出色表现 体验HTML5实现的精彩动画
最近有很多关于“Flash是面临垂死挣扎的技术”以及“Flash将如何很快被HTML5的取代”等言论。就个人而言,我认为HTML5会慢慢取代一些Flash的东西,但Flash会永远有它的一席之地,特别是开发复杂的游戏和丰富的互联网应用。
如果你还没有看到HTML5动画是怎么样的,下面收集了几个HTML5实现的动画演示,显示了HTML5出色的动画能力。
Canvas Minimal Particle Animation

(字体动画,可以输入文字自定义,目前不支持中文。)
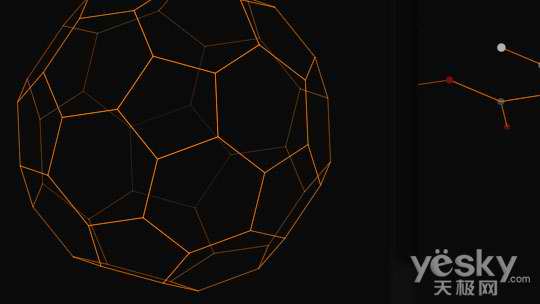
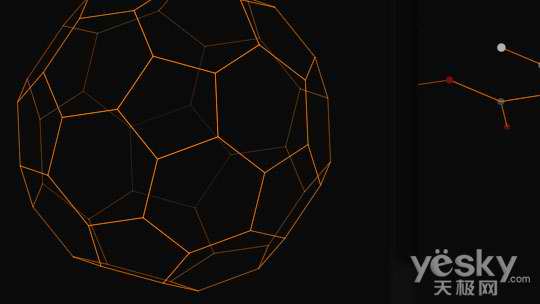
CanvasMol

(这个截图是著名的C60分子结构,3D动画,很多自定义选项,真的跟Flash没什么两样。点击左边列表还可以看到更多3D动画的分子结构。)
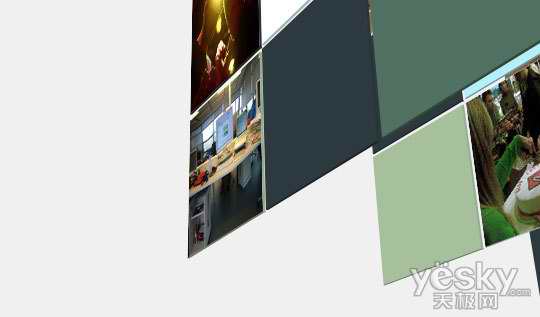
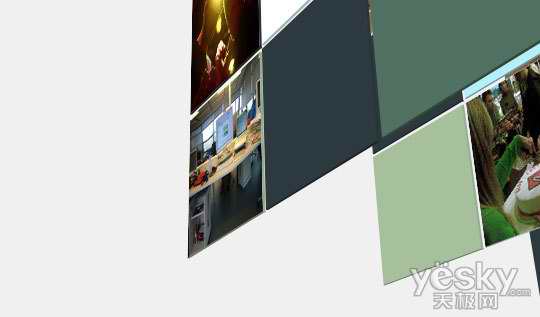
Flickr and Canvas in 3D

(点击上面的方块就显示出图片。)
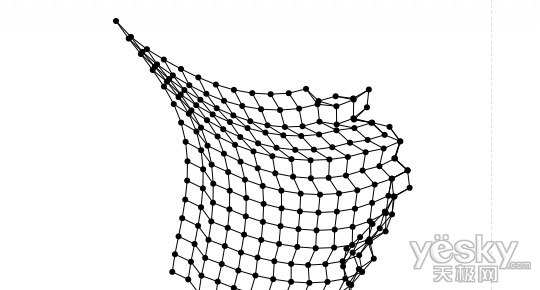
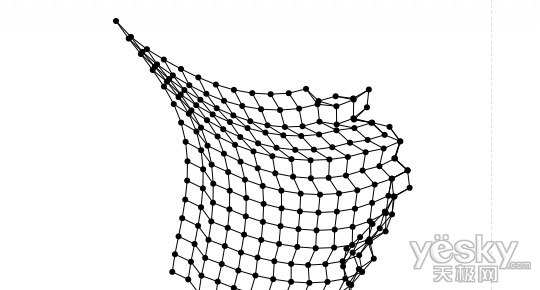
Cloth Simulation

(布料模拟动画,接触过3D的人应该知道这种效果。)
etchaPhysics

(一个游戏动画,用画笔一些东西,点击时钟之后这些物体会受重力掉下来,游戏我没去细看,动画亮点就是模拟重力和刚性反弹吧。)
Google Images Gift Box – CSS 3D example

(可旋转的立体盒子,可以在上面输入内容然后点搜索,盒子就打开,不过好像没搜索出内容。)
Liquid Particles

(流体粒子动画,也是3D动画的一个手段。不过如果像那些3D软件一样粒子可以替代成物体,那真是太伟大了。)
HTML5 Canvas Nebula

(星云动画,通过静态图片实现。个人认为早前的Javascript也能实现,不过可能效果没那么好。)
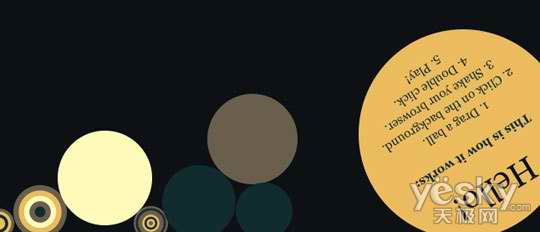
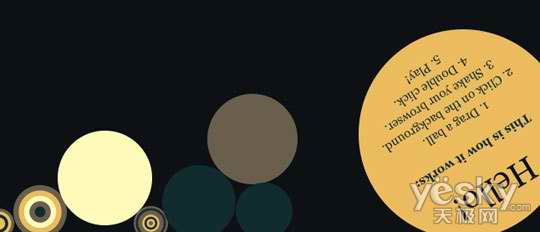
Ball Pool

(弹性球动画。模拟重力和弹性。)
Bomomo

(几个漂浮的泡泡是画笔,可以在画布上画画。)
动画有很多种形式,时间轴动画,重力模拟,软体模拟,弹性等多种动画效果。其实所看到的HTML5动画相比以前的看到的并非有很多高明之处,最大的区别 可能就是HTML5新元素画布,这个元素的动画可操作性相比图片要好很多。不过我觉得在IT业界里,事物的新颖与否并非全在于技术的革新,而在于概念的新 鲜,就像当初的Ajax一样,技术没什么变化,但是带来了极好的用户体验。
来源:WebDesignledger
编译:MazingTech(王朝网络 wangchao.net.cn)
如果你还没有看到HTML5动画是怎么样的,下面收集了几个HTML5实现的动画演示,显示了HTML5出色的动画能力。
Canvas Minimal Particle Animation

(字体动画,可以输入文字自定义,目前不支持中文。)
CanvasMol

(这个截图是著名的C60分子结构,3D动画,很多自定义选项,真的跟Flash没什么两样。点击左边列表还可以看到更多3D动画的分子结构。)
Flickr and Canvas in 3D

(点击上面的方块就显示出图片。)
Cloth Simulation

(布料模拟动画,接触过3D的人应该知道这种效果。)
etchaPhysics

(一个游戏动画,用画笔一些东西,点击时钟之后这些物体会受重力掉下来,游戏我没去细看,动画亮点就是模拟重力和刚性反弹吧。)
Google Images Gift Box – CSS 3D example

(可旋转的立体盒子,可以在上面输入内容然后点搜索,盒子就打开,不过好像没搜索出内容。)
Liquid Particles

(流体粒子动画,也是3D动画的一个手段。不过如果像那些3D软件一样粒子可以替代成物体,那真是太伟大了。)
HTML5 Canvas Nebula

(星云动画,通过静态图片实现。个人认为早前的Javascript也能实现,不过可能效果没那么好。)
Ball Pool

(弹性球动画。模拟重力和弹性。)
Bomomo

(几个漂浮的泡泡是画笔,可以在画布上画画。)
动画有很多种形式,时间轴动画,重力模拟,软体模拟,弹性等多种动画效果。其实所看到的HTML5动画相比以前的看到的并非有很多高明之处,最大的区别 可能就是HTML5新元素画布,这个元素的动画可操作性相比图片要好很多。不过我觉得在IT业界里,事物的新颖与否并非全在于技术的革新,而在于概念的新 鲜,就像当初的Ajax一样,技术没什么变化,但是带来了极好的用户体验。
来源:WebDesignledger
编译:MazingTech(王朝网络 wangchao.net.cn)




