MPAndroidChart -- LimitLine的坑
好久没有写博客了,最近比较忙,项目中使用了MPAndroidChart,初次使用也比较蠢,很多API都得一个一个查,但有些时候当你想应该有这个API的时候他却没有,就比如今天的主角LimitLine 限制线,也叫基线。

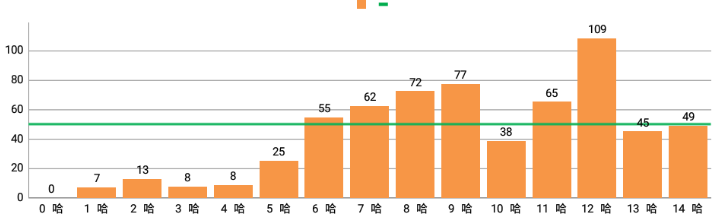
这条绿色的线就是限制线。
基本使用方法就是:
LimitLine hightLimit = new LimitLine(high, name); hightLimit.setLineWidth(2f); //设置线宽 hightLimit.setTextSize(10f); //设置限制线上label字体大小 hightLimit.setLineColor(color); //设置线的颜色 hightLimit.setTextColor(color); //设置限制线上label字体的颜色 hightLimit.setLabelPosition(labelPosition);//标签位置 if(isDashedLine){ hightLimit.enableDashedLine(5f,3f,0); //设置虚线 }else{ hightLimit.disableDashedLine(); } leftAxis.setDrawLimitLinesBehindData(true); //这个很神奇开始看源码注释我有点懵逼,啥意思?解释下,false表示线画在数据图的前面,true表示线画在数据图的后面会被遮挡。 leftAxis.removeAllLimitLines(); //先清除原来的线,后面再加上,防止add方法重复绘制 leftAxis.addLimitLine(hightLimit); mBarChart.invalidate();
这个LimitLine 他是根据你 坐标轴来的。
很多人可能会问了 这是什么意思?
来我们根据上面的一步步分析
一.坑一 —— 限制线的添加
限制线的添加有以下三种
1.xAxis (横坐标)
2.leftAxis(左侧纵坐标)
3.rightAxis(右侧纵坐标)
我们上面的代码中就是用的第2种,不管是哪种添加的方式都是一样的,这里我们以上方代码为例说明
leftAxis.addLimitLine(hightLimit); //添加
没错就是这么简单就添加了。
问题:这当然是有坑的,这个坑就是我们的图表有时候并不是不会刷新的,如果你长时间在这个页面刷新数据,那么你就会重复添加限制线,那么你就会看到你的线不停的重叠。
解决方案:每次刷新前先移除上一个存在的限制线
比如这样
leftAxis.removeLimitLine(LimitLine l)
如果你想偷懒还可以这样,清楚所有添加的线
leftAxis.removeAllLimitLines(); //先清除原来的线,后面再加上,防止add方法重复绘制
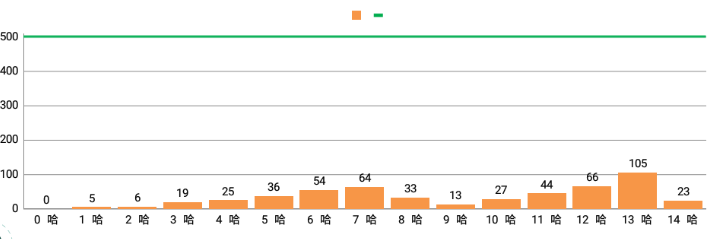
二.坑二 —— 限制线值太大的看不到
对我们的目标太高了,哈哈,说笑而已,平常是不会有这么高的目标线的,但有些时候工厂的目标就是高啊,没办法,别人要看到差距啊,作为开发人员能说不不不吗?显然不能。那么开始看看吧
我们按照上面的代码添加限制线,当然限制线的值设为500然后惊奇的发现 我们的目标线不宜而飞了....

哈哈,新手懵逼中,老手开始查找API中....真的可惜没有关于限制API的方式给你,老手估计也开始另觅他发准备改动源码了,但改源码这个东西怎么说呢,生怕动一处坏全身。那么我们的问题就来了。
问题:限制线值太大的看不到,希望查看到限制线并体现出柱状和目标的差距
解决方案:这个方法就是围魏救赵,既然我们限制线没有给你API那么我们就想想坐标能显示出500那么限制线就应该能出来了吧,我们来看看有没有设置坐标的API,很开心我们找到了 left.setAxisMaximum(500)
if(sStandard > maxNum) { //标准线过大的话 会图上看不到标准线,那么我就做个假的数据目标线显示出来,但让显示的数值是真实的值 mBinding.barChart.getAxisLeft().setAxisMaximum(sStandard + 10); }

欧克出来了


