基于express + express-myconnection 的请求处理模板
前提:
开发APP时经常会用到后台提供的接口,作为一个一直搞前端的程序员。如何写后台这事不能真的一窍不通把。所以还是多多少少了解一些后台。
以前尝试过用java 的spring + springMVC + MyBitas 搞一个简单的后台玩玩。可是环境的搭建和调试实在是麻烦,而且报错日志看不懂啊。最后决定用基于 Node 的express 框架。
我的需求很简单:
1、后台服务能响应get 请求和post请求
2、最简单的请求只返回json
3、请求的处理过程中需要连接mysql数据库,查表,方便后续扩展开发。
mac serria 环境 node@6.10.1 | express@4.x | express-myconnection@1.0.4 | mysql 5.1.x | IDE:IDEA
开发环境的安装自行百度,环境安装好之后,用数据库管理工具navicat新建一个简单的user 表。输入如下数据。如果要展示中文,新建表时记得配置 varchar的编码方式为utf-8。
![]()
一、准备
工程目录 基本结构如下,新建一个nodeSql的文件夹,打开IDEA 建立如下连个文件,其他文件可以可以后续添加。也可以用express-genrator 生成应用。目录更加详细规整。
+router
--index.js
-app.js
新建一个express 工程,可以按照官方给你教程新建一个最简单的工程:
app.js 里的代码
1 var express = require('express');//引入 express 2 var home = require('./router/index');//引入需要的路由 3 var mysql = require('mysql'),//配置mysql数据库 4 myConnection = require('express-myconnection'), 5 dbOptions = { 6 host : 'localhost', 7 user:'root', 8 password:'***', 9 port: 3306, 10 database:'dataBaseName' 11 }; 12 13 var app = express();//创建express应用 14 app.use(myConnection(mysql, dbOptions, 'single'));//这里用简单的单例连接 15 app.use('/', home); 16 //创建服务 17 var server = app.listen(3000, function(){ 18 var host = server.address().address; 19 var port = server.address().port; 20 console.log('Express app listening at: http://%s:%s ' ,host, port); 21 });
routes/index.js 里的代码
1 var express = require('express'); 2 var router = express.Router();//引用express的路由 3 router.get('/', function(req, res, next){//首页路由 4 res.send('欢迎来到首页'); 5 next(); 6 }); 7 router.get('/about', function(req, res){//关于界面 8 res.send('关于界面'); 9 }); 10 router.get('/test', function(req, res, next){//测试数据库能否查询成功 11 req.getConnection(function (err, conn) { 12 if(err){ 13 return next(err); 14 }else { 15 conn.query('select * from user',[], function (err, result) { 16 if(err){ 17 return next(err); 18 }else{ 19 console.log(result); 20 res.json(result); 21 } 22 }) 23 } 24 }) 25 }); 26 27 router.get('/login', function(req, res){//处理一个简单的带参数的get请求 28 console.log("json" + JSON.stringify(req.query)); 29 var params = req.query; 30 if(params.userName == 'wjw' && params.password == 'wjw'){ 31 // res.json({"userName":userName,"password":password}); 32 res.send("login success!"); 33 }else { 34 res.send("userID or password was wrong!"); 35 } 36 }); 37 module.exports = router;//模块导出
在nodeSql文件夹的位置打开终端。输入 node app.js 启动服务
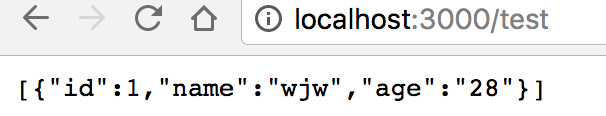
在浏览其中 输入 localhost:3000/test 回车

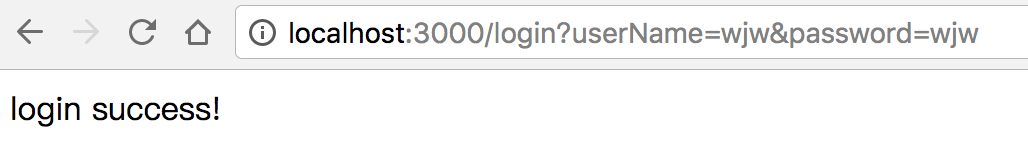
在浏览器中 输入 localhost:3000/login?userName=wjw&password=wjw

观察结果 能够正常连接数据库并读出数据了。能够响应带参数的get请求。


