Script# 入门
Script#是和以前的Altas一起出来的项目,就是可以在客户端编写C#,如RJS允许你使用Ruby来编写客户端的脚本,Google Web Toolkit使用Java,但Nikhil Kothari的Script# 允许你使用C#来写客户端的脚本,Script#多美丽的名字,需要一次平静中的爆发。
现在就来翻译一篇ScriptSharp Version0.4.40(2007.10.24发布的版本)中的一些关键内容.
内容有一点多大概分5个部分:
一:介绍Script#
二:介绍它的Script# Framework
三:Hello World程序
四:Ajax 的Hello World程序
五:使用Script# Class Library
--------就请多指点,谢谢关注-------------------
Introduction
Script#是一个C#的编译器,只不过它产生的是JavaScript,而不是MSIL,为使用在Web applications或其Script-based application如Windows Vista Sidebar gadgets .Script#的主要目的是提供一个为AJAX application的,一个更有生产力的script环境,更为易读,而且渴望在团队开发中表现形式上像C#开发模型:
1:在编译时可以类型检测和构建错误检测.
2:Natural OOP-style programming
3:C#IDE新特性和形式,如intellisense, refactoring, class browsing
4:Doc-comments
Script#的一个关键原则是产生的JavaScript代码更可读,更好理解,并且在任何地方都能匹配源代码.这个目标并没有抽象远离底层的script APIs(如Dom等),但能代替你直接使用它们,所以工程师会选择使用更有生产力的工具,但又不用牺牲功能或性能.最终JavaScript是一种兼容性的Script,支持现在所流行的浏览器.
Script# 能兼容现有应该程序.它提供灵活的向现有的script libraries中导入脚本APIs如DOM,并且更好的暴露给浏览器的插件如Flash其他的ActiveX controls.这个详细的说明你可以看Importing Existing Script Libraries and Scriptable APIs section.(请看ScriptSharp.pdf)
允许你快速开始创建一个基于Script的应用程序和组件,Script#提供支持关键的DOM APIs,和还提供允许你选择性的使用自己的高级functional framework,适应out-of-browser scenarios(脱离浏览器的场景), Script#提供很多APIs能被使用构建Sidebar gadgets 如Gadget API ,RSS feeds APIs和File System APIs .关于这些APIs的特性的描述在Script# Framework section.(请看ScriptSharp.pdf)
Script# 的工程进化可以看Roadmap section.
http://www.nikhilk.net/ScriptSharpIntro.aspx.
http://projects.nikhilk.net/Projects/ScriptSharp.aspx(下载)
http://projects.nikhilk.net/Binaries/ScriptSharp.pdf
What can you build with Script#?
Script# 安装提供很多工程模版.
(1)Script code-behind for Web pages.
这个是使用在页面上的UI elements中的事件添加scirpt,如buttons或通过initialize script函数实现在页面对script文件的引用.
script#介绍一个Scriptlet的概念,它的思想就是等于一个规则的客户端应用程序的"Main"方法.在运行环境的能力是被Script# Framework所提供,能被使用在a vanilla html page(不知道是什么意思)中,可是,这样就促进简化它的服务器控件的副本,<ssfx:Scriptlet>已经支持ASP.NET2.0. 这个控件还提供一个设计时体验包括C# editing of code-behind.
(2)Script# Class Library
或许Script#共同使用最多的部分.一个类库是本质是一个API集合和压缩一些需要跨页面重用的类.而Script# Framework自己就是一个很好的事例.
一个有规则的C#类库工程是被用来随同在添加的Script#的构建和产品发布和进行script文件的debug,并将文件添加到有规则的.Net assembly.
最后script文件能被打包进入服务端控件,或立即被导入页面.最初.net assemblies能被用来引用到适合其他的class libary project,或被引用到Scriptlet控件.
(3)Script# Gadget
一个Script# Gadget是专用Class lirbrary的类型. Gadget实质是Script实现很多功能和行为的HTML页面,更像一个规则的Web页面.关键不同是在 Gadget工程引用的是一个Gadget API assembly,和实现专门的类来表现Gadget的不同部分:如主要的UI,设置页面等.
(4)Microsoft ASP.NET AJAX-based Components, Controls and Behaviors.
Microsoft ASP.NET AJAX 提供一个为实现components,控件和行为的core frameworks.你能使用Script# frameworks取代它.这个工作正确的就像Class Library模型样.只不同是它引用Microsoft ASP.NET AJAX runtime和core APIs现在被Script# runtime and core APIs取代了.
编译器的功能是几乎一样.只不过一个些编译器特性也已经丧失,各种来于核心类型的APIs已经被移出,是指的是不支持Microsoft ASP.NET AJAX runtime 下,但其实Script# framework是被支持间接的ASP.NET AJAX runtime;可是要在,如果你想要强制你的程序依靠ASP.NET AJAX runtime,这些还是允许你使用Script# 开发的方式和编译器.
关于使用ASP.NET AJAX 模式和他的限制的描述在Using Script# with Microsoft ASP.NET AJAX.(请看ScriptSharp.pdf)
--------------------------------------------------------
好的现在我们先来看它的类库:如下图

atlas文件夹

framework
The Script# Framework And Class Library
这是介绍Script# Frameworks的部分.为APIs全部的文档都来于XML doc-commments,XML doc-commments能使用像.NET Relector的工具.最终doc-commments将被编译进入帮助.
(1)Script Type System and Base Class Library
类型系统和基类库是表现在sscorlib.dll assembly和它的相配的是sscorlib.js script 文件.在编译器编译Script#时这些必须被引用.这个 Core Scrpit library包括扩展标准的JavaScript objects如Function, Array, String, Number, etc. 还有一些新的类型.
类型系统库是模拟OOP架构构造了这个架构并产生了模仿C#源代码的代码.这个OOP创建包括namespaces, classes, interfaces, enumerations, and delegates .实现允许在运行环境检测类型的返回类型名,base classes,检测一个接口的实例实现的.类型系统使用JavaScript的 prototype特性来定义类.
base class library是部分实现是扩展Object的prototype,如Array, String, Number, Date etc 等提供一个API与.Net一致,还有API用于scripting环境是超过在.NET中的能力.base class library还提供一些新的类型如StringBuilder,CultureInfo,Debug 等.还有兼容性如string formating 是简化各种用户script的表现.
(2)Script# Framework
Script# Framework 是assemblies的集合提供一个script-base application和编程模型.如果你有唯一性的要求,它能在Script#首先没有依赖Script# Framework时实现一个选择另外的framework.
Core Programming Model,Networking,and UI Concepts -------ssfx.Core.dll
这个assembly所提共的核心编程模型都在ScritpFX namespace中,结合一个应用程序类和描述服务如dispose mechanism, history management, session state, idle task execution, and script loading .它还结合一般使用有效类型管理事件操作,执行JSON serialization ,侦查浏览器和主机的信息等.
ScriptFX.Net namespace 提供高级的HTTP-based networking stack 是基于HTTPRequest/HTTPResponse 类,这个有用的特性就像timeouts, request building, scheduled execution, custom caching, and monitoring hooks via a centralized HTTPRequestManager等.它还为plug 提供可扩展模型在对不同的传输方式(如 XMLHttp)执行正确的网络请求.
ScriptFX.UI namespace提供核心底层结构类联合关于DOM 元素的script-based logic.详细它介绍控件和行为的概念.还有它为UI 元素定义的核心接口的约定.它还提供高性能扩展动画核心,使用它能在你的应用程序中制作出混合炫目的视觉效果.在未来将和其他的核心UI底层结构和服务(如 templating和 drag/drop)相一致.
Cross-Domain AJAX using JSONP ------ssfx.XDAjax.dll
这个assembly提供实现一个选择性的HTTPTransport,在ScriptFX.Net namespace中能在networking system中使用插件,允许你跨域请求执行(cross-domain)你所使用的script标签和 JSONP端口.
UI Controls and Behaviers ------ssfx.UI.Forms.dll
这个assembly提供在Web页面执行forms时,共同使用行为和控键的实现.这包含控键像TextBox, Button 等.还有高级特性如一个丰富的AutoComplete behavior, Watermark behavior ,他们能追加在放入的 textbox中.在未来,这个assembly将被提供新的特性如validation, calendar controls 等.
Reflection Utility------ssfx.Reflection.dll
这个assembly 提供高级像.Net样的反编译功能,在ScriptFX.Reflection namespace中,这个命名空间为了列举命名空间,类型和成员.这个能使用去实现class-browsing场景和应用程序.
Microsoft Silverlight XAML DOM - ssagctrl.dll
这个assembly提供APIs去制作的程序依靠Microsoft Silverlight control内部浏览.详细的就是它允许编程依靠XAML DOM在授权的AJAX 应用程序中制造脚本使用vector graphics, media and animations等提供给Silverlight control.
Windows Vista Sidebar Gadgets-----ssgadgets.dll
这个assembly允许编程依靠脚本的APIs去使用开发 gadgets,能运行在Microsoft Windows Vista Sidebar中.
File System APIs-----ssfso.dll
这个assembly提供一个metadata assembly允许程序依靠用户的RSS的存储被引用到IE7.0中.像文件系统APIs清单上,这个API只允许受信任的Web浏览器以外的应用程序使用.如 gadgets.这个APIs允许subscribing/unsubscribing to RSS feeds.和当前用户的RSS feeds中访问数据.
Naming Convention
你也许已经注意一个命名转换在被使用.真正的有这样一个模式.所有的assemblies名叫ssfx.*.dll表现形式是script实现的framework.所有的其他ss*.dll assemblies 表现当前的script APIs或已经被导入的script的API.
------------------------------------------------
现在已经基本知道Scirpt# framework的结构和它能做些什么.具体的你可以打开的安装目录下的framework,atlas来查看.
现在就来一个"Hello World Application"
The Hello World Application (Using Scriptlets for Script Code-behind)
第一个sample,我们将构建一个流行的Hello World Script#,和怎样增强它的AJAX特性.
Step1:创建一个新的Script#-enabled Web site

Script# 提供一个Web site模版,避免你对于使用不同文件和配置的麻烦.所以你现在就可以开始使用Script#.
这个Web site结构看上去你会看到Script# assemblies 是在Bin\scirpt文件夹里面和相应的debug和release scirpt文件是在App_Script folder文件夹里面.

Step2:添加一个HTML创建一个"Hello World" 页面
这个Web site包括一个Default.aspx页面,包括引用<ssfx:Scriptlet>server控件.这个一个控件提供Script#和我们将看到怎样帮助你所提到的两个方面(它提供的是Script#控件而不是依赖Asp.net或asp.net server controls).
在下面的内容中是创建Web site模版中添加的default page提供的用户接口实现Hello World场景.
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Hello World Script# Style</title> </head>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Hello World Script# Style</title> </head> <body>
<body>  <form id="form1" runat="server">
<form id="form1" runat="server">  <div>
<div>  <label>Enter your Name:</label>
<label>Enter your Name:</label>  <input type="text" id="nameTextBox" />
<input type="text" id="nameTextBox" />  <button type="button" id=”okButton”>OK</button> <hr />
<button type="button" id=”okButton”>OK</button> <hr />  <label id="greetingLabel"></label>
<label id="greetingLabel"></label>  </div>
</div>  </form>
</form>  <ssfx:Scriptlet runat="server" ID="scriptlet"> <References>
<ssfx:Scriptlet runat="server" ID="scriptlet"> <References>  <ssfx:AssemblyReference Name="sscorlib" /> <ssfx:AssemblyReference Name="ssfx.Core" /> </References>
<ssfx:AssemblyReference Name="sscorlib" /> <ssfx:AssemblyReference Name="ssfx.Core" /> </References>  <Code> using System; using ScriptFX; public class MyScriptlet
<Code> using System; using ScriptFX; public class MyScriptlet  { public static void Main(ScriptletArguments arguments) { } } </Code>
{ public static void Main(ScriptletArguments arguments) { } } </Code>  </ssfx:Scriptlet>
</ssfx:Scriptlet>  </body>
</body>  </html>
</html>
Step3:添加代码实现"Hello World"场景.
下一步是添加logic到提取文字进入用户的nameTextbox元素中,处理它和产生一个问候语在greetingLabel元素中.
Script#允许你在这里写C#代码,转译成JavaScript.
在下面的切图是在IDE中你选择到design view,选择Scriptlet控件选择后出现的associated task panel.

Scriptlet服务控件提供设计时允许你编写C# code-behind,添加script和assembly引用.还有更多的方法就是你可以在客户端应用程序中编写 C#(in much the same way as you would for a regular C# client application ),你只需要选择Scriptlet面版上的 "Edit C# code".下面的切图就是C#代码编辑体验提供Server控件设计器,包括color coding, intellisense, general text ,editor特性还有change tracking, line numbers 等.

这是代码需要author添加到Scriptlet 控件内的规则的C#代码.你能看到它是规则的C#代码.
 using System;
using System;  using System.DHTML;
using System.DHTML;  using ScriptFX; public class MyScriptlet : IDisposable
using ScriptFX; public class MyScriptlet : IDisposable  {
{  private DOMEventHandler _clickHandler;
private DOMEventHandler _clickHandler;  private MyScriptlet(ScriptletArguments arguments)
private MyScriptlet(ScriptletArguments arguments)  { _clickHandler = new DOMEventHandler(OnOKButtonClick);
{ _clickHandler = new DOMEventHandler(OnOKButtonClick);  DOMElement okButton = Document.GetElementById("okButton");
DOMElement okButton = Document.GetElementById("okButton");
 okButton.AttachEvent("onclick", _clickHandler); }
okButton.AttachEvent("onclick", _clickHandler); } 
 public void Dispose()
public void Dispose()  {
{  if (_clickHandler != null)
if (_clickHandler != null)  { DOMElement okButton = Document.GetElementById("okButton");
{ DOMElement okButton = Document.GetElementById("okButton");  okButton.DetachEvent("onclick", _clickHandler); _clickHandler = null; }
okButton.DetachEvent("onclick", _clickHandler); _clickHandler = null; } }
} 
 private void OnOKButtonClick()
private void OnOKButtonClick() {
{  InputElement nameTextBox = (InputElement)Document.GetElementById("nameTextBox"); DOMElement greetingLabel = Document.GetElementById("greetingLabel");
InputElement nameTextBox = (InputElement)Document.GetElementById("nameTextBox"); DOMElement greetingLabel = Document.GetElementById("greetingLabel"); 
 greetingLabel.InnerHTML = "Hello " + nameTextBox.Value + "!";
greetingLabel.InnerHTML = "Hello " + nameTextBox.Value + "!";  }
} 
 public static void Main(ScriptletArguments arguments)
public static void Main(ScriptletArguments arguments)  {
{  MyScriptlet scriptlet = new MyScriptlet(arguments); }
MyScriptlet scriptlet = new MyScriptlet(arguments); }  }
}
实质上执行最开始是进入你的Scriptlet的Main方法.这个代码创建一个MyScriptlet类的实例.之后是使用DOM查找页面上id为"OKButton"的<button>,它创建的一个委托在button上的Click事件上并且结合在Button上.
这个Click事件找到<input>的id="nameTextBox"和<label>中的id="greetingLabel"之后提取文本给用户.并在页面上显示一个有格式的问候.
MyScriptlet实例实现一个IDisposable interface ,并且执行清除,也就是清除事件和Button的关联.这个是在当页面被unload的时候自动由Script#调用的.
代码这使用的是DHTML DOM绘制.Script#还提供高级抽象,简化UI编程,当DOMAPIs提供充分功能去实现Hello World场景.
Step 4 Run the page
在页面上双击左键,并且在Browser选择View.在browser中的textbox输入你的名字,点OKbutton.在页面上的script应该产生一个适当的Hello 问候语。
实质在运行时,C#代码被编译器逆向设置引用的assemblies和导入namespaces,并对与你的类相应的JavaScript会被产生。还有就是Scriptlet控件还产生一些JavaScript被用来加载与script相应的你所引用的assemblies,并且你的代码是在最开始已经一次加载。
如果你是对代码感觉到奇怪,你能用你的浏览器查看源代码。这儿产生的script如下:
 window.main = function main() { Type.createNamespace('Scriptlet'); //////////////////////////////////// // Scriptlet.MyScriptlet
window.main = function main() { Type.createNamespace('Scriptlet'); //////////////////////////////////// // Scriptlet.MyScriptlet 
 Scriptlet.MyScriptlet = function Scriptlet_MyScriptlet(arguments)
Scriptlet.MyScriptlet = function Scriptlet_MyScriptlet(arguments) {
{  this._clickHandler = Delegate.create(this, this._onOKButtonClick);
this._clickHandler = Delegate.create(this, this._onOKButtonClick); var okButton = $('okButton');
var okButton = $('okButton'); okButton.attachEvent('onclick', this._clickHandler);
okButton.attachEvent('onclick', this._clickHandler); }
} 
 Scriptlet.MyScriptlet.main = function Scriptlet_MyScriptlet$main(arguments)
Scriptlet.MyScriptlet.main = function Scriptlet_MyScriptlet$main(arguments) {
{  var scriptlet = new Scriptlet.MyScriptlet(arguments);
var scriptlet = new Scriptlet.MyScriptlet(arguments); }
} 
 Scriptlet.MyScriptlet.prototype = {
Scriptlet.MyScriptlet.prototype = { _clickHandler: null, dispose: function Scriptlet_MyScriptlet$dispose()
_clickHandler: null, dispose: function Scriptlet_MyScriptlet$dispose() {
{ if (this._clickHandler)
if (this._clickHandler) { var okButton = $('okButton');
{ var okButton = $('okButton');  okButton.detachEvent('onclick', this._clickHandler);
okButton.detachEvent('onclick', this._clickHandler); this._clickHandler = null;
this._clickHandler = null; }
} },
}, _onOKButtonClick: function Scriptlet_MyScriptlet$_onOKButtonClick()
_onOKButtonClick: function Scriptlet_MyScriptlet$_onOKButtonClick()  {
{ var nameTextBox = $('nameTextBox');
var nameTextBox = $('nameTextBox'); var greetingLabel = $('greetingLabel');
var greetingLabel = $('greetingLabel'); greetingLabel.innerHTML = 'Hello ' + nameTextBox.value + '!';
greetingLabel.innerHTML = 'Hello ' + nameTextBox.value + '!'; }
}  }
} Scriptlet.MyScriptlet.createClass('Scriptlet.MyScriptlet', null, IDisposable);
Scriptlet.MyScriptlet.createClass('Scriptlet.MyScriptlet', null, IDisposable);  ScriptFX.Application.Current.run(Scriptlet.MyScriptlet);
ScriptFX.Application.Current.run(Scriptlet.MyScriptlet);  }
} ScriptHost.initialize([ 'App_Scripts/ssfx.Core.js' ]);
ScriptHost.initialize([ 'App_Scripts/ssfx.Core.js' ]); 你注意,这里产生的script代码看上去与C#代码相似,这个是有意图的。
Scriptlet控件允许你改变代码产生设置为产生发布模式(mode)的代码,scirpt的大小被缩为最小。
Scriptlet控件还支持预编译的C#代码。
最后,你能使用Scriplet模型没需要使用Scriptlet server control或者ASP.NET预编译的C#代码,并且使用一些样板文件模版,来模仿Scriplet Server control一步步的产生代码。
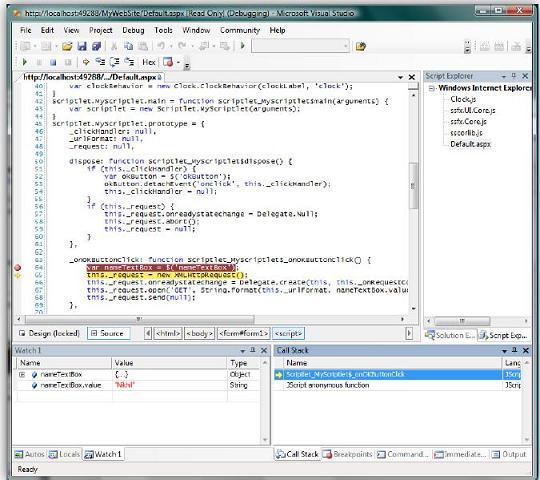
Step 5:Debugging the code
确定在你的Scriptlet control 的Enablede bugging设置为true。这个确包产生代码可以调试,并且script引用包括debug 版本。产生debug Script代码看上去几乎如同C#代码,并且包括所有的程序都能识别,方法名等。
被保存后。即使你以后不用这一步设置代码的debug,仍然允许你使用debugging。
debugging in Internet Explorer
打开Visual Studio。运行浏览器,你能选择使用什么浏览器调试,使用Tools | Attach to Process menu(iexplorer.exe ),当你选择了浏览器后,还挑选debugging为Script类型,(instead of Native or Managed )。
在Visual Studio打开Script Explorer 工具窗口,在Debug|Windows menu.这显示所有执行的Script,你能打开任何Script文件和place Breakpoints.
为在Default.aspx页面上做一个实验, 在Scriptlet_MyScriptlet$_onOKButtonClick函数上添加place the breakpoint。
这个是Button上的事件。
现在Click Button.breakpoint应该会hit,并且你现在能debugger,还能在窗口中看到检测到的变量。

注意:你需要确保IE允许debugging.他不能是默认的。打开在Tools | Options menu 下Internet Options diglog接着 打开高级tab。进行如下设置:
- Disable script debugging (Internet Explorer): Unchecked
- Disable script debugging (Other): Unchecked
- Display a notification about every script error: Checked
Debugging in Firefox
你先要得到一个Firebug extension安装在你的Firefox,允许你Firefox浏览器script debugger。

-------------------------------------------------------------
好拉现在一个hollo World就OK拉。。接下拉就 做一个AJAX的Hello World页。
Step 6: Implementing an Ajaxian Hello World page
Scirpt#的主要目的是允许你开发一个AJAX应用程序。包括重要的Client-side代码统计。还有他们包括应用程序logic使用XMLHttp制造一个HTTP请求服务端。
首先我们将添加一个Web handler(.ashx file)将用来确定请求Client,在Server端创建一个问候语言,和发送结果到Client端。在solution explorer中的Web site right click选择添加New Item,并选取Generic Handler 项目并名为Greeting.ashx 。
里面的代码如下:
 <%@ WebHandler Language="C#" Class="Greeting" %>
<%@ WebHandler Language="C#" Class="Greeting" %>  using System;
using System;  using System.Web;
using System.Web;  public class Greeting : IHttpHandler
public class Greeting : IHttpHandler  {
{  public void ProcessRequest(HttpContext context)
public void ProcessRequest(HttpContext context)  {
{  string name = context.Request.QueryString["name"];
string name = context.Request.QueryString["name"]; context.Response.ContentType = "text/plain"; context.Response.Write("Hello " + name + "! The current time on the server is " + DateTime.Now);
context.Response.ContentType = "text/plain"; context.Response.Write("Hello " + name + "! The current time on the server is " + DateTime.Now);  }
}  public bool IsReusable
public bool IsReusable {
{  get {
get { http://projects.nikhilk.net Version 0.4.4.0
http://projects.nikhilk.net Version 0.4.4.0 Script# 101 16
Script# 101 16 return false; }
return false; } }
}  }
}
现在有一个HTTP service我们能调用Client端。请求这个服务的方式是Greeting.ashx?name=<text_entered_by_user>。
现在我们需要写一些代码使用XMLHttp产生一些调用,在当OK Button被点下时来使用这个XMLHTTP产生的调用来取代在Client的问候文本。
回到design view and edit the C# code
比硬编码(hard-coding)更好的是URL格式里面的代码,让它通过带一个Argument进入Scriptlet.这将引入Scriptlet control的特性Arguments,并且在C#代码中相应的ScriptletArguments类型。
打开代码编辑窗口,Click在工具箱中的Arguments Button。这将带一个Argument collection 编辑器,在这里你能添加一个字符串是字面上的argument的名字,名叫urlFormat包括被使用的请求URL的格式。

当Scriptlet被保存时,argument被添加后如下:
 <ssfx:Scriptlet runat="server" ID="scriptlet"> <Arguments>
<ssfx:Scriptlet runat="server" ID="scriptlet"> <Arguments>  <ssfx:StringLiteral Name="urlFormat" Value="Greeting.ashx?name={0}">
<ssfx:StringLiteral Name="urlFormat" Value="Greeting.ashx?name={0}"> </ssfx:StringLiteral> </Arguments>
</ssfx:StringLiteral> </Arguments>
 </ssfx:Scriptlet>
</ssfx:Scriptlet>这个argument就像一个ScriptletArguments 的成员实例通过你的Scriptlet.实际上,ScriptletArguments 类是动态产生的类,所以还在代码编辑窗口中的intellisense(智能感知)中发现多一个urlFormat这个arguments 实例的成员,如下:

代码显示粗体部分需要被添加到MyScriptlet 类。
 public class MyScriptlet : IDisposable
public class MyScriptlet : IDisposable {
{ 
 private string _urlFormat;
private string _urlFormat;  private XMLHttpRequest _request;
private XMLHttpRequest _request;  private MyScriptlet(ScriptletArguments arguments)
private MyScriptlet(ScriptletArguments arguments)  { _urlFormat = arguments.urlFormat;
{ _urlFormat = arguments.urlFormat;  }
} 
 public void Dispose()
public void Dispose()  {
{  if (_request != null)
if (_request != null) { _request.Onreadystatechange = (Callback)Delegate.Null; _request.Abort(); _request = null; }
{ _request.Onreadystatechange = (Callback)Delegate.Null; _request.Abort(); _request = null; } }
} 
 private void OnOKButtonClick()
private void OnOKButtonClick()  { InputElement nameTextBox = (InputElement)Document.GetElementById("nameTextBox");
{ InputElement nameTextBox = (InputElement)Document.GetElementById("nameTextBox"); _request = new XMLHttpRequest();
_request = new XMLHttpRequest(); _request.Onreadystatechange = this.OnRequestComplete;
_request.Onreadystatechange = this.OnRequestComplete; _request.Open("GET", String.Format(_urlFormat, nameTextBox.Value.Escape()), /* async */ true); _request.Send(null);
_request.Open("GET", String.Format(_urlFormat, nameTextBox.Value.Escape()), /* async */ true); _request.Send(null); }
}
 private void OnRequestComplete()
private void OnRequestComplete() {
{  if (_request.ReadyState == 4)
if (_request.ReadyState == 4)  {
{  _request.Onreadystatechange = (Callback)Delegate.Null; DOMElement greetingLabel = Document.GetElementById("greetingLabel");
_request.Onreadystatechange = (Callback)Delegate.Null; DOMElement greetingLabel = Document.GetElementById("greetingLabel");
 greetingLabel.InnerHTML = _request.ResponseText; _request = null;
greetingLabel.InnerHTML = _request.ResponseText; _request = null; }
}  }
} 

 }
}
Script# framework 提供高级HTTPRequest 类简化网络编程。在这里只使用XMLHttp很少的概念。此外,Script# framework提供各种不同的其他APIs和Objects,更好的增加一个script开发者的生产力,并且允许你创建丰富的Web 应用程序。
---------------------------------------------------------
building a Script Component in a Script# Class Library
----------------------------------------------------------
我们将构建一个ClockLabel可以重用的component,它能用来在Label元素中显示当前时间.
Step1:Add a Script# Class Library project
一个Class Library project允许你构建一个可重用的Component.它产生一个.NET assembly(.dll file)和结核doc-comments (.xml file) 能在并发(多个Class library projects同时引用)Class library projects被引用或被Scriptlets.它还产生debug和release scirpt文件(.js file),它里面是包括着Web site和发送到下载到浏览器.
添加一个工程名字叫"Clock"的solution,并选择工程类型为Script# Class Library.

step2:Implement the ClockBehavior component
我们将事项洋类被叫做ClockBeharvior,它的路径是ScriptFX.UI.Behavior类.这个行为提供用户自主(author)和密封Script功能的机制,能被绑在HTML元素里.
CloclBeHavior是设计去绑在<label>元素上,并且密封一个timer,让它每触发发一次跳动两秒.在每次触发时,behavior显示当前时间在Label上,下面是代码:
 // ClockBehavior.cs //
// ClockBehavior.cs //  using System; using System.DHTML;
using System; using System.DHTML; using ScriptFX; using ScriptFX.UI;
using ScriptFX; using ScriptFX.UI; namespace Clock
namespace Clock { public class ClockBehavior : Behavior
{ public class ClockBehavior : Behavior {
{ private int _intervalCookie;
private int _intervalCookie;  public ClockBehavior(DOMElement domElement, string id) : base(domElement, id)
public ClockBehavior(DOMElement domElement, string id) : base(domElement, id) { _intervalCookie = Window.SetInterval(OnTimer, 1000);
{ _intervalCookie = Window.SetInterval(OnTimer, 1000); }
}  public override void Dispose()
public override void Dispose()  {
{ if (_intervalCookie != 0)
if (_intervalCookie != 0) {
{ Window.ClearInterval(_intervalCookie);
Window.ClearInterval(_intervalCookie); }
}  base.Dispose();
base.Dispose(); }
} 
 private void OnTimer()
private void OnTimer() {
{ DateTime dateTime = new DateTime();
DateTime dateTime = new DateTime(); DOMElement.InnerHTML = dateTime.Format("T");
DOMElement.InnerHTML = dateTime.Format("T"); }
} }
} }
}
Step3:Build the project
构建工程,编译你的代码,并且没有显示任何错误.你的工程运行成功,在C#和Script#编译器上产生.Net assembly和相应的Script文件.
如果你关于产生的代码感觉奇怪,你选择你的工程显示所有文件,你就能看到"bin"文件夹里面你应该去看Clocl.dll,Clock.xml, Clock.js 和 Clock.debug.js.
打开Clock.debug.js里面的内容如 下:
 Type.createNamespace('Clock');
Type.createNamespace('Clock');//////////////////////////////////////////// // Clock.ClockBehavior
Clock.ClockBehavior = function Clock_ClockBehavior(domElement, id) { Clock.ClockBehavior.constructBase(this, [ domElement, id ]);
 this._intervalCookie$1 = window.setInterval(Delegate.create(this, this._onTimer$1), 1000);
this._intervalCookie$1 = window.setInterval(Delegate.create(this, this._onTimer$1), 1000);  }
} Clock.ClockBehavior.prototype = {
Clock.ClockBehavior.prototype = { _intervalCookie$1: 0, dispose:function Clock_ClockBehavior$dispose()
_intervalCookie$1: 0, dispose:function Clock_ClockBehavior$dispose()  {
{  if (this._intervalCookie$1)
if (this._intervalCookie$1)  { window.clearInterval(this._intervalCookie$1); }
{ window.clearInterval(this._intervalCookie$1); } Clock.ClockBehavior.callBase(this, 'dispose');
Clock.ClockBehavior.callBase(this, 'dispose'); }, _onTimer$1:function Clock_ClockBehavior$_onTimer$1()
}, _onTimer$1:function Clock_ClockBehavior$_onTimer$1() {
{  var dateTime = new Date();
var dateTime = new Date(); this.get_domElement().innerHTML = dateTime.format('T');
this.get_domElement().innerHTML = dateTime.format('T'); }
} }
} Clock.ClockBehavior.createClass('Clock.ClockBehavior', ScriptFX.UI.Behavior);
Clock.ClockBehavior.createClass('Clock.ClockBehavior', ScriptFX.UI.Behavior); 这个产生的Scirpt看上去很像C#代码,并构建在debugging 案例下.
Clock.js包括一个相同Script的发布版,在whitespace已经除去任何评论.此外private和internal成员已经缩小到最小的文件大小.
 Type.createNamespace('Clock');
Type.createNamespace('Clock');Clock.ClockBehavior=function(domElement,id){Clock.ClockBehavior.constructBase(this,[domElement,id]);
this.$1_0=window.setInterval(Delegate.create(this,this.$1_1),1000);}
Clock.ClockBehavior.prototype={$1_0:0,dispose:function(){if(this.$1_0){window.clearInterval(this.$1_0);}
Clock.ClockBehavior.callBase(this, 'dispose');},$1_1:function(){var $0=new Date();
this.get_domElement().innerHTML=$0.format('T');}}
Clock.ClockBehavior.createClass('Clock.ClockBehavior',ScriptFX.UI.Behavior);
Step4:Reference the project and consume the component
为运行这个类后你已经是它的作者了,你需要包括它在页面中,并且与页面上的label 元素相关联.
打开Default.aspx上添加一个id="clockLabel"的<label>标签.
下一步需要添加引用assembly,并添加一个代码实现ClockBehavior类的实例.
 <label id="clockLabel"></label>
<label id="clockLabel"></label>
选择design view,并选择Scriptlet 控件,选择Scriptlet控件的面版上的Edit References,如下:

为引用Clock assembly,我们首先需要引用Web site. 之后Click Import并选择Clock.dll文件,它是在Clock project的Debug 文件夹中的.导入,拷贝Clock.dll和Clock.xml文件进入Web site的bin\scirpt文件夹.还拷贝Clock.debug.js and Clock.js script文件进入 Web site的 App_Scripts文件夹.导入完成后.点Add添加一个assembly,之后就OK,保存.
最后写一些代码来使用ClockBechavior类,在Scriptlet中选择 Edit Code ,添加下面粗体代码.
Step 5:Run the page
现在你选择View 在Browser中运行页面,当Browser加载页面的时,在页面上会加载Clock.js,和你的Scriplet代码中ClockBehavior的实例.
被你创作的ClockBehavior代码,现在将在你的Label元素总显示当前时间.
Summary
这个walkthrouth提供一个非常基础的Sicpt# Overview.并且使用它实现在应用程序中Sciptlet的code-behind代码,还有重用Components.它还显示怎样你使用C#去实现client-side logic,不需要写任何的Script,因此还可以利用IDE的intellisense 和编译时检测.你能使用Class Browser特性,在Visual Studio浏览Script# assemblies也可以自定义Script Components(你是作者),引导你探索Framework新特性,并超越,立即找到Scipt 代码.
There is a lot more you can do with Script# as well as additional options, and framework components and building blocks to use. Hopefully this walkthrough provided enough context and a general idea of starting your development with Script#!
我翻译大概25页,源程序在安装后的目录里面有一个Simple,里面有。Script#对VS2005有很好的支持,就是和原来使用Altas一样的使用方式,引用控件也与原来一样,但还不支持VS2008,我使用的VS2008,一:是引用它的framework和library到工程里面,还有就安装后里面有一个simple,你把里面的工程拿来运行,运行后在这个工程里面添加新的.aspx文件来练习,我暂时也只想到这样的方法拉.还有在http://www.cnblogs.com/shunzimm/archive/2007/10/28/940190.html有个方法。但我有没有搞清楚是怎样安装的。
如果谁还有其他的方法,就和大家分享吧.
---------------------works guo






 浙公网安备 33010602011771号
浙公网安备 33010602011771号