SilverLight学习笔记--Silverligh之在Silverlight中捕获和处理DOM事件
我们可以在Silverlight中捕获和处理DOM元素的事件,在Silverlight中编写其事件处理代码,从而实现由DOM元素激活,在Silverlight中处理的目的。
还是按惯例,先新建一个Silverlight应用程序,命名为:SLHandleDOMevent。如图:

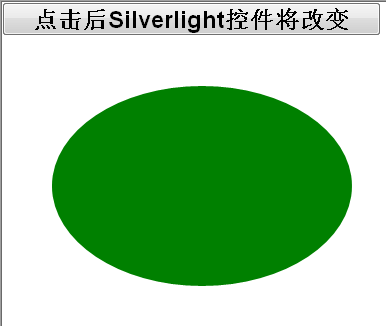
程序用户界面如下:

我们要创建两个控件,一个是Silverlight控件,它是一个椭圆。一个是 HTML控件,它是一个按钮。
我们要实现的功能是,当点击HTML控件控件时,将激发它的 Onclick事件,在此,我们做了两方面处理:
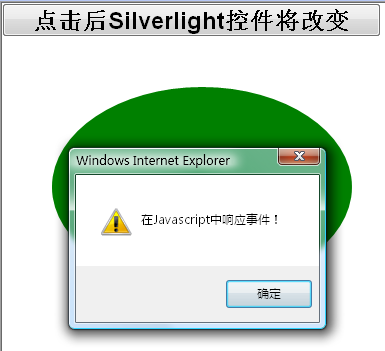
一方面:是在javascript端编写它的 Onclick事件处理函数,执行结果是跳出一个"在Javascript中响应事件!"的信息提示。
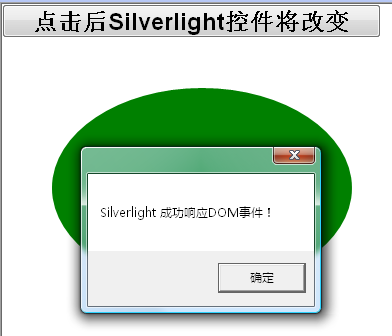
另一方面:在Silverlight中编写的Onclick事件处理函数,执行结果是改变Silverlight那个椭圆控件的颜色和大小,并跳出"Silverlight 成功响应DOM事件!"提示信息。
你将会看到,两个事件处理函数均执行了,并且javascript事件处理函数执行在先。
具体步骤:
一、创建HTML按钮和它的Onclick事件的javascript处理函数。
SLHandleDOMeventTestPage.aspx 界面代码如下:
<%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls"
TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="height:100%;">
<head runat="server">
<title>SLHandleDOMevent</title>
<script type="text/javascript" >
//用javascript定义的事件处理函数
function jsClick()
{
alert("在Javascript中响应事件!");
//在此可以添加事件处理代码
}
</script>
</head>
<body style="height:100%;margin:0;">
<form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<input type="button" id="myButton" value="点击后Silverlight控件将改变" onclick="jsClick()"
style="border-style: none; border-color: inherit; border-width: 20; height:34px; width:379px; font-size:x-large; font-weight:bold; "/>
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/SLHandleDOMevent.xap" MinimumVersion="2.0.31005.0" Width="100%" Height="50%" />
</div>
</form>
</body>
</html>
二、创建Silverlight界面并在Silverlight中捕获和处理DOM事件
1、界面创建,Page.xaml代码如下:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Ellipse x:Name="mySLEllipse" Width="300" Height="200" Fill="Green" ></Ellipse>
</Grid>
</UserControl>
2、定义Silverlight事件处理函数 MySLbtnHandler,代码如下:
{
//改变Silverlight控件的颜色
SolidColorBrush mySolidColorBrush = new SolidColorBrush(); //定义一个SolidColorBrush
mySolidColorBrush.Color = Colors.Orange;
this.mySLEllipse.Fill = mySolidColorBrush;
//改变Silverlight控件的尺寸
this.mySLEllipse.Width = 300;
this.mySLEllipse.Height = 250;
MessageBox.Show("Silverlight 成功响应DOM事件!");
}
3、在Silverlight中获取DOM元素
HtmlElement btnElement= HtmlPage.Document.GetElementById("myButton");
4、指派Silverlight事件处理函数 MySLbtnHandler给DOM元素的 Onclick事件。
btnElement.AttachEvent("onclick", (EventHandler)MySLbtnHandler);
Silverlight的Page.xaml.cs后台代码如下:
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser; //此入此命名空间
namespace SLHandleDOMevent
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
Loaded+=new RoutedEventHandler(Page_Loaded);
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
//获取DOM中的指定元素(在此处我们是获取一个按钮)
HtmlElement btnElement= HtmlPage.Document.GetElementById("myButton");
//指派Silverligth一个事件处理函数给DOM元素的某个事件
btnElement.AttachEvent("onclick", (EventHandler)MySLbtnHandler);
}
void MySLbtnHandler(object sender, EventArgs e)
{
//改变Silverlight控件的颜色
SolidColorBrush mySolidColorBrush = new SolidColorBrush(); //定义一个SolidColorBrush
mySolidColorBrush.Color = Colors.Orange;
this.mySLEllipse.Fill = mySolidColorBrush;
//改变Silverlight控件的尺寸
this.mySLEllipse.Width = 300;
this.mySLEllipse.Height = 250;
MessageBox.Show("Silverlight 成功响应DOM事件!");
}
}
}
执行效果如图:
第一步:

第二步:

第三步:

前往:Silverlight学习笔记清单
(转载本文请注明出处)




