开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)
这篇文章完全是属于技术文章,也是记录一下自己在项目当中遇到的坑爹问题啊,因为是B/S的程序,所以打印功能还是必须要有的,对于打印我选择了一个js插件,发现非常的简单和方便,所以这里拿出来和大家分享一下啊!还是很有用的哦!
在实际项目当中有时候还要包括数据统计的功能,这个我相信一般的项目都要有的吧(想听听大家的意见),这里也想请大家帮我推荐一个好的javascript插件吧,或者其他什么组件,不废话了,看代码去。
VS环境:2012
测试浏览器:所有主流浏览器(Chorme,Firefox,IE10,9,8,7,Opera,360安全(急速和兼容模式))
这是我的个人博客地址,大家可以看看哦!在留言板留言啊!http://yanghenglian.com/(使用高版本的浏览器打开哦,使用了html5和css3的一些东西,所以效果好,最好推荐谷歌)!
1.页面(代码)
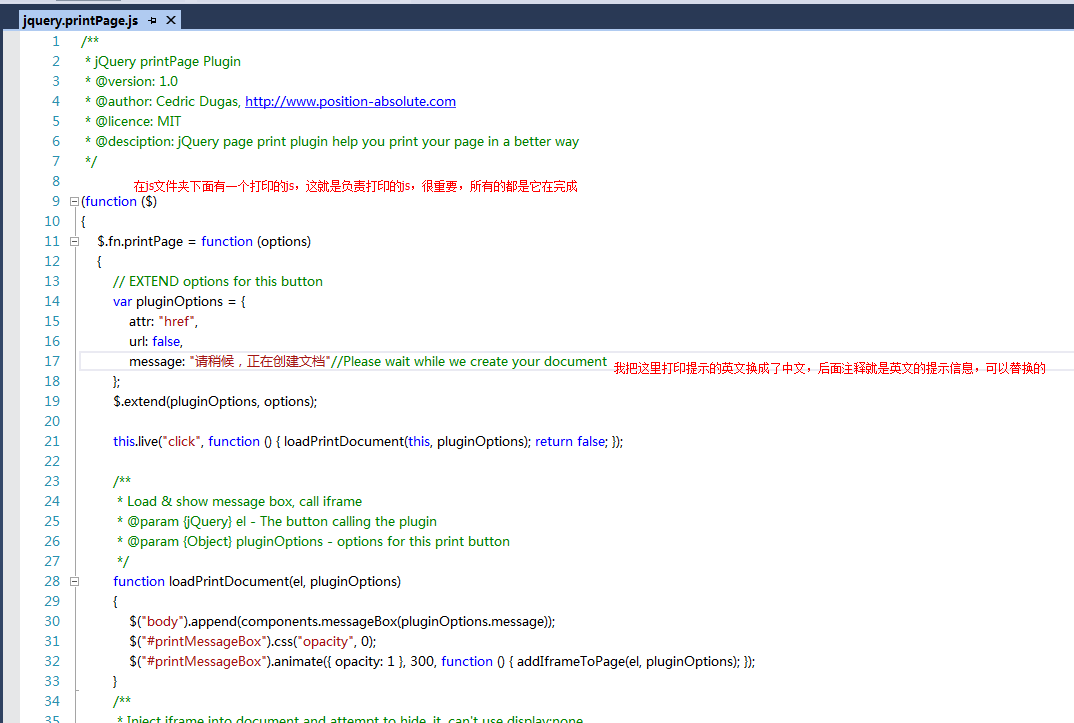
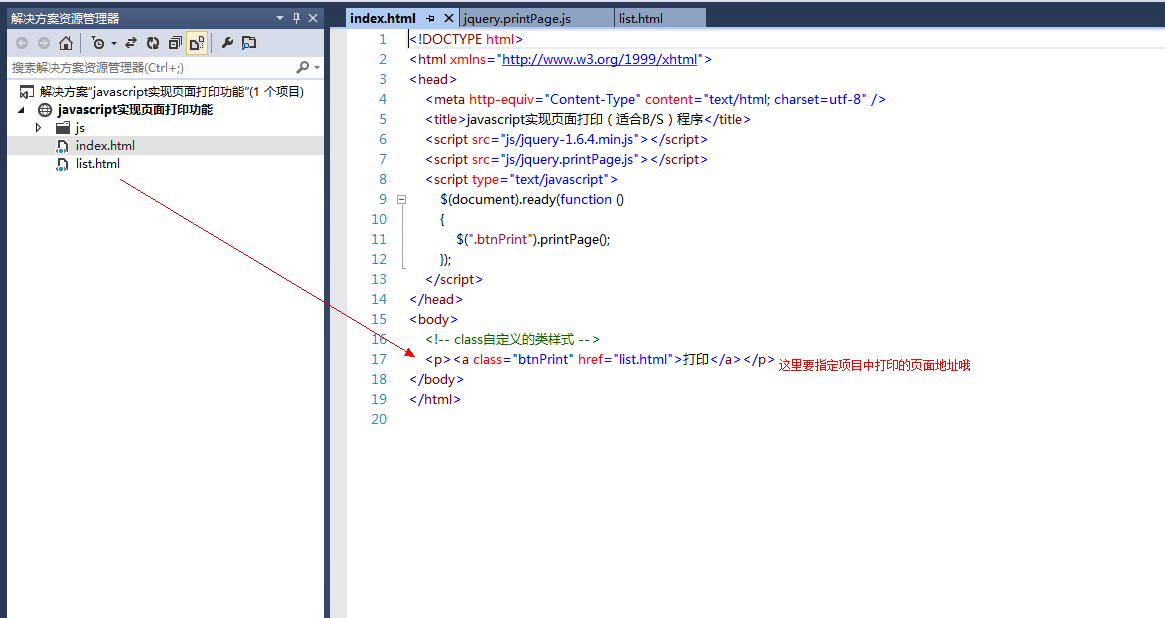
打印页面

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>javascript实现页面打印(适合B/S)程序</title> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery.printPage.js"></script> <script type="text/javascript"> $(document).ready(function () { $(".btnPrint").printPage(); }); </script> </head> <body> <!-- class自定义的类样式 --> <p><a class="btnPrint" href="list.html">打印</a></p> </body> </html>
列表页面

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>列表页面</title> </head> <body> <table> <tbody> <tr> <td width="340" valign="top">1</td> <td width="340" valign="top">2</td> <td width="340" valign="top">3</td> <td width="340" valign="top">4</td> <td width="340" valign="top">5</td> </tr> <tr> <td width="340" valign="top">上</td> <td width="340" valign="top">山</td> <td width="340" valign="top">打</td> <td width="340" valign="top">老</td> <td width="340" valign="top">虎</td> </tr> </tbody> </table> </body> </html>



2.效果图

主要的代码就是这两个页面,其他的没什么很大的业务逻辑了。希望可以帮助到大家(不求推荐了,还是希望大家可以少走点弯路吧!),项目我也放到了csdn当中,希望大家可以下载查看,无私奉献。赞一个!
开源下载地址:http://download.csdn.net/download/mryanghenglian/6660357
将来的你一定会感激现在拼命的自己




