[Html5]sessionStorage和localStorage的区别
摘要
有时需要在浏览器中保存一些数据,特别在app中嵌入的h5页面中,需要在webview中保存一些数据,作为客户端的数据持久化。
h5中web storage有两种存储方式:sessionStorage和localStorage。
sessionStorage:用于存储一次会话的数据,这些数据只有在同一个会话中的页面才能访问到,当会话结束后,数据也随之销毁,可以这样形容sessionStorage,是会话级别的数据存储。
localStorage:用于持久本地数据,除非主动删除,否则数据永远存在。
web Storage和cookie的区别
首先,它们都是存储在客户端的。但cookie的大小是受限制的,并且每次请求服务器,都会带着cookie中的数据。而且cookie,需要指定作用域,不可跨域访问。
web Storage可以通过setItem,getItem,removeItem,clear等方法,操作更方便。cookie则不同,如果你想用js操作cookie,需要自己封装设置和获取cookie的方法。
兼容性
除了万恶的IE7- ,现在的主流浏览器都支持web Storage。可以通过下面的代码判断是否支持web Storage。
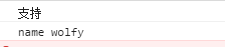
if (window.localStorage) { console.log("支持"); } else { console.log("No支持"); };
localStorage和sessionStorage
通过setItem("key","value")设置值。
注意,这里key和value都是string类型的。如果想要存储json,需要将json转换为json字符串。
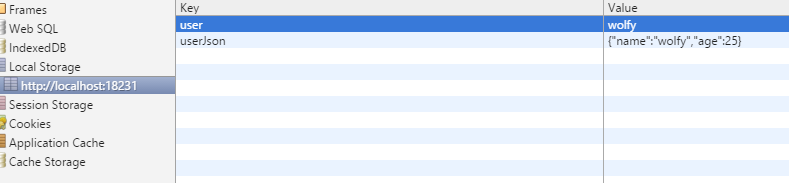
window.localStorage.setItem("user", "wolfy"); window.localStorage.setItem("userJson", JSON.stringify({ "name": "wolfy", "age": 25 }));

getItem("key"):获取key对应value
console.log("name",window.localStorage.getItem("user"));

删除
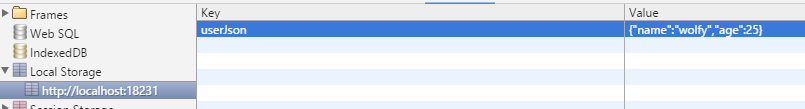
window.localStorage.removeItem("user");

清楚所有的值
window.localStorage.clear();
总结
总结,这里只列举了localStorage的用法,seesionStorage的类似。只不过他们的生命周期不同,sessionStorage是会话级别的存储,你可以这样理解,当浏览器关闭的时候,sessionStorage已经没有了,而localStorage仍然存在。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



