后台项目问题+解决方法(一){v-for过滤器+三目运算}
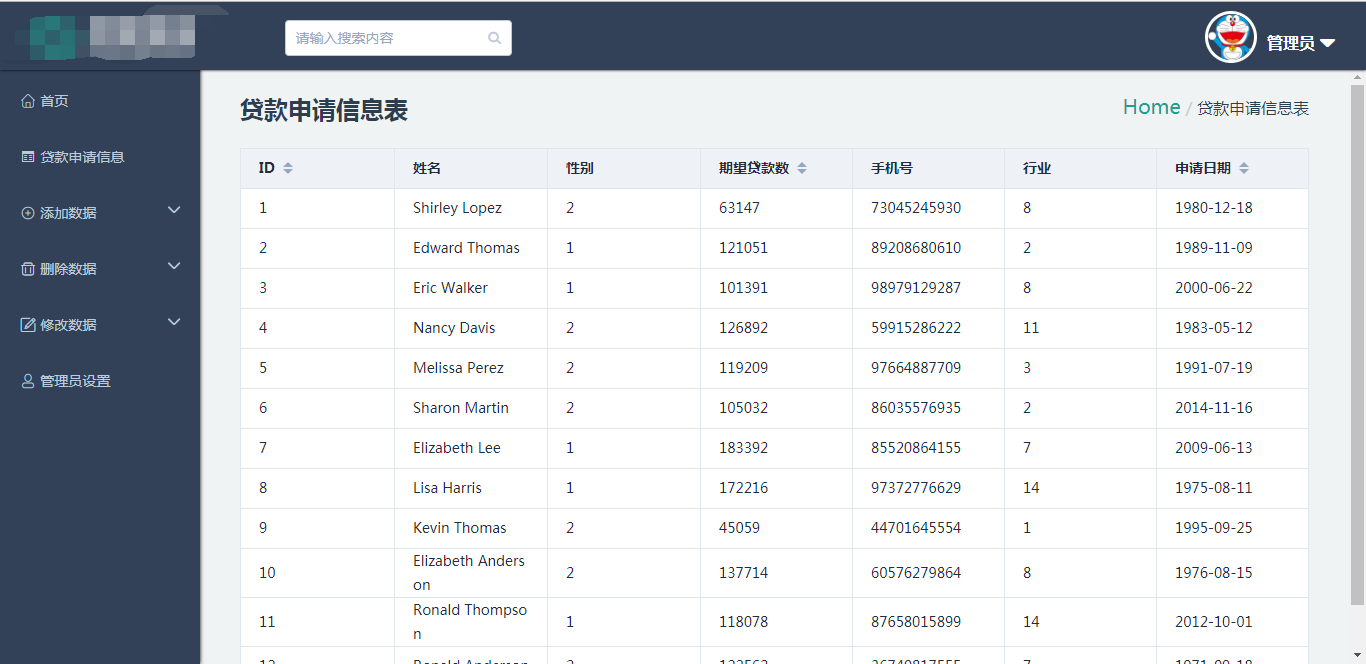
mock了12个数据,想显示在表格上,代码如下
Mock.mock('http://localhost:8080/daikuanshenqingInfo',{
'loan|12': [{
'id|+1' : 1,
'name' : '@Name',
'sex|1-2' : 1,
'money|20000-200000' : 1,
'phone|1000000000-99999999999' : 1,
'oid|1-14' :1,
'date' : "@Date"
}]
})

可以看到 性别 和 职业 都是用数字表示的,所以需要弄一下~
那么问题就来了,怎么弄呢,开始的想法是在
table的:data="item in items"的items后 加过滤器,
可是百度了下,好像在v-for中是不可以使用过滤器的(好像)
然后看到了一个利用computed 的方法,如下
computed: { fllterData: function() { this.dataDksqxl.filter(function (data) { data.sex = data.sex == 1 ? "男" : "女" ; }) return this.dataDksqxl } }
其中,dataDksqxl为接受数据的数组, 然后table的:data="fllterData" 就可以啦~!
其实中途还有一个问题,就是三目运算的问题,
我写了 a = 1 ? x : y 这种格式的,但是不对,
改了无数次之后终于发现了 正确的应该是
a = a == 1 ? x : y
o ho ho~


