[Angularjs]国际化
写在前面
在项目中,有用到国际化,跟着就了解了下使用angularjs实现的国际化,这里做一下记录。
系列文章
[Angularjs]ng-select和ng-options
[Angularjs]ng-class,ng-class-even,ng-class-odd
一个例子
这里需要引入angular-translate.min.js,可以从这里进行下载:http://angular-translate.github.io/
这里通过在路由上面添加一个language的参数,通过$routeParams获取该参数,决定是使用中文还是英文。
单页页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
<head>
<title>路由</title>
<script src="JS/angular.min.js"></script>
<script src="JS/angular-route.min.js"></script>
<script src="JS/angular-translate.min.js"></script>
<link href="Css/style.css" rel="stylesheet" />
<script>
var app = angular.module('app', ['ngRoute', 'pascalprecht.translate']);
app.config(['$routeProvider', function ($routeProvider) {
//这里指定路由
$routeProvider
.when('/Login/:lang', {
templateUrl: './views/Login.html',
controller: 'LoginController'
})
}]);
app.config(function ($translateProvider) {
$translateProvider.translations('en', {
TITLE: 'Login',
UserName: 'UserName',
Pwd: 'Password',
BUTTON_Login: 'Login',
BUTTON_Cancel: 'Cancel',
PleaseMobile: 'Please input your mobile No.',
Pwd_tips: 'Please input your password'
});
$translateProvider.translations('cn', {
TITLE: '登录',
UserName: '用户名',
Pwd: '密码',
BUTTON_Login: '登录',
BUTTON_Cancel: '取消',
PleaseMobile: '请输入注册手机号',
Pwd_tips: '请输入密码'
});
//默认语言
$translateProvider.preferredLanguage('cn');
});
//控制器
app.controller('LoginController', function ($scope, $translate, $routeParams) {
console.log($routeParams.lang);
//通过$routeParams获取路由参数,也就是语言
var language = $routeParams.lang;
//转换语言版本
$translate.use(language);
});
</script>
</head>
<body>
<a href="#/Login/en">登录</a>
<!--视图 占位-->
<div ng-view></div>
</body>
</html>
View:Login.html
<form id="login-form" class="login-form"> <div class="cartoon"> <div id="handLeft" class="hand-left"> <div class="hand"></div> </div> <div id="handRight" class="hand-right"> <div class="hand"></div> </div> </div> <div class="it-text-list it-box"> <div class="it-label">{{"UserName"| translate}}</div> <div class="it-input"> <input type="text" placeholder='{{"PleaseMobile"| translate}}' name="phoneNum" id="phoneNum"> </div> </div> <div class="it-text-list it-text-bottom it-box"> <div class="it-label">{{"Pwd"| translate}}</div> <div class="it-input"> <input type="password" placeholder='{{"Pwd_tips"| translate}}' name="password" id="password"> </div> </div> </form> <div class="cn-buttons"> <div class="button bt-red">{{"BUTTON_Login"| translate}}</div> </div> <div class="cn-buttons"> <div class="button bt-white">{{"BUTTON_Cancel"| translate}}</div> </div>
测试
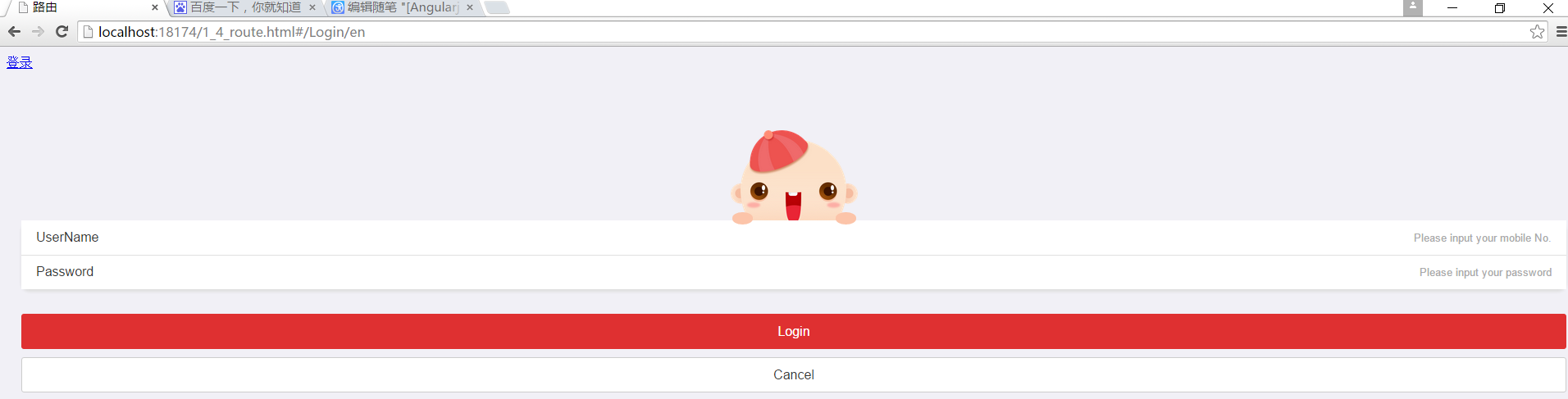
英语:http://localhost:18174/1_4_route.html#/Login/en

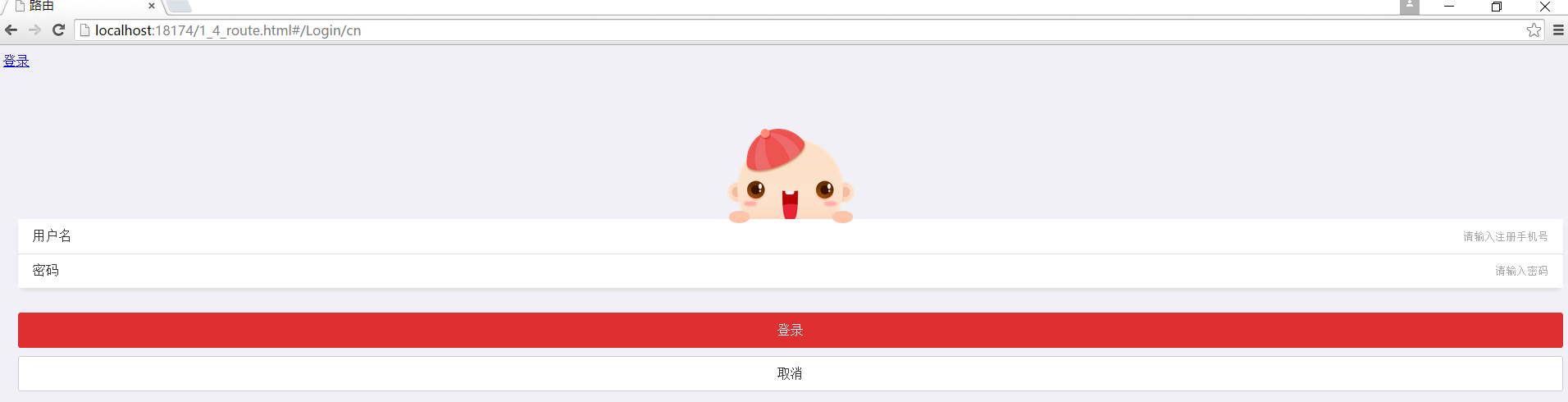
中文:http://localhost:18174/1_4_route.html#/Login/cn

总结
在使用国际化的时候,查了一些资料,完整的demo还是挺少的,摸索,加实践,就有了这篇文章。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



