对于Grid控件我们比较熟悉了,而我们在Grid控件中引入GridSplitter控件的目的就可以动态地改变Grid控件的单元格宽和高。
本文就是和大家一起学习如何引入和使用GridSplitter控件。
对于Grid控件我们比较熟悉了,而我们在Grid控件中引入GridSplitter控件的目的就可以动态地改变Grid控件的单元格宽和高。
本文就是和大家一起学习如何引入和使用GridSplitter控件。
如何引入
要引入GridSplitter控件,我们需要在xaml文件头引入
xmlns:sp="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
如何使用
一、左右分隔(共有两种分法)
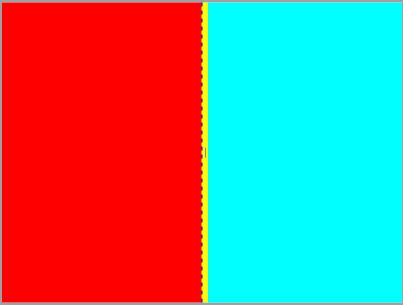
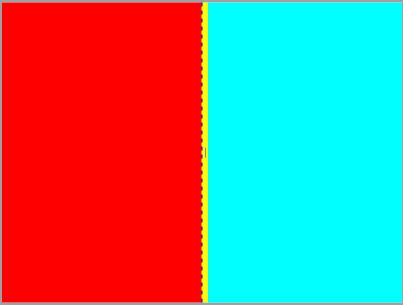
方法1、建立一个Grid,"一行两列"。加入GridSplitter控件,此控件放在第二列的最左边(或者第一列的最右边),我们可以看到黄色的竖条,此竖条可以被左右移动,拖动它时,左右单元格的宽度也随之发生了改变。

xaml文件如下:

 Code
Code
<UserControl x:Class="MySplitControl.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sp="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" ShowGridLines="True" Background="White" Width="400" Height="300">
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Grid.Column="0" Grid.Row="0"></Rectangle>
<Rectangle Fill="Aqua" Grid.Column="1" Grid.Row="0"></Rectangle>
<sp:GridSplitter x:Name="grsplSplitterColumn" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Stretch" Background="Yellow" Width="6"></sp:GridSplitter>
</Grid>
</UserControl>
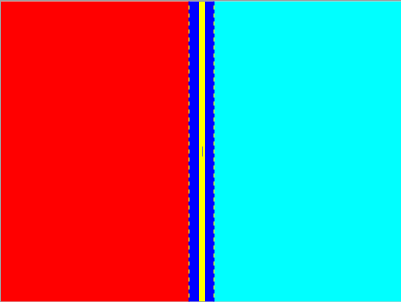
方法2、建立一个Grid,一行三列。加入GridSplitter控件,此控件放在第二列中,我们可以看到黄色的竖条,此竖条可以被左右移动,拖动它时,左右单元格的宽度也随之发生了改变。
xaml文件如下:

 Code
Code
<UserControl x:Class="MySplitControl.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sp="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" ShowGridLines="True" Background="White" Width="400" Height="300">
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Grid.Column="0" Grid.Row="0"></Rectangle>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"></Rectangle>
<Rectangle Fill="Aqua" Grid.Column="2" Grid.Row="0"></Rectangle>
<sp:GridSplitter x:Name="grsplSplitterColumn" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Stretch" Background="Yellow" Width="6"></sp:GridSplitter>
</Grid>
</UserControl>
注意:第二列的Width属性设置为Auto,即: <ColumnDefinition Width="Auto" />,这样它将包裹内含在其内的GridSplitter控件,从而看不出它是一列,而是一个分隔条
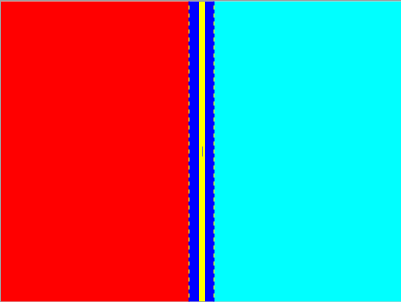
如果我们改变它的Width属性,重新设置为25, <ColumnDefinition Width="25" />,我们可以看到第二列展现出来,新的效果如下

注意:我们可以修改GridSplitter左右两边的单元格的 MinWidth和MaxWidth属性值,从而影响到GridSplitter能够左右移动的范围
代码如下:

 Code
Code
<UserControl x:Class="MySplitControl.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sp="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" ShowGridLines="True" Background="White" Width="400" Height="300">
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="350" MinWidth="250"/>
<ColumnDefinition Width="25" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Grid.Column="0" Grid.Row="0"></Rectangle>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"></Rectangle>
<Rectangle Fill="Aqua" Grid.Column="2" Grid.Row="0"></Rectangle>
<sp:GridSplitter x:Name="grsplSplitterColumn" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Stretch" Background="Yellow" Width="6"></sp:GridSplitter>
</Grid>
</UserControl>
注意: 你可以使用一个Brush对象来设置GridSplitter的Background property.
二、上下分隔
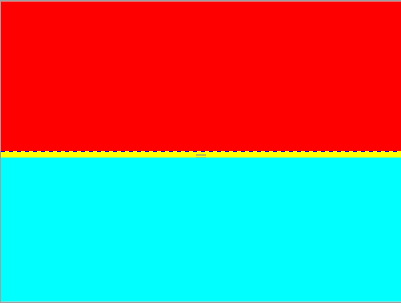
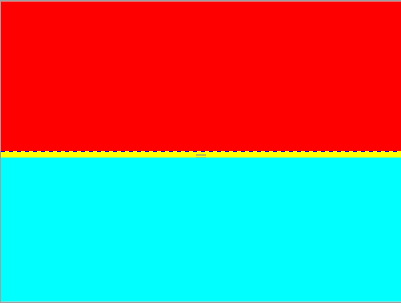
建立一个Grid,两行一列。加入GridSplitter控件,我们可以看到黄色的横条,此横条可以被上下移动,拖动它时,上下单元格的高度也随之发生了改变。

xaml文件如下:

 Code
Code
<UserControl x:Class="MySplitControl.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sp="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" ShowGridLines="True" Background="White" Width="400" Height="300">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Grid.Row="0" ></Rectangle>
<Rectangle Fill="Aqua" Grid.Row="1"></Rectangle>
<sp:GridSplitter x:Name="grsplSplitterRown" Grid.Row ="1" HorizontalAlignment="Stretch" VerticalAlignment="Top" Background="Yellow" Height="6"></sp:GridSplitter>
</Grid>
</UserControl>
注意:我们也可用类似于左右分隔的方法来操作上下分隔的效果。
三、上下左右均可分隔
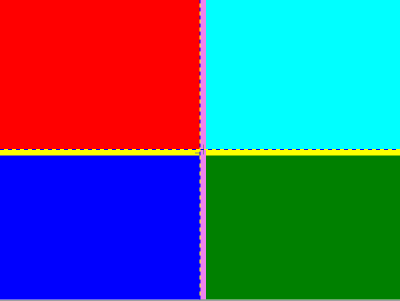
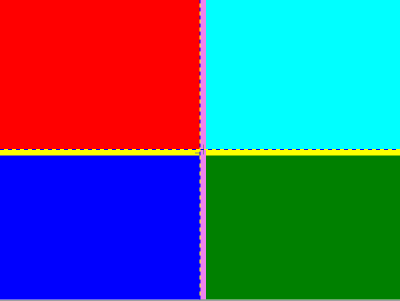
3、建立一个Grid,两行两列,加入GridSplitter控件,我们可以看到两个分隔条,移动它们可以分别改变上下、左右的单元格大小。

xaml文件如下:

 Code
Code
<UserControl x:Class="MySplitControl.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sp="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" ShowGridLines="True" Background="White" Width="400" Height="300">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Grid.Column="0" Grid.Row="0"></Rectangle>
<Rectangle Fill="Blue" Grid.Column="0" Grid.Row="1"></Rectangle>
<Rectangle Fill="Aqua" Grid.Column="1" Grid.Row="0"></Rectangle>
<Rectangle Fill="Green" Grid.Column="1" Grid.Row="1"></Rectangle>
<sp:GridSplitter x:Name="grsplSplitterRow" Grid.ColumnSpan ="2" Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Top" Background="Yellow" Height="6"></sp:GridSplitter>
<sp:GridSplitter x:Name="grsplSplitterColumn" Grid.RowSpan ="2" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Stretch" Background="Violet" Width="6"></sp:GridSplitter>
</Grid>
</UserControl>
注意:我们要用到 Grid.ColumnSpan 属性值来把GridSplitter的宽度延长到其它单元格。否则其宽度仅限于它所放置的那个单元格内。
注意:GridSplitter 另一个有用的属性是PreviewStyle,当我们设置为true时,当移动GridSplitter条时我们看到移动的是一个阴影条,当PreviewStyle属性设置为false时,GridSplitter的当前样式条将随着移动。请自行变更此项设置看看效果。
前往:Silverlight学习笔记清单
本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)
 Code
Code
 Code
Code
 Code
Code

 Code
Code
 Code
Code