js 实现俄罗斯方块(二)
上篇已经看过整个游戏的样子了,本节我们来分析下整个游戏
和实现的逻辑!
首先看下游戏规则:
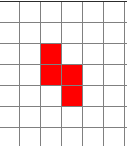
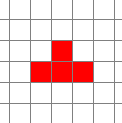
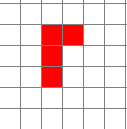
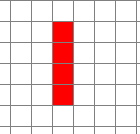
首先确定这几个形状原型







这7个基础图形都是由4个格子组成。
规则:
1.当所有色块填满一整行以后自动清理该行并将该行上面的色块全部下移一行
2.当色块填满一行后分数增加
3.当色块填满多行清空所有满行并将上方部分向下移动对应行
4.基础图形可以叠加
5.色块可以左右下移动
6.色块可以旋转(默认向上键旋转)
7.色块不能越过左边界或右边界
8.色块旋转后不能越过左边界或右边界
下一节我们开始创建这个游戏世界~
大家加油!


