[Js/Jquery]table行转列
摘要
在使用ews调用exhange的收件箱的并在h5页面显示邮件详情的时候,因为返回的每封邮件的内容都是htmlbody,没有textbody。每封邮件又没什么规律,用正则表达式来匹配内容并不合适,另外又要保持原邮件的格式。这个确实很难统一。目前是使用iframe标签,将原邮件的html在iframe中展示。但问题又来了,如果邮寄中有大表格,大图片,如何保持邮件内容自适应?
思考
通常的做法是在head中添加meta标签
<meta name="viewport" content="width=device-width,user-scalable=0" />
但并不能解决所有的问题。
1.图片
图片自适应
img{ max-height:720px; max-width:640px; width:expression(this.width > 640 && this.height < this.width ? 640: true); }
通过上面的代码,来控制图片的宽度,但也并不完美。因为手机屏幕到底多宽,是不确定的,目前是让iframe自适应,然后将宽度图片宽度设置为100%。
2.table
表格问题,最让人头疼,如果是单列的表格,还能做到适应,如果遇到table中嵌套table,嵌套img的,还是适应不了。今天,在想,多列的适应不了,那么我给它转成一列的能否解决问题?
也算一种尝试,不知道能否解决。
@{ ViewBag.Title = "Table"; } @model IEnumerable<Wolfy.LogMonitor.Models.Log> <table style="width:100%;" id="tb1" border="1"> <tr> <td>类型</td> <td>内容</td> <td>时间</td> @*<td>嵌套table</td>*@ </tr> @foreach (var item in Model) { <tr> <td>@item.Type</td> <td>@item.Content</td> <td>@item.Dt</td> @*<td> <table style="width:100%;" id="tb2"> <tr> <td>类型</td> <td>内容</td> <td>时间</td> </tr> @foreach (var item2 in Model) { <tr> <td>@item2.Type</td> <td>@item2.Content</td> <td>@item2.Dt</td> </tr> } </table> </td>*@ </tr> } </table> <script> $.fn.convertColumns2Rows = function (obj) { console.log(obj); var self = new Object(); if (!obj) { var self = this; } else { self = obj; } var tds = $(self).find("tr").find("td"); if (tds.length > 2) { //清空原表格内容 $(self).html(''); $.each(tds, function (index, element) { $.fn.convertColumns2Rows($(element)); $('<tr><td>' + $(element).html() + '</td></tr>').appendTo($(self)); }); } }; var tables = $("table"); console.log(tables.length) for (var i = 0; i < tables.length; i++) { $(tables[i]).convertColumns2Rows(); } //$("#tb2").convertColumns2Rows(); </script>
上面,为表格添加了扩展方法,实现将多列的表格转换为一列多行的。
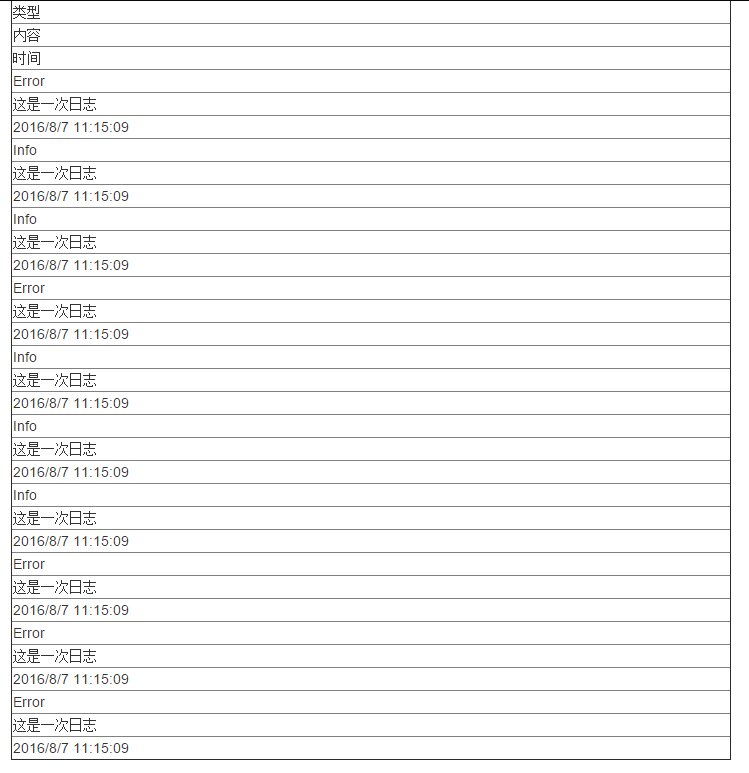
原始表格

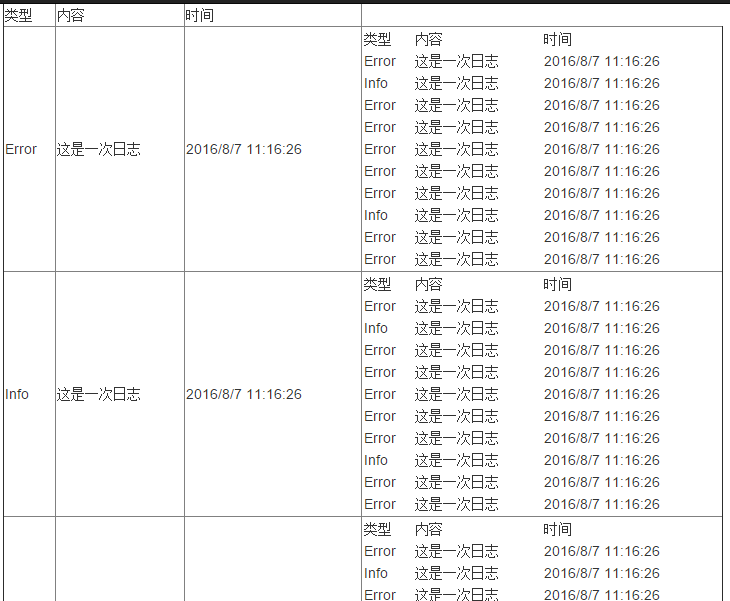
转换后的表格

以及表格嵌套表格,在扩展方法中,添加了递归。

转换后的

总结
关于exhange中email内容的展示,目前也没一个完美的解决方案,怎么让它自适应。目前也尝试很多方法。这个行转列的问题,也是进行尝试的一种。exchange返回的html并没有自己做自适应,只能在返回的内容中,自己做适配了。如果你也遇到这样的问题,该如何解决?期待更好的解决方案。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



