SilverLight学习笔记--Silverligh之在Javascript中捕获和处理Silverlight控件事件
我们一起来学习如何把Silverlight 控件产生的事件抛给javascript并由javascript来处理。
基本原理: 就是在Silverlight中新建一个类,通过这个类来进行桥接,由它来把事件响应传递到Javascript,然后由Javascript来响应并处理Silverlight中的对应事件。
下面演示具体步骤:
我们新建一个Silverligth应用程序,命名为: SLJsHandleNetEvent
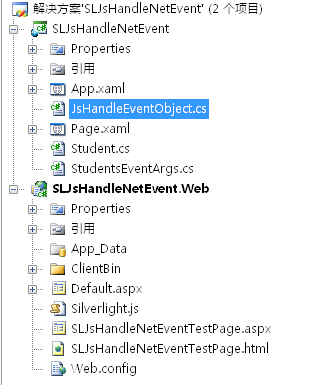
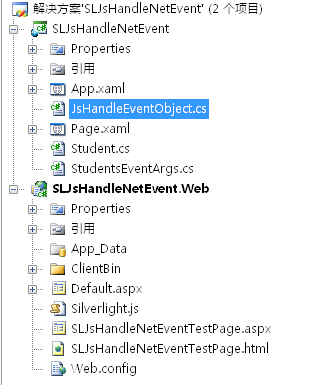
程序的结构图如下:

一、在Silverlight端添加一个类做为桥接,此类我们命名为: JsHandleEventObject。
它是本文内容的重点,与其配合,我们还将建立另外两个类,一个Student,一个是StudentsEventArgs,步骤如下:
1、添加一个类,命名为 Student,它有两个属性,一个是Name,一个是Age,它将作为事件传递的信息内容。其代码如下:
 Code
Code
2、自定义一个EventArgs类,命名为 StudentsEventArgs,此类继承自 EventArgs基类,由它来承载 JsHandleEventObject 类中事件基本信息的传递,其内部定义了一个Student的数组,此数组将传递到Javascript进行获取和处理。此类代码如下:
 Code
Code
3、有了上面两个类做铺垫,下面我们就要建立桥接类 JsHandleEventObject,此类定义了一个名为 StudentsAvailable的事件,定义了一个激发此事件的方法 FireStudentsAvailable 。
 Code
Code
二、建立Silverlight端的用户界面和相关事件
在此,我们创建一个Silverligth按钮,它有个Click事件,在此事件中,我们将利用上面创建的桥接类JsHandleEventObject来把此按钮的Click事件传递到Javascript进行捕获和处理。具体的工作包括:
1、注册 类JsHandleEventObject的一个对象实例,以实现在javascript中访问此对象实例,代码如下:

Silverlight界面代码如下(Page.xaml):
Silverlight后台代码处理如下(Page.xaml.cs):
 Code
Code
三、在Javascript端进行捕获和处理。
在此端我们需要做如下工作
1、在Javascript中获取桥接类对象JsHandleEventObjectbr
并将它显示在一个div层中。当然,我们也可以对它做其它处理。
 Code
3、 把自定义事件处理函数OnStudentAvailable关联到类对象JsHandleEventObject的事件StudentsAvailable上。
Code
3、 把自定义事件处理函数OnStudentAvailable关联到类对象JsHandleEventObject的事件StudentsAvailable上。
也即:指派javascript function给.NET事件。在此处,我们是另添加一个按钮,点击后,它才完成指派功能,代码如下:
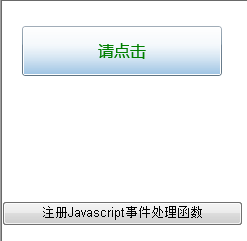
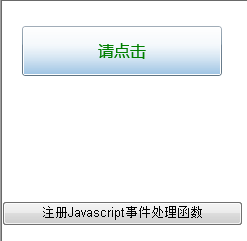
程序界面如下:

SLJsHandleNetEventTestPage.aspx代码如下:
 Code
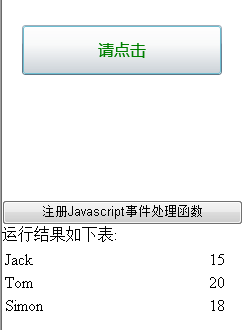
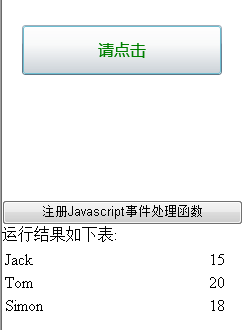
运行效果如图(先点击"注册Javascript事件处理函数"按钮,再点击Silverligth按钮):
Code
运行效果如图(先点击"注册Javascript事件处理函数"按钮,再点击Silverligth按钮):

前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)
基本原理: 就是在Silverlight中新建一个类,通过这个类来进行桥接,由它来把事件响应传递到Javascript,然后由Javascript来响应并处理Silverlight中的对应事件。
下面演示具体步骤:
我们新建一个Silverligth应用程序,命名为: SLJsHandleNetEvent
程序的结构图如下:

一、在Silverlight端添加一个类做为桥接,此类我们命名为: JsHandleEventObject。
它是本文内容的重点,与其配合,我们还将建立另外两个类,一个Student,一个是StudentsEventArgs,步骤如下:
1、添加一个类,命名为 Student,它有两个属性,一个是Name,一个是Age,它将作为事件传递的信息内容。其代码如下:
2、自定义一个EventArgs类,命名为 StudentsEventArgs,此类继承自 EventArgs基类,由它来承载 JsHandleEventObject 类中事件基本信息的传递,其内部定义了一个Student的数组,此数组将传递到Javascript进行获取和处理。此类代码如下:
3、有了上面两个类做铺垫,下面我们就要建立桥接类 JsHandleEventObject,此类定义了一个名为 StudentsAvailable的事件,定义了一个激发此事件的方法 FireStudentsAvailable 。
二、建立Silverlight端的用户界面和相关事件
在此,我们创建一个Silverligth按钮,它有个Click事件,在此事件中,我们将利用上面创建的桥接类JsHandleEventObject来把此按钮的Click事件传递到Javascript进行捕获和处理。具体的工作包括:
1、注册 类JsHandleEventObject的一个对象实例,以实现在javascript中访问此对象实例,代码如下:
//注册类JsHandleEventObject的一个对象实例,以实现在javascript中访问此对象实例
HtmlPage.RegisterScriptableObject("MyScriptableObject", myScriptableObject);
2、创建Student对象数组并初始化,它将做为事件信息进行传递。HtmlPage.RegisterScriptableObject("MyScriptableObject", myScriptableObject);
Student[] st = new Student[]
{
new Student("Jack", 15),
new Student("Tom", 20),
new Student("Simon", 18)
};
3、激发JsHandleEventObject类的FireStudentsAvailable事件,以便于在Javascript端进行捕获和处理。{
new Student("Jack", 15),
new Student("Tom", 20),
new Student("Simon", 18)
};
myScriptableObject.FireStudentsAvailable(st); //激发JsHandleEventObject类实例的一个StudentsAvailable事件
//并传入参数:一个Student类对象数组
Silverlight界面如图://并传入参数:一个Student类对象数组

Silverlight界面代码如下(Page.xaml):
<UserControl x:Class="SLJsHandleNetEvent.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="240" Height="100">
<Grid x:Name="LayoutRoot" Background="White" Width="240" Height="100">
<Button x:Name="btnClickInvoke" Width="200" Height="50" Content="请点击" FontSize="16" Foreground="Green" Margin="20" Click="btnClickInvoke_Click" ></Button>
</Grid>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="240" Height="100">
<Grid x:Name="LayoutRoot" Background="White" Width="240" Height="100">
<Button x:Name="btnClickInvoke" Width="200" Height="50" Content="请点击" FontSize="16" Foreground="Green" Margin="20" Click="btnClickInvoke_Click" ></Button>
</Grid>
</UserControl>
Silverlight后台代码处理如下(Page.xaml.cs):
三、在Javascript端进行捕获和处理。
在此端我们需要做如下工作
1、在Javascript中获取桥接类对象JsHandleEventObjectbr
//首先需要在javascript中取得类JsHandleEventObject的一个对象实例
var myXaml = $get("Xaml1");
var myContent = myXaml.content;
var myobject = myContent.MyScriptableObject;
2、编写自定义事件处理函数function OnStudentAvailable(sender, args),此函数我们将遍历由Silverlight端传递过来的事件信息 args(内含 Student数组信息),var myXaml = $get("Xaml1");
var myContent = myXaml.content;
var myobject = myContent.MyScriptableObject;
并将它显示在一个div层中。当然,我们也可以对它做其它处理。
也即:指派javascript function给.NET事件。在此处,我们是另添加一个按钮,点击后,它才完成指派功能,代码如下:
myobject.StudentsAvailable = OnStudentAvailable; //指派javascript function给.NET事件
程序界面如下:

SLJsHandleNetEventTestPage.aspx代码如下:

前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)




