Firefox插件
1. Pixel Perfect
![]()
Pixel Perfect可以把网页与设计稿覆盖在一起组成一个网页,方便精确的编写CSS与HTML。借由切换网页组成的开关,网页开发者与设计师拥有可视化指导,精确位置和网页部件的尺寸。查看 视频演示,看看Pixel Perfect如何工作的。
2. Page Speed

Page Speed是评估网页表现,为开发者提供可行的前端性能优化建议的开源Firebug插件。测试和评估是基于Google的Steve Sounder编写的网页性能的最优方法。请务必阅读页面速度用户指南完整文档的许多功能。
3. CodeBurner

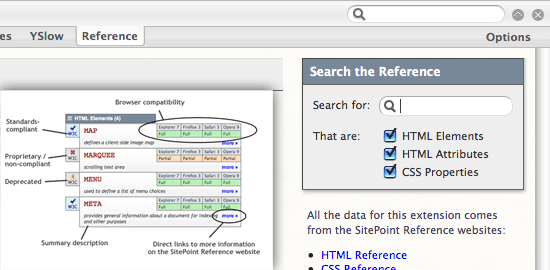
CodeBurner,sitepoint发布的Firebug的扩展,提供内建的HTML和CSS参考。扩展也显示基于当前CSS 和HTML面板前后关系的信息。这样的参考非常实用,为你显示浏览器兼容性与W3C网页元素推荐遵守协议的信息,其中很多其他类型的信息。
4.FireRainbow

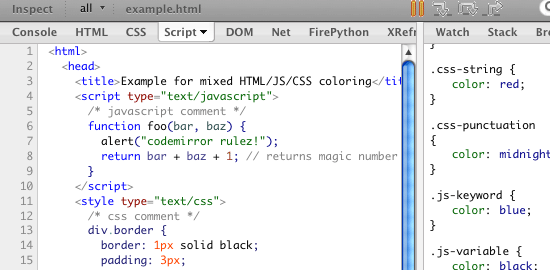
FireRainbow是简单的Firebug扩展,提供了非常联想的功能:代码语法高亮。FireRainbow把JavaScript, CSS, 和HTML变成了彩色,提供了更好的代码可读性,方便在Firebug回顾与审查。现在有超过二十种可供选择的FireRainbow主题安装,可以自由定制。
5.Inline Code Finder

Inline Code Finder 非常适合查看内嵌的avaScript和CSS,适合开发者重构现有的标记以单独的结构(HTML)与风格(CSS)以及功能(JavaScript) 。该工具使用很简单:搜索整个网页的内嵌代码,为开发人员提供内联代码前后关系的信息。你可以过滤某些群体内嵌代码。
6. SenSEO

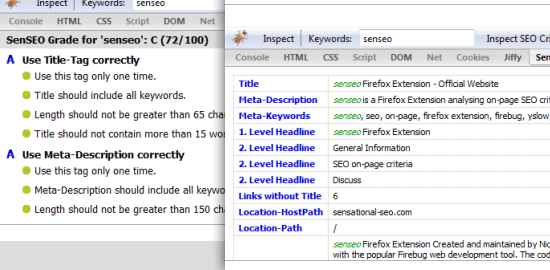
SenSEO是分析网页并指出如何做白帽搜索引擎优化的Firebug扩展。核查元标记的正确使用,存在的题目,标题,和其他相关的最佳搜索引擎优化标准,这个你会喜欢的,一键看清所有元素.
7.YSlow

YSlow评价网页的性能,并建议改善有潜力的地方。 YSlow是基于YDN的加快网站的最佳方法,并给你三个预定义(或用户定义的)规则设定。它有几个有用的功能,如显示的信息和网页组件的资料统计,整合了优化工具,如JSLint 和Smush it。
8.Firefinder

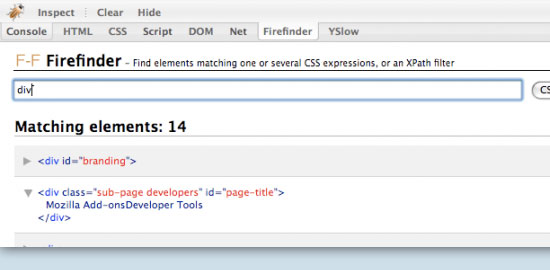
Firefinder是按照您输入搜索标准快速查找网页内容中相匹配的CSS或XPath选择符。 Firefinder对测试哪个网页内容受CSS样式规则影响,高亮与查找符合您的搜索的元素非常实用。
9.FoxTab
FoxTab 是一款新近发布、能够流畅运行在Mozilla Firefox 平台上的扩展插件,使用它不仅可以方便切换和管理你正在打开的Tabs,同时还能够以令人难以置信的酷炫幻灯片效果显示给用户当前Tabs。目前 FoxTab 提供了栈重叠(Stack )、平滑墙(Wall)、层次网络(Grid )、水平行(Row )以及三维环绕(Circle )五种Tab预览效果。

firebug是很优秀的开发插件,另外还有几个firefox插件也很优秀,比如webdeveloper,seoquake,search status以及一些插件同步,书签同步插件,非常方便使用.落枫seo今天就先提一下,有兴趣又没用过的人可以去试试看,只要你会用(由于这些插件基本 都是英文的,所有最好有点英文功底),保证你会爱上它.感谢这些插件的开发者.


