本例我们将建立上面所提的两种类型的动画(ColorAnimation 和 DoubleAnimation ),并以此为基础,示范:
1、如何在后台操作动画(运行,暂停,继续,终止) 2、如何在后台用代码动态设置动画中的有关参数(如:AutoReverse,BeginTime,FillBehavior等等) 3、如何在后对号动态地指派某个动画给指定的控件 4、如何在后台用代码动态地创建动画并指派给某个控件。
在Silverlight中,我们常使用StoryBoard(故事板)来实现类似于动画的效果。Silverlight 2.0 动画分为以下几类:
1、ColorAnimation - 在两个 Color 值之间做线性内插动画处理
2、DoubleAnimation - 在两个 Double 值之间做线性内插动画处理
3、PointAnimation - 在两个 Point 值之间做线性内插动画处理
4、内插关键帧动画 - 在 Color 或 Double 或 Point 动画中内插关键帧,以做线性, 离散, 三次贝塞尔曲线的动画处理
5、动态改变动画 - 通过程序控制,动态地改变动画
本例我们将建立上面所提的两种类型的动画(ColorAnimation 和 DoubleAnimation ),并以此为基础,示范:
1、如何在后台操作动画(运行,暂停,继续,终止)
2、如何在后台用代码动态设置动画中的有关参数(如:AutoReverse,BeginTime,FillBehavior等等)
3、如何在后对号动态地指派某个动画给指定的控件
4、如何在后台用代码动态地创建动画并指派给某个控件。
下面我们来完成我们的任务

还是照常,我们首先建立新Silverlight应用程序,命名为:MyStoryBoard
在Silverligth项目MyStoryBoard下我们编辑page.xaml文件,代码如下:

 Code
Code
<UserControl x:Class="MyStoryBoard.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="400">
<UserControl.Resources>
<Storyboard x:Name="leftEllipseStory" Completed="leftEllipseStory_Completed" Storyboard.TargetName="ellipseLeft">
<ColorAnimationUsingKeyFrames x:Name="animateCollor" BeginTime="00:00:00" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime="00:00:01" Value="#FF70FF00" />
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames x:Name="animateWidth" BeginTime="00:00:00" Storyboard.TargetProperty="(FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="90" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames x:Name="animateHeight" BeginTime="00:00:00" Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="120"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Canvas x:Name="LayoutRoot" Width="800" Height="380" Background="White">
<Ellipse x:Name="ellipseLeft" Fill="Aqua" Width="120" Height="90" Margin="60, 40,10,10" ></Ellipse>
<Ellipse x:Name="ellipseRight" Fill="Bisque" Width="120" Height="90" Margin="220,40,10,10" ></Ellipse>
<Button x:Name="btnLeftOpen" Width="100" Height="30" Content="开始" Margin="80,180,10,10" Click="btnLeftOpen_Click" ></Button>
<Button x:Name="btnLeftPause" Width="100" Height="30" Content="暂停" Margin="80,220,10,10" Click="btnLeftPause_Click" ></Button>
<Button x:Name="btnLeftResume" Width="100" Height="30" Content="继续" Margin="80,260,10,10" Click="btnLeftResume_Click"></Button>
<Button x:Name="btnLeftStop" Width="100" Height="30" Content="结束" Margin="80,300,10,10" Click="btnLeftStop_Click"></Button>
<Button x:Name="btnRightOpenAssign" Width="100" Height="30" Content="代码指派动画" Margin="220,180,10,10" Click="btnRightOpenAssign_Click"></Button>
<Button x:Name="btnRightOpenCreate" Width="100" Height="30" Content="代码创建动画" Margin="220,220,10,10" Click="btnRightOpenCreate_Click" ></Button>
<Rectangle x:Name="popupMenu" Height="40" Width="80" ></Rectangle>
</Canvas>
</UserControl>
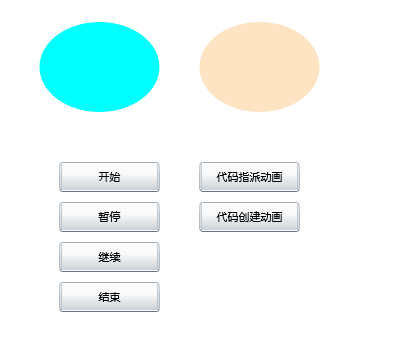
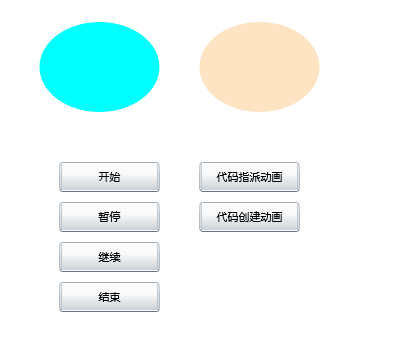
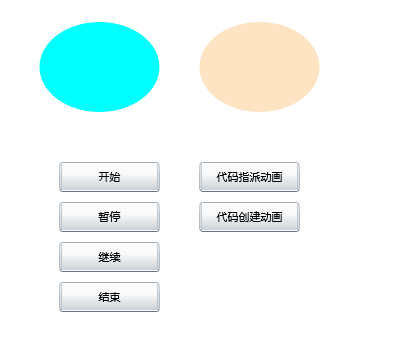
分析上述代码,我们建立了:
1、两个椭圆形,分别命名为:ellipseLeft和ellipseRight,作为动画效果的载体
2、创建了三个动画,其中一个ColorAnimation类型,两个DoubleAnimation类型,它们都在一个Storyboard中(名为leftEllipseStory),一开始,这个动画默认的Target是ellipseLeft。
3、我们还建立了四个按钮(btnLeftOpen,btnLeftPause,btnLeftPause,btnLeftStop)来控制动画的播放。
4、另外,我们建立了两个按钮分别名为btnRightOpenAssign和btnRightOpenCreate.
其中,btnRightOpenAssign用于实现在后台代码动态地指派动画给指定控件,在此处,我们实现有后台代码动态地把原本指向ellipseLeft的动画动态地重新指派给ellipseRight,这样,在当我们点击btnRightOpenAssign按钮后,我们可以看到原先展示在ellipseLeft控件上的动画现在展示在了ellipseRight控件上了。
而btnRightOpenCreate按钮则实现用后台代码来动态地创建动画,然后把它指派给我们指定的ellipseRight控件,这是一个有淡出效果的动画。
后台代码分析:
1、有关动画属性参数的设置代码

 Code
Code
//设置动画是否回卷操作
leftEllipseStory.AutoReverse = true;
//设置动画将要开始的时间,在此可设置其延迟开始的时间
leftEllipseStory.BeginTime = System.TimeSpan.FromSeconds(1);
//当动画到达其活动时间的结束时点时将如何动作
leftEllipseStory.FillBehavior = FillBehavior.Stop;
//修改RepeatBehavior属性方法示例
#region RepeatBehavior示例一
//leftEllipseStory.RepeatBehavior =RepeatBehavior.Forever; //设置重复动画的次数
// 一个迭代 Count,指定时间线将要播放的次数;
// 一个 TimeSpan 值,指定此时间线活动周期的总长度;
// 或者特殊值 Forever,指定时间线应该无限重复。
//默认值是 RepeatBehavior 的 Count 为 1,该值指示时间线播放一次。
#endregion
#region RepeatBehavior示例二
RepeatBehavior rbc = new RepeatBehavior(6);
leftEllipseStory.RepeatBehavior = rbc;
#endregion
//Duration表示 Timeline 处于活动状态的持续时间
Duration dr = new Duration(TimeSpan.FromMilliseconds(500));
leftEllipseStory.Duration = dr;
//指定此时间线的时间相对于其父级速度的前进速率,越大越快
leftEllipseStory.SpeedRatio = 7; //一个大于 0 的有限值,指定此时间线的时间相对于其父级速度的前进速率。
//如果此时间线为根时间线,则此属性指定默认时间线速度。该值用因子表示,
//其中 1 表示正常速度,2 表示双倍速度,0.5 为半速,依此类推。
2、有关动画控制的代码
leftEllipseStory.Begin();
leftEllipseStory.Pause();
leftEllipseStory.Resume();
leftEllipseStory.Stop();
3、有关指派动画给指定控件的代码,共有三种方式来达到此目的

 Code
Code
#region 方法一
this.leftEllipseStory.SetValue(Storyboard.TargetNameProperty, "ellipseRight"); //通过代码动态设定TargetNameProperty值,从而把某个动画指定给某个控件
#endregion
#region 方法二
Storyboard.SetTargetName(leftEllipseStory, "ellipseRight"); //把对象的名称传递给leftEllipseStory
#endregion
#region 方法三
Storyboard.SetTarget(leftEllipseStory, ellipseRight); //把对象传递给leftEllipseStory
#endregion
4、有关动态创建动画并进行指派的代码

 Code
Code
Storyboard newstb = new Storyboard();
Storyboard.SetTarget(newstb, ellipseRight); //注意:在此处不能用 Storyboard.SetTargetName(newstb, "ellipseRight")方法
DoubleAnimation newDbAnim = new DoubleAnimation();
newDbAnim.From = 1.00;
newDbAnim.To = 0.0;
Storyboard.SetTargetProperty(newDbAnim, new PropertyPath("(UIElement.Opacity)"));
newstb.Children.Add(newDbAnim);
Page.xaml.cs全部代码如下:

 Code
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
namespace MyStoryBoard
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void btnLeftOpen_Click(object sender, RoutedEventArgs e)
{
//设置动画是否回卷操作
leftEllipseStory.AutoReverse = true;
//设置动画将要开始的时间,在此可设置其延迟开始的时间
leftEllipseStory.BeginTime = System.TimeSpan.FromSeconds(1);
//当动画到达其活动时间的结束时点时将如何动作
leftEllipseStory.FillBehavior = FillBehavior.Stop;
//修改RepeatBehavior属性方法示例
#region RepeatBehavior示例一
//leftEllipseStory.RepeatBehavior =RepeatBehavior.Forever; //设置重复动画的次数
// 一个迭代 Count,指定时间线将要播放的次数;
// 一个 TimeSpan 值,指定此时间线活动周期的总长度;
// 或者特殊值 Forever,指定时间线应该无限重复。
//默认值是 RepeatBehavior 的 Count 为 1,该值指示时间线播放一次。
#endregion
#region RepeatBehavior示例二
RepeatBehavior rbc = new RepeatBehavior(6);
leftEllipseStory.RepeatBehavior = rbc;
#endregion
//Duration表示 Timeline 处于活动状态的持续时间
Duration dr = new Duration(TimeSpan.FromMilliseconds(500));
leftEllipseStory.Duration = dr;
//指定此时间线的时间相对于其父级速度的前进速率,越大越快
leftEllipseStory.SpeedRatio = 7; //一个大于 0 的有限值,指定此时间线的时间相对于其父级速度的前进速率。
//如果此时间线为根时间线,则此属性指定默认时间线速度。该值用因子表示,
//其中 1 表示正常速度,2 表示双倍速度,0.5 为半速,依此类推。
leftEllipseStory.Begin();
}
private void btnLeftPause_Click(object sender, RoutedEventArgs e)
{
leftEllipseStory.Pause();
}
private void btnLeftResume_Click(object sender, RoutedEventArgs e)
{
leftEllipseStory.Resume();
}
private void btnLeftStop_Click(object sender, RoutedEventArgs e)
{
leftEllipseStory.Stop();
MessageBox.Show("动画已经结束");
}
private void leftEllipseStory_Completed(object sender, EventArgs e)
{
leftEllipseStory.Stop();
}
private void btnRightOpenAssign_Click(object sender, RoutedEventArgs e)
{
//把一个预制的动画指派给指定控件的方法有三个
#region 方法一
// this.leftEllipseStory.SetValue(Storyboard.TargetNameProperty, "ellipseRight"); //通过代码动态设定TargetNameProperty值,从而把某个动画指定给某个控件
#endregion
#region 方法二
// Storyboard.SetTargetName(leftEllipseStory, "ellipseRight"); //把对象的名称传递给leftEllipseStory
#endregion
#region 方法三
Storyboard.SetTarget(leftEllipseStory, ellipseRight); //把对象传递给leftEllipseStory
#endregion
leftEllipseStory.Begin();
}
private void btnRightOpenCreate_Click(object sender, RoutedEventArgs e)
{
//后台代码创建动画对象再指派给指定控件
Storyboard newstb = new Storyboard();
Storyboard.SetTarget(newstb, ellipseRight); //注意:在此处不能用 Storyboard.SetTargetName(newstb, "ellipseRight")方法
DoubleAnimation newDbAnim = new DoubleAnimation();
newDbAnim.From = 1.00;
newDbAnim.To = 0.0;
Storyboard.SetTargetProperty(newDbAnim, new PropertyPath("(UIElement.Opacity)"));
newstb.Children.Add(newDbAnim);
newstb.Begin();
}
}
}
按F5运行可以看到结果。
前往:Silverlight学习笔记清单
本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)

 Code
分析上述代码,我们建立了:
Code
分析上述代码,我们建立了: Code
2、有关动画控制的代码
Code
2、有关动画控制的代码
 Code
4、有关动态创建动画并进行指派的代码
Code
4、有关动态创建动画并进行指派的代码 Code
Page.xaml.cs全部代码如下:
Code
Page.xaml.cs全部代码如下:
 Code
按F5运行可以看到结果。
Code
按F5运行可以看到结果。