[实战]MVC5+EF6+MySql企业网盘实战(2)——验证码
写在前面
断断续续,今天算是把验证码的东东弄出来了。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(2)——验证码
验证码类
using System; using System.Collections.Generic; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Wolfy.NetDisk.Utilities { /// <summary> /// 验证码类 /// </summary> public static class VerifyCode { /// <summary> /// 生成验证码 /// </summary> /// <param name="len">验证码长度</param> /// <param name="strCode">验证码</param> /// <returns>验证码图片</returns> public static byte[] Create(int len, out string strCode) { MemoryStream stream = new MemoryStream(); byte[] buffer = null; //噪线 噪点 Color[] colors = { Color.Black, Color.Red, Color.Blue, Color.Green, Color.Orange, Color.Brown, Color.DarkBlue }; //验证码字体 string[] fonts = { "Times New Roman", "MS Mincho", "Book Antiqua", "Gungsuh", "PMingLiU", "Impact" }; //验证码内容 char[] charactars = { '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'S', 'Y', 'Z' }; //生成验证码字符串 StringBuilder sb = new StringBuilder(); Random r = new Random(); for (int i = 0; i < len; i++) { char codeChar = charactars[r.Next(0, charactars.Length)]; sb.Append(codeChar); } strCode = sb.ToString(); using (Bitmap bitmap = new Bitmap(len * 25, 35)) { using (Graphics g = Graphics.FromImage(bitmap)) { g.Clear(Color.White); for (int i = 0; i < 10; i++) { int x1 = r.Next(100); int y1 = r.Next(40); int x2 = r.Next(100); int y2 = r.Next(40); Color color = colors[r.Next(colors.Length)]; g.DrawLine(new Pen(color), x1, y1, x2, y2); } //将字符串画入图片 for (int i = 0; i < strCode.Length; i++) { string font = fonts[r.Next(fonts.Length)]; Font fnt = new Font(font, 18); Color color = colors[r.Next(colors.Length)]; g.DrawString(strCode[i].ToString(), fnt, new SolidBrush(color), (float)i * 20 + 8, (float)8); } //画噪点 for (int i = 0; i < 100; i++) { int x = r.Next(bitmap.Width); int y = r.Next(bitmap.Height); Color color = colors[r.Next(colors.Length)]; bitmap.SetPixel(x, y, color); } } bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Jpeg); buffer = stream.ToArray(); } return buffer; } } }
在UserInfoController中添加Action
[HttpGet] public ActionResult VerifyCodeImage() { string strCode = string.Empty; byte[] buffer = VerifyCode.Create(6, out strCode); Session["code"] = strCode; return File(buffer, @"image/jpeg"); }
注册页面上添加验证码的表单输入框
<div class="form-group"> <label class="control-label col-md-2">验证码</label> <div class="col-md-10"> <input type="text" name="name" value=" " /> <img id="imgCode" style="cursor:pointer;" title="切换下一张" src="/UserInfo/VerifyCodeImage" alt="验证码" /> </div> </div>
为验证码图片添加单击事件,切换下一张,为了避免缓存,添加随机数参数,保证每次请求是一次新的请求。
<script> $(function () { $("#imgCode").click(function () { var ran = Math.random(); //加上随机数ran,避免验证码缓存。 this.src = "/UserInfo/VerifyCodeImage?_r=" + ran; }); }); </script>
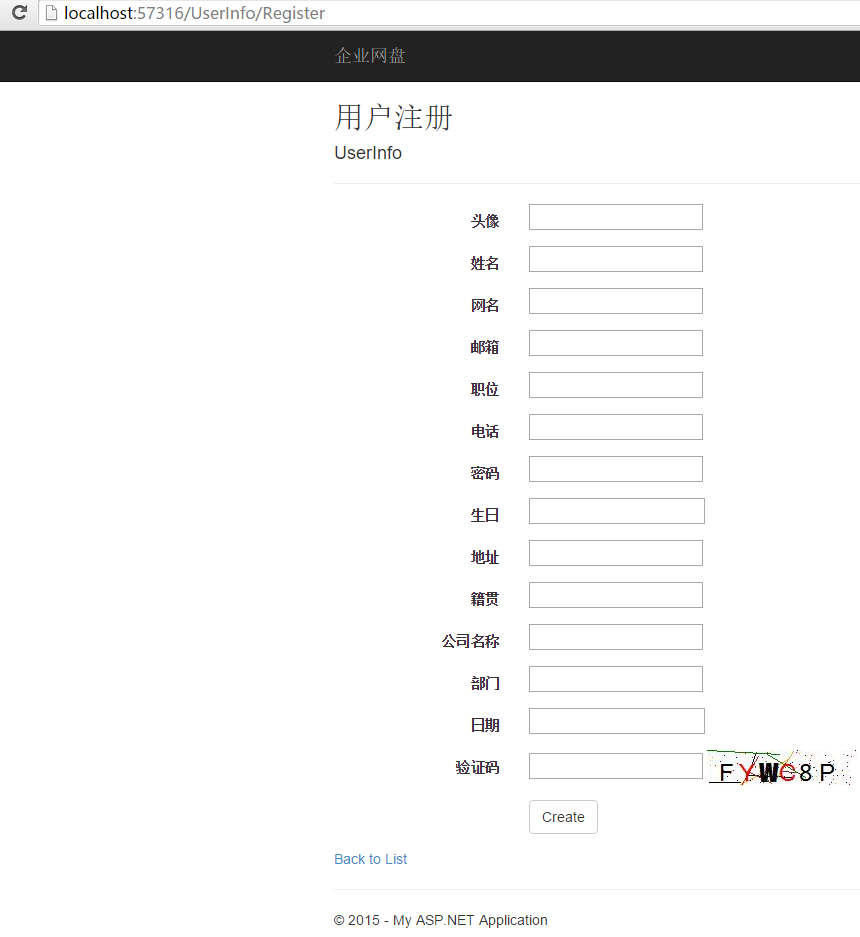
页面测试

总结
今天比平时早回来会儿,就趁着做了一个功能,进度有点慢啊。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



