhost:54292/WebRequestHandler.ashx");
 //获取POST到Server端的数据
//获取POST到Server端的数据 clientInfoStr = this.tbClientContent.Text.ToString();
clientInfoStr = this.tbClientContent.Text.ToString();
 //首先对代表Web请求的对象进行实例化。但在此并不是使用构造函数来实例化对象,而是调用静态的WebRequest.Create()方法,
//首先对代表Web请求的对象进行实例化。但在此并不是使用构造函数来实例化对象,而是调用静态的WebRequest.Create()方法, //WebRequest类是支持不同网络协议的类层次结构的一部分,为了给请求类型接收一个对正确对象的引用,需要一个工厂(factory)机制。WebRequest.Create()方法会为给定的协议创建合适的对象。
//WebRequest类是支持不同网络协议的类层次结构的一部分,为了给请求类型接收一个对正确对象的引用,需要一个工厂(factory)机制。WebRequest.Create()方法会为给定的协议创建合适的对象。 //WebRequest类代表要给某个URI发送信息的请求,URI作为参数传送给Create()方法。WebResponse类代表从服务器获取的数据。
//WebRequest类代表要给某个URI发送信息的请求,URI作为参数传送给Create()方法。WebResponse类代表从服务器获取的数据。
 WebRequest request = WebRequest.Create(endpoint);
WebRequest request = WebRequest.Create(endpoint);  request.Method = "POST";
request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded";
request.ContentType = "application/x-www-form-urlencoded";
 向服务器端POST信息
向服务器端POST信息

 //说明:有的在此处把
//说明:有的在此处把 // request.BeginGetRequestStream(new AsyncCallback(RequestReady), request);
// request.BeginGetRequestStream(new AsyncCallback(RequestReady), request); // request.BeginGetResponse(new AsyncCallback(ResponseReady), request);
// request.BeginGetResponse(new AsyncCallback(ResponseReady), request); //写在一起,这样是没用的。 因为是在两个线程里处理的, 一开始请求就接收返回值了,所以必须把BeginGetResponse放到BeginGetRequestStream的回调函数中执行
//写在一起,这样是没用的。 因为是在两个线程里处理的, 一开始请求就接收返回值了,所以必须把BeginGetResponse放到BeginGetRequestStream的回调函数中执行
 }
}
 POST信息到服务器端
POST信息到服务器端
 接收服务器端的信息
接收服务器端的信息

 }
} }
}
3、服务器端完成的工作
在建立的Handler中接收客户端的信息,做相应处理后返回给客户端。
WebRequestHandler.ashx.cs全部代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SLWebRequestTest.Web
{
public class WebRequestHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//读取从客户端传来的参数
// string clientInfoStr = context.Request.Params.Get("ClientInfo");
//string clientInfoStr = context.Request.Form["ClientInfo"];
string clientInfoStr = context.Request.Form[0];
//返回信息
context.Response.ContentType = "text/plain";
context.Response.Write("Server Received Client Info:" + clientInfoStr + "\n Server Return To Client: Welcome To Server");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SLWebRequestTest.Web
{
public class WebRequestHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//读取从客户端传来的参数
// string clientInfoStr = context.Request.Params.Get("ClientInfo");
//string clientInfoStr = context.Request.Form["ClientInfo"];
string clientInfoStr = context.Request.Form[0];
//返回信息
context.Response.ContentType = "text/plain";
context.Response.Write("Server Received Client Info:" + clientInfoStr + "\n Server Return To Client: Welcome To Server");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
(转载本文请注明出处)





