修改MvcPager分页控件以适用Bootstrap 效果(含英文版,可下载)
软件开发分页效果必不可少,对于Asp.Net MVC 而言,MvcPager 是个不错的选择。请访问http://www.webdiyer.com/mvcpager/
由于自带的分页样式不能和项目整体风格兼容,所以我们准备改写源代码,使其能够使用Bootstrap 的分页样式。
先来查看两种分页的html代码
Bootstrap 样式:
1 <ul class="pagination"> 2 <li class="disabled"><a href="#">«</a></li> 3 <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> 4 ... 5 </ul>
一个ul标签,li 下面有一个a 标签.
MvcPager 样式:
1 <!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)--> 2 <div data-maxpages="5" data-mvcpager="true" data-pageparameter="id" data-urlformat="/mvcpager/demo/basic/__id__/"><a disabled="disabled">首页</a> <a disabled="disabled">上一页</a> 1 <a href="/mvcpager/demo/basic/2/">2</a> <a href="/mvcpager/demo/basic/3/">3</a> <a href="/mvcpager/demo/basic/4/">4</a> <a href="/mvcpager/demo/basic/5/">5</a> <a href="/mvcpager/demo/basic/2/">下一页</a> <a href="/mvcpager/demo/basic/5/">尾页</a> <select data-pageindexbox="true" data-autosubmit="true"><option value="1" selected="selected">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select></div> 3 <!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)-->
这里就比较简单了,一个div 下只有a 标签.
那么问题来了,我们该怎么修改源码来达到Bootstrap 分页效果呢?
1、到官网下载MvcPager 源代码
2、开始研究html 生成规则.
这两步笔者已经帮你做了,下面跟我一起来做修改.
通过代码调试跟踪和查看源码注释,我们知道了最终的HTML 呈现是在PagerBuilder.cs 下的RenderPager() 方法.
1 var sb = new StringBuilder(); 2 if (_ajaxPagingEnabled) 3 { 4 foreach (PagerItem item in pagerItems) 5 { 6 //修改前 7 //sb.Append( GenerateAjaxPagerElement(item) ); 8 //修改后 9 sb.Append("<li>" + GenerateAjaxPagerElement(item) + "</li>"); 10 } 11 } 12 else 13 { 14 foreach (PagerItem item in pagerItems) 15 { 16 //修改前 17 //sb.Append( GeneratePagerElement(item) ); 18 //修改后 19 sb.Append("<li>" + GeneratePagerElement(item) + "</li>"); 20 } 21 }
修改以上代码以获得li标签。由于ul标签是最后加上去的所以我们在这里修改:
1 if (_pagerOptions.ShowPageIndexBox) 2 { 3 if (!_ajaxPagingEnabled) 4 { 5 var attrs = new Dictionary<string, object>(); 6 AddDataAttributes(attrs); 7 tb.MergeAttributes(attrs, true); 8 } 9 sb.Append(BuildGoToPageSection()); 10 } 11 else 12 sb.Length -= _pagerOptions.PagerItemsSeperator.Length; 13 //修改前 14 // tb.InnerHtml = sb.ToString() ; 15 //修改后,为ul加上class='pagination'以获得boostrap 分页样式 16 tb.InnerHtml = "<ul class='pagination'>" + sb.ToString() + "</ul>";
有了以上还不行,还需要为当前页增加样式,
修改后的GenerateAjaxAnchor(PagerItem item) 方法为:
1 } 2 private string GenerateAjaxAnchor(PagerItem item) 3 { 4 string url = GenerateUrl(item.PageIndex); 5 if (string.IsNullOrWhiteSpace(url)) 6 //这里直接假的行内样式,可以使用class替换掉 7 return "<a style='z-index:2;color:#fff; cursor: default;background-color: #428bca; border-color: #428bca;' disabled='disabled'>" + item.Text + "</a>"; 8 //return HttpUtility.HtmlEncode(item.Text); 9 var tag = new TagBuilder("a") { InnerHtml = item.Text }; 10 tag.MergeAttribute("href", url); 11 tag.MergeAttribute("data-pageindex", item.PageIndex.ToString(CultureInfo.InvariantCulture)); 12 //修改后,添加了li标签 13 return "<li>" + tag.ToString(TagRenderMode.Normal) + "</li>"; 14 }
对源代码的修改就是这么多了,我们一起看看效果.
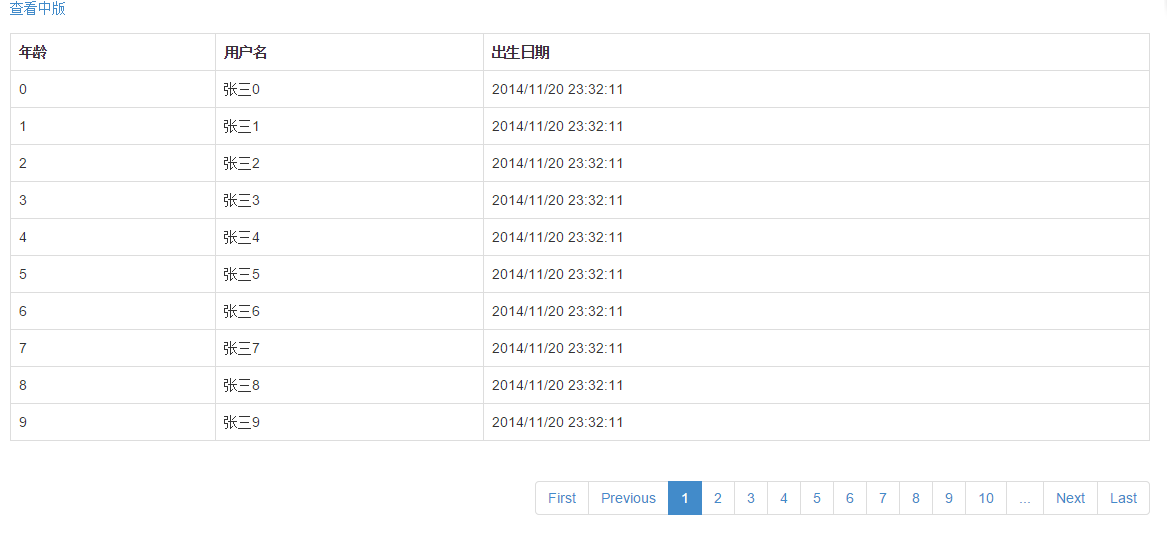
中文版效果:

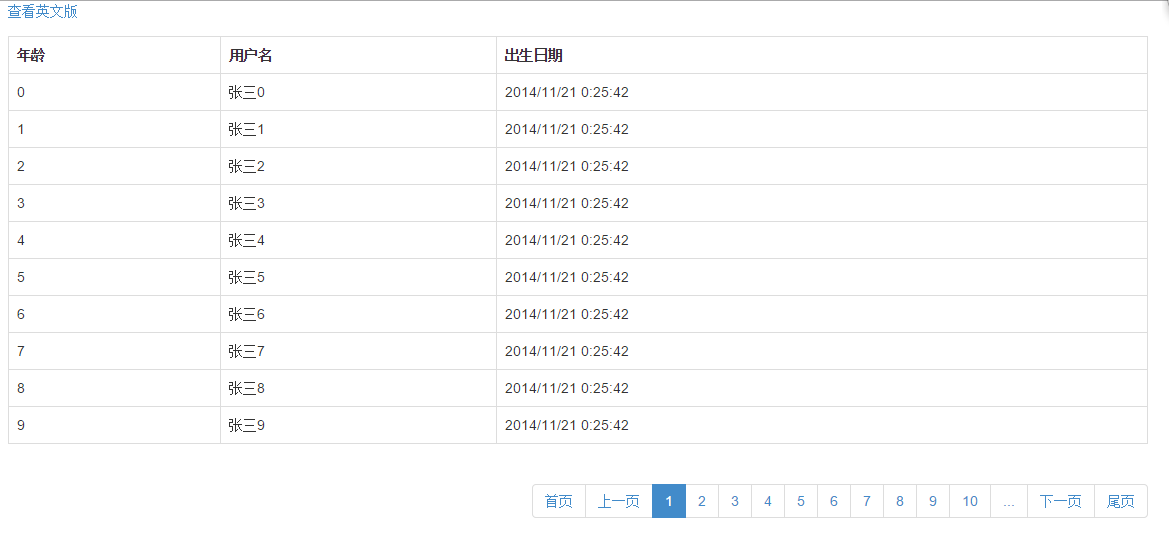
英文版效果(同样是修改源码,增加了对英文的支持):

代码点击这里下载
每一天,为明天



 浙公网安备 33010602011771号
浙公网安备 33010602011771号