看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事(续)——主界面
引言
在UML系列学习中的小插曲:看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事
在上篇中只拿登录界面练练手,不把主界面抠出来,实在难受,严重的强迫症啊。之前一直在总结UML系列,也没把主要精力放在这上面,最近腾出了点时间,整理一下,一是学习,二是张张姿势。
晒图
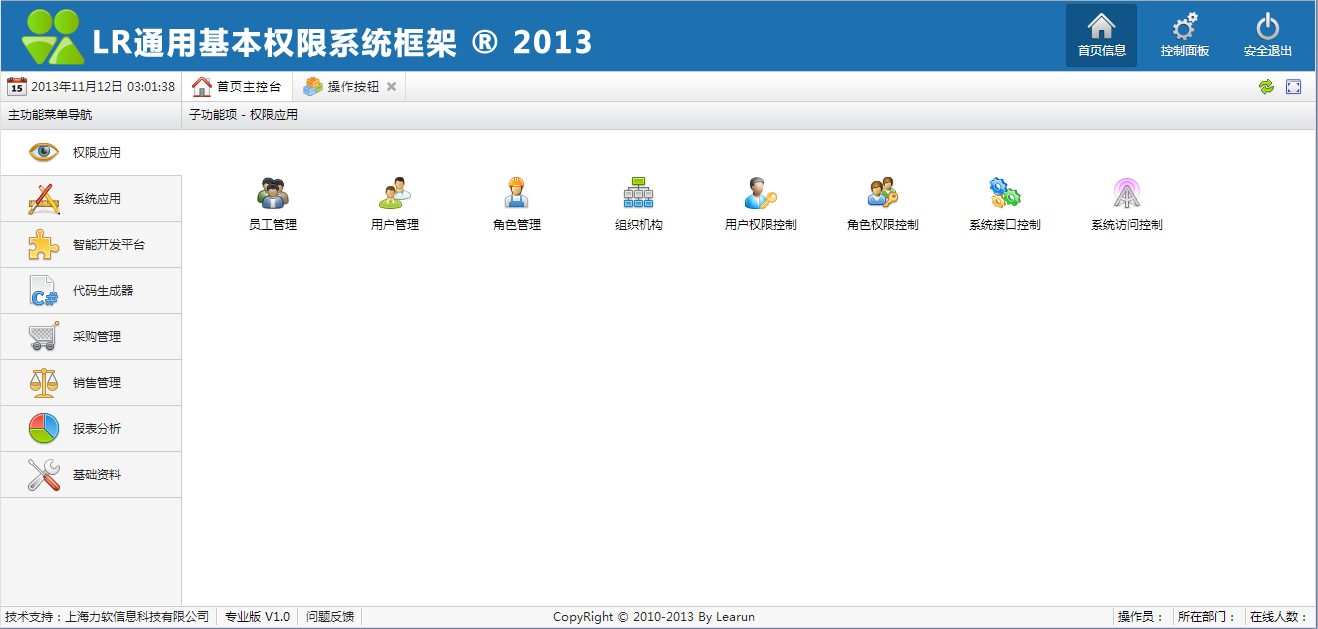
微软高级php工程师原图:

LZ纯F12呕心后力作:
数据库设计
1 GO 2 3 /****** Object: Table [dbo].[TB_EventInfo] Script Date: 12/02/2013 20:57:44 ******/ 4 SET ANSI_NULLS ON 5 GO 6 7 SET QUOTED_IDENTIFIER ON 8 GO 9 10 SET ANSI_PADDING ON 11 GO 12 13 CREATE TABLE [dbo].[TB_EventInfo]( 14 [EventId] [varchar](50) NOT NULL, 15 [ParentId] [varchar](50) NOT NULL, 16 [Code] [varchar](50) NULL, 17 [FullName] [varchar](50) NOT NULL, 18 [Description] [varchar](50) NULL, 19 [Img] [varchar](50) NULL, 20 [Category] [varchar](50) NULL, 21 [NavigateUrl] [varchar](200) NULL, 22 [FormName] [varchar](200) NULL, 23 [Target] [varchar](50) NULL, 24 [IsUnfold] [int] NULL, 25 [AllowEdit] [int] NULL, 26 [Enabled] [int] NULL, 27 [SortCode] [int] NULL, 28 [DeleteMark] [int] NULL, 29 [CreateDate] [datetime] NULL, 30 [CreateUserId] [varchar](50) NULL, 31 [CreateUserName] [varchar](50) NULL, 32 [ModifyDate] [datetime] NULL, 33 [ModifyUserId] [varchar](50) NULL, 34 [ModifyUserName] [varchar](50) NULL, 35 [AllowDelete] [int] NULL, 36 CONSTRAINT [PK_TB_MenuEvent] PRIMARY KEY CLUSTERED 37 ( 38 [EventId] ASC 39 )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] 40 ) ON [PRIMARY] 41 42 GO 43 44 SET ANSI_PADDING OFF 45 GO 46 47 ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_Enabled] DEFAULT ((1)) FOR [Enabled] 48 GO 49 50 ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_DeleteMark] DEFAULT ((1)) FOR [DeleteMark] 51 GO 52 53 ALTER TABLE [dbo].[TB_EventInfo] ADD CONSTRAINT [DF_MenuEvent_CreateDate] DEFAULT (getdate()) FOR [CreateDate] 54 GO
数据库在微软高级php工程师的大湿教我写.net通用权限框架(1)之菜单导航篇文章中字段有相关说明,可以使用。
这里有id和parentID 猜都猜出来是怎么回事!
DT的iframe
在主界面中,右侧显示部分用到了iframe,查看源码,着实费了不少功夫,关于iframe的使用,以及父页面怎么通过js访问到子页面的方法等通过努力还是让我给解决了。通过这个过程,也学到不少东西。
这里只将主界面的代码贴出来分享一下。iframe中嵌套的页面,大家可以去微软高级php工程师的文章《大湿教我写.net通用权限框架(1)之菜单导航篇》中有提供相关链接,希望自己动手也尝试一下。

1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" /> 7 <title>.NET快速信息化系统开发框架 8 </title> 9 <link href="../Themes/Styles/Touch.css" rel="stylesheet" /> 10 <link href="../Themes/Styles/style.css" rel="stylesheet" /> 11 <script src="../Themes/Scripts/jquery-1.10.2.js"></script> 12 <link href="../Themes/Scripts/artDialog/skins/blue.css" rel="stylesheet" /> 13 <script src="../Themes/Scripts/artDialog/artDialog.source.js"></script> 14 <script src="../Themes/Scripts/artDialog/iframeTools.source.js"></script> 15 <script src="../Themes/Scripts/FunctionJS.js"></script> 16 <script src="../Themes/Scripts/MainTouch.js"></script> 17 18 <script type="text/javascript"> 19 Loading(true); 20 /**初始化**/ 21 $(document).ready(function () { 22 AddTabMenu('Imain', 'MainTouchSubmenu.aspx', '首页主控台', '4963_home.png', 'false'); 23 $("#tabs_iframe_Imain").css('margin-top', '0px').css('margin-left', '0px'); 24 iframeresize(); 25 writeDateInfo(); 26 27 }); 28 //菜单 29 var MenuJson = ""; 30 function LoadMune() { 31 32 $("#htmlMenu").html(''); 33 var index = 0; 34 getAjax("Frame.ashx", "action=LoadFirstMenu", function (data) { 35 MenuJson = eval("(" + data + ")"); 36 $.each(MenuJson, function (i) { 37 if (MenuJson[i].ParentId == '9f8ce93a-fc2d-4914-a59c-a6b49494108f') { 38 if (index == 0) { 39 css = "class=\"leftselected\""; 40 GetSubmenu('' + MenuJson[i].EventId + '', '' + MenuJson[i].FullName + ''); 41 } else 42 css = ""; 43 $("#htmlMenu").append("<li><div " + css + " title=\"" + MenuJson[i].Description + "\" onclick=\"GetSubmenu('" + MenuJson[i].EventId + "','" + MenuJson[i].FullName + "')\"><img src=\"/Themes/Images/32/" + MenuJson[i].Img + "\" width=\"32\" height=\"32\" />" + MenuJson[i].FullName + "</div></li>"); 44 index++; 45 } 46 }); 47 if (index > 0) { 48 49 readyIndex(); 50 var X = $('.leftselected').offset().top; 51 $("#side_switch").css("top", X).show(); 52 } 53 }); 54 55 } 56 ////子菜单 57 function GetSubmenu(menu_id, menu_Name) { 58 59 try { 60 //iframe导向 tabs_iframe_Imain 61 top.tabs_iframe_Imain.LoadSubmenu(MenuJson, menu_id, menu_Name);//子功能选项 62 } catch (e) { 63 alert(e.message) 64 } 65 } 66 67 //控制面板 68 function Controlpanel() { 69 AddTabMenu('Controlpanel', '/CommonModule/Controlpanel/ControlpanelIndex.aspx', '控制面板', '5026_settings.png', 'true'); 70 }; 71 </script> 72 </head> 73 <body> 74 <form method="post" action="MainForm.aspx" id="form1"> 75 <div id="Imain"> 76 <div class="aspNetHidden"> 77 </div> 78 79 <div id="Container"> 80 <div id="Header"> 81 <div id="HeaderLogo"> 82 <img src="../Themes/Images/product.png" style="" /> 83 </div> 84 <div id="Headermenu"> 85 <ul id="topnav"> 86 <li id="metnav_1" class="list"> 87 <a href="javascript:;" id="nav_1" class="onnav" onclick="Replace();"> 88 <span class="c1"></span> 89 首页信息 90 </a> 91 </li> 92 <li id="metnav_3" class="list" onclick="Controlpanel();"> 93 <a href="javascript:;" id="nav_3"> 94 <span class="c3"></span> 95 控制面板 96 </a> 97 </li> 98 <li id="metnav_5" class="list" onclick="IndexOut();"> 99 <a href="javascript:;" id="nav_4"> 100 <span class="c4"></span> 101 安全退出 102 </a> 103 </li> 104 </ul> 105 </div> 106 </div> 107 <div id="Headerbotton"> 108 <div id="left_title"> 109 <img src="/Themes/Images/32/clock_32.png" alt="" width="20" height="20" style="vertical-align: middle; padding-bottom: 3px;" /> 110 <span id="datetime">1900年01月01日 00:00:00</span> 111 </div> 112 <div id="dww-menu" class="mod-tab"> 113 <div class="mod-hd" style="float: left"> 114 <ul class="tab-nav" id="tabs_container"> 115 </ul> 116 </div> 117 <div id="toolbar" style="float: right; width: 75px; padding-right: 5px; text-align: right;"> 118 <img src="/Themes/Images/16/arrow_refresh.png" title="刷新当前窗口" alt="" onclick="Loading(true);top.$('#' + Current_iframeID())[0].contentWindow.window.location.reload();return false;" 119 width="16" height="16" style="padding-bottom: 3px; cursor: pointer; vertical-align: middle;" /> 120 121 <img id="full_screen" src="/Themes/Images/16/arrow_out.gif" title="最大化" alt="" onclick="Maximize();" 122 width="16" height="16" style="padding-bottom: 3px; cursor: pointer; vertical-align: middle;" /> 123 124 </div> 125 </div> 126 </div> 127 <div id="MainContent"> 128 <div class="side_switch" id="side_switch"> 129 </div> 130 <div class="navigation"> 131 <div class="box-title"> 132 主功能菜单导航 133 134 </div> 135 <div style="height: 638px;" id="Sidebar"> 136 <ul id="htmlMenu"> 137 </ul> 138 </div> 139 </div> 140 <div id="ContentPannel"> 141 142 </div> 143 </div> 144 <div id="botton_toolbar"> 145 <div style="width: 42%; text-align: left; float: left;"> 146 <a href="#" target="_blank">技术支持:北京能力信息科技有限公司</a> 147 <span class="south-separator"></span> 148 专业版 V1.1 149 150 <span class="south-separator"></span> 151 <a title="将问题提交给开发商进行解决" target="_blank" href="#">问题反馈</a> 152 <span class="south-separator"></span> 153 </div> 154 <div style="width: 16%; text-align: left; float: left;"> 155 <a title=".NET快速信息化系统开发框架" href="javascript:void()">CopyRight © 2010-2013 By Wolfy</a> 156 </div> 157 <div style="width: 42%; text-align: right; float: left;"> 158 <span class="south-separator"></span> 159 操作员:Wolfy[admin] 160 <span class="south-separator"></span> 161 所在部门:IT信息部 162 <span class="south-separator"></span> 163 在线人数:<asp:Literal runat="server" ID="literalOnline"></asp:Literal> 164 </div> 165 </div> 166 </div> 167 <!--载进度条start--> 168 <div id="loading" onclick="Loading(false);"> 169 <img src="../Themes/Images/loading.gif" style="padding-bottom: 4px; vertical-align: middle;" /> 正在处理,请稍待 170 </div> 171 <div id="Toploading"> 172 </div> 173 <!--载进度条end--> 174 </div> 175 </form> 176 </body> 177 </html>
在用iframe的时候,总是弹出TypeError:不支持属性和方法。
罪魁祸首:
1 ////子菜单 2 function GetSubmenu(menu_id, menu_Name) { 3 4 try { 5 //iframe导向 tabs_iframe_Imain 6 top.tabs_iframe_Imain.LoadSubmenu(MenuJson, menu_id, menu_Name);//子功能选项 7 } catch (e) { 8 alert(e.message) 9 } 10 }因为找不到tabs_iframe_Imain才出现的这个错误。研究了很久,发现将表单红的代码用一个div包起来就解决问题了。
<div id="Imain"></div>原因:
1 $(document).ready(function () { 2 AddTabMenu('Imain', 'MainTouchSubmenu.aspx', '首页主控台', '4963_home.png', 'false'); 3 $("#tabs_iframe_Imain").css('margin-top', '0px').css('margin-left', '0px'); 4 iframeresize(); 5 writeDateInfo(); 6 7 });因为这里面的Imain,AddTabMenu方法中,标签的id是拼接的,猜想是找不到Imain所以找不到iframe吧。具体原因没深入研究。
遇到的问题
在上篇文章中,很多博友推荐我使用工具,可能是LZ太笨了,工具不会用啊.....而有些工具下载下来的图片都不全,lz也只能查看html代码,css代码把一个一个图片给扣下来(这里只扣了权限应用里面的)。其他的实在不想弄了,太多了.....懒啊。图片大小差不多,就是实现功能,那些都是次要的。只要不影响主界面布局,都是次要的。
其它就个人发挥,使用easyUI来展示了。
刚将datagrid弄到人员管理的页面中,也晒晒,样式什么的都没调。

dataGrid表头信息的html代码:
1 <table id="dg" title="用户信息" class="easyui-datagrid" style="height: 250px" 2 url="get_users.php" 3 toolbar="#toolbar" pagination="true" 4 rownumbers="true" fitcolumns="true" singleselect="true"> 5 <thead> 6 <tr> 7 <%=tbHeadHtml %> 8 </tr> 9 </thead> 10 </table>
cs代码:
1 public partial class EmployeeList : System.Web.UI.Page 2 { 3 protected string tbHeadHtml = string.Empty; 4 protected void Page_Load(object sender, EventArgs e) 5 { 6 if (!IsPostBack) 7 { 8 Type type = typeof(Model.UserInfoModel); 9 foreach (PropertyInfo item in type.GetProperties()) 10 { 11 foreach (Attribute des in item.GetCustomAttributes()) 12 { 13 DescriptionAttribute d = des as DescriptionAttribute; 14 tbHeadHtml += "<th field='" + item.Name.ToLower() + "' width='50'>" + d.Description + "</th>"; 15 } 16 } 17 } 18 } 19 }
用户信息UserInfo主要用到特性:DescriptionAttribute。通过反射将信息拼接到html上面。字段太多,不想一个一个的写啊。又懒了......
之前看书看到特性的用法,一直想特性用到什么地方好呢?这里面就现学现卖了。有点非主流了,不过用起来挺爽的。特性介绍篇:
[C#]Attribute特性(2)——方法的特性及特性参数
[C#]Attribute特性(3)——AttributeUsage特性和特性标识符
总结
一直在都想弄一个权限管理的框架,一是学习,二是张张姿势。
lz很懒,能偷懒的地方就偷懒了。这里就不再提供源码下载了,涉及作者的版权问题。需要的还请购买正版。呵呵。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。


