[Angularjs]单页应用之分页
写在前面
在项目中,用到单页应用的分页,当时想到使用滚动加载的方案,可是几次尝试都没配置成功,闲着无聊就弄了一个demo。
系列文章
[Angularjs]ng-select和ng-options
[Angularjs]ng-class,ng-class-even,ng-class-odd
一个例子
这里需要用到infinite-scroll,可以去这里下载:http://sroze.github.io/ngInfiniteScroll/index.html
Html
<!DOCTYPE html> <html ng-app="myapp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动分页</title> <meta charset="utf-8" /> <script src="JS/jquery.js"></script> <script src="JS/angular.js"></script> <script src="JS/ng-infinite-scroll.js"></script> <script> var app = angular.module('myapp', ['infinite-scroll']); app.controller('PersonController', function ($scope, $http) { $scope.data = { busy: false, users: [], page: 1 }; //加载更多 $scope.loadMore = function () { //是否正在加载 if ($scope.data.busy) { return; } $scope.data.busy = true; $http.get("/Service/UserInfo.ashx?page=" + $scope.data.page).success(function (data) { console.log(data); for (var i = 0; i < data.length; i++) { $scope.data.users.push(data[i]); } }); $scope.data.busy = false; $scope.data.page++; } }); //过滤器 app.filter('toGenderString', function () { return function (input) { if (input) { return '男'; } else { return '女'; } }; }); //将json格式的时间转换成一般时间 app.filter('formatDate', function () { return function (jsondate) { jsondate = jsondate.replace("/Date(", "").replace(")/", ""); if (jsondate.indexOf("+") > 0) { jsondate = jsondate.substring(0, jsondate.indexOf("+")); } else if (jsondate.indexOf("-") > 0) { jsondate = jsondate.substring(0, jsondate.indexOf("-")); } var date = new Date(parseInt(jsondate, 10)); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; }; }); </script> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 98%; border: 1px solid #0094ff; text-align: center; } table { margin: 3px auto; border: 0px solid #0094ff; } td { height: 30px; } </style> </head> <body> <div ng-controller="PersonController"> <div infinite-scroll="loadMore()" infinite-scroll-disabled='data.busy' infinite-scroll-distance='20'> <table cellpadding="0" cellspacing="0" border="1"> <tr><th>序号</th><th>姓名</th><th>创建时间</th><th>性别</th></tr> <tr ng-repeat="user in data.users"> <td>{{user.ID}}</td> <td>{{user.Name}} </td> <td>{{user.CreateDate|formatDate}}</td> <td>{{user.Gender|toGenderString}}</td> </tr> </table> </div> </div> </body> </html>
一般处理程序
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Caching; using System.Web.Script.Serialization; namespace Wolfy.AngularJs.Service { /// <summary> /// UserInfo 的摘要说明 /// </summary> public class UserInfo : IHttpHandler { public void ProcessRequest(HttpContext context) { int page = Convert.ToInt32(context.Request["page"]); int pageSize = 20; context.Response.ContentType = "application/json"; List<Person> lstPersons = null; var obj = context.Cache.Get("persons"); if (obj == null) { lstPersons = new List<Person>(); for (int i = 0; i < 1000; i++) { lstPersons.Add(new Person() { ID = i + 1, Gender = i % 2 == 0 ? true : false, Name = "wolfy" + (i + 1).ToString() }); } context.Cache.Insert( "persons", lstPersons, null, DateTime.Now.AddSeconds(20), Cache.NoSlidingExpiration, CacheItemPriority.Low, CacheItemRemovedCallback); } else { lstPersons = obj as List<Person>; } JavaScriptSerializer jss = new JavaScriptSerializer(); //分页 var pageList = lstPersons.Skip(pageSize * (page - 1)).Take(pageSize); string json = jss.Serialize(pageList); context.Response.Write(json); } //这个为缓存移除时的回调函数,一定要保持与 Cache.Insert()方法中的最后一个参数名字一致, //这里使用了委托,你可以在 Cache.Insert()这个函数中转定义看到的,所以这里的格式就只能按我写的这种方法签名写。 public static void CacheItemRemovedCallback(string key, object value, CacheItemRemovedReason reason) { } public bool IsReusable { get { return false; } } } public class Person { /// <summary> /// 编号 /// </summary> public int ID { set; get; } /// <summary> /// 姓名 /// </summary> public string Name { set; get; } /// <summary> /// 创建时间 /// </summary> public DateTime CreateDate { set; get; } = DateTime.Now; /// <summary> /// 性别,true 男 false 女 /// </summary> public bool Gender { set; get; } = true; } }
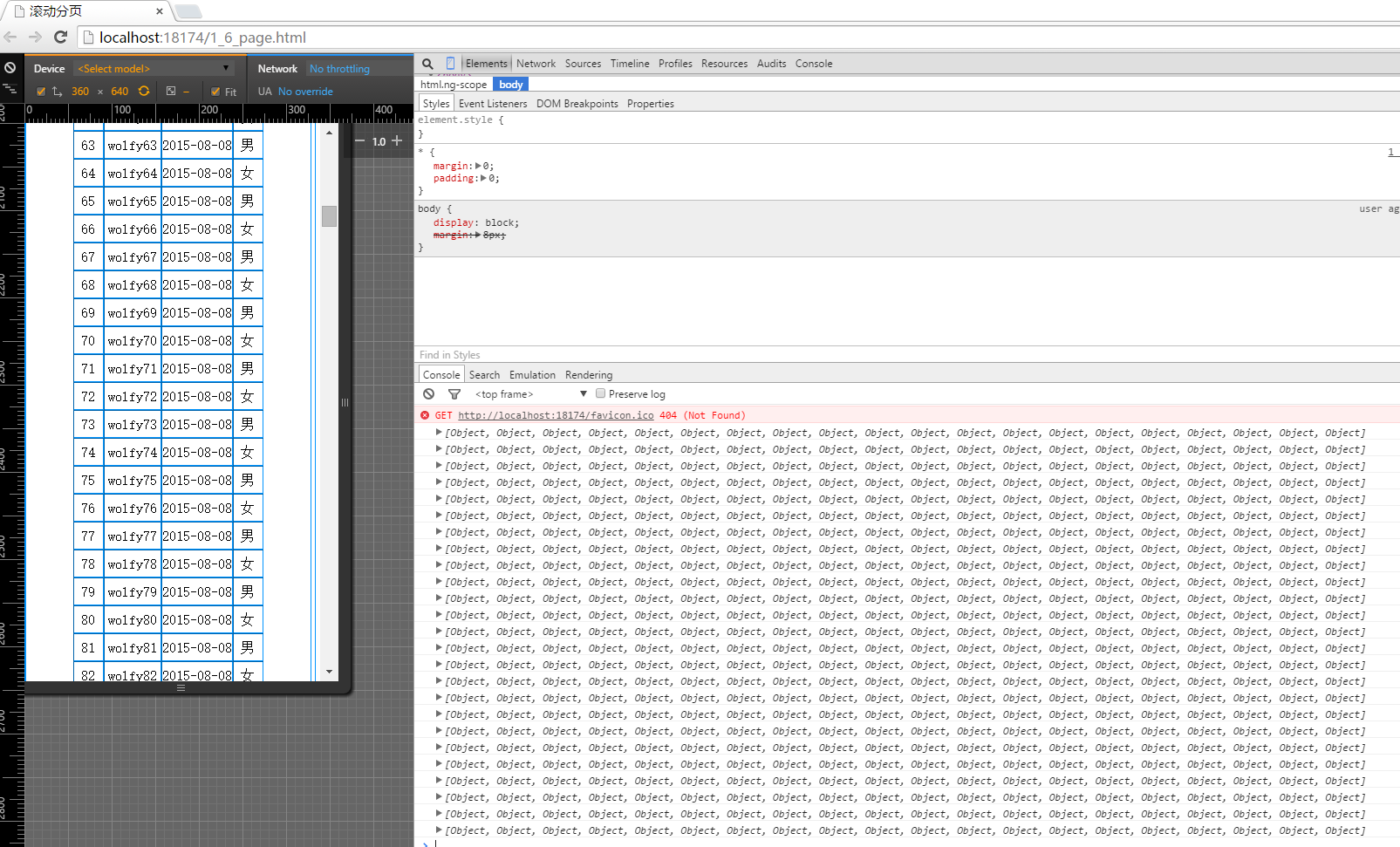
测试结果

总结
这是在项目中用到一种分页特效,在移动端还是用的比较多的,当时没有弄成功,就弄了一个简单的demo,进行了测试。当然,用个“加载更多”的按钮,也是一种解决方案。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。




