Android -- 自定义View小Demo,动态画圆(一)
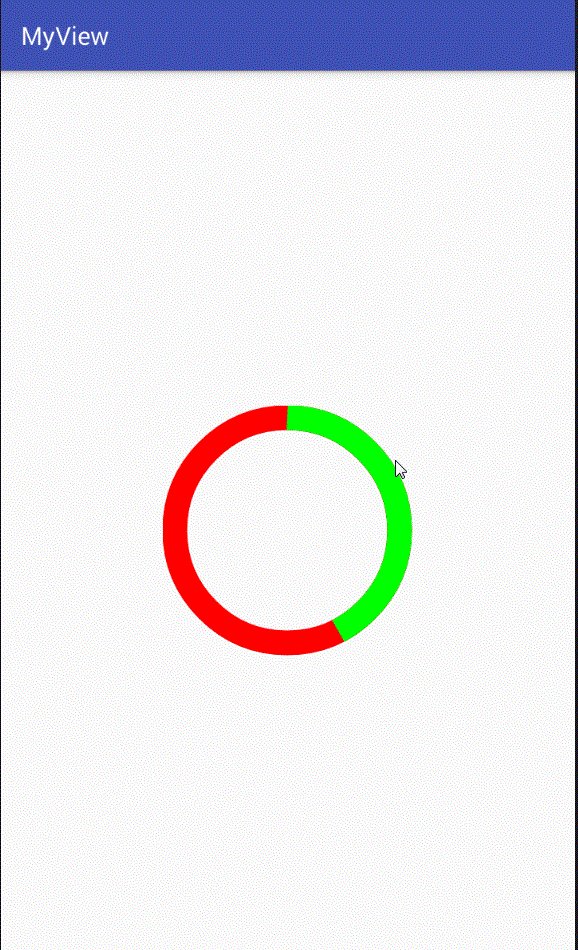
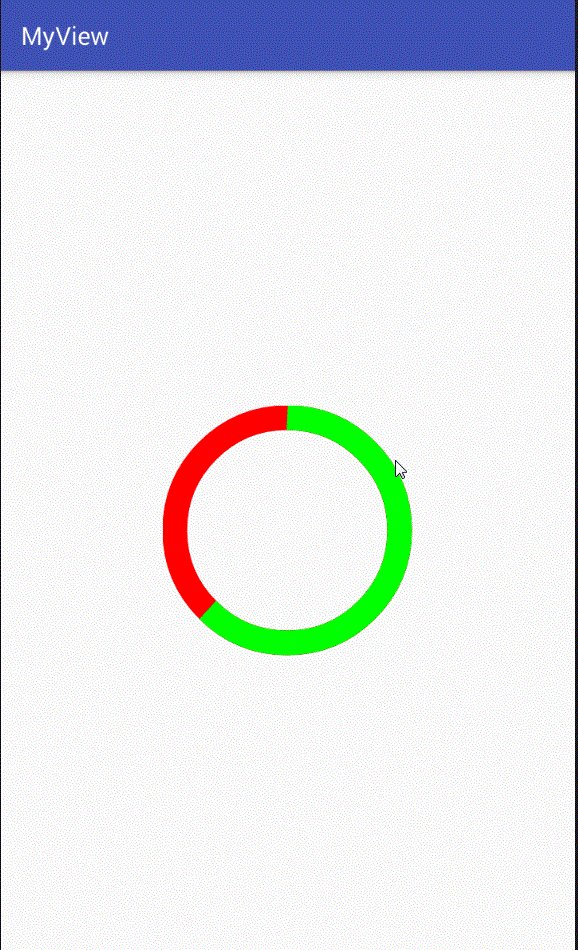
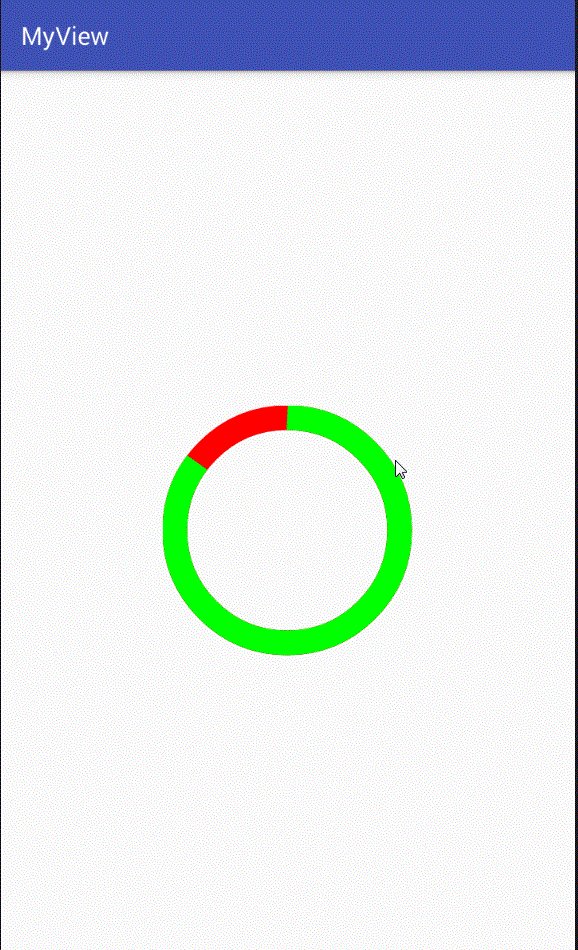
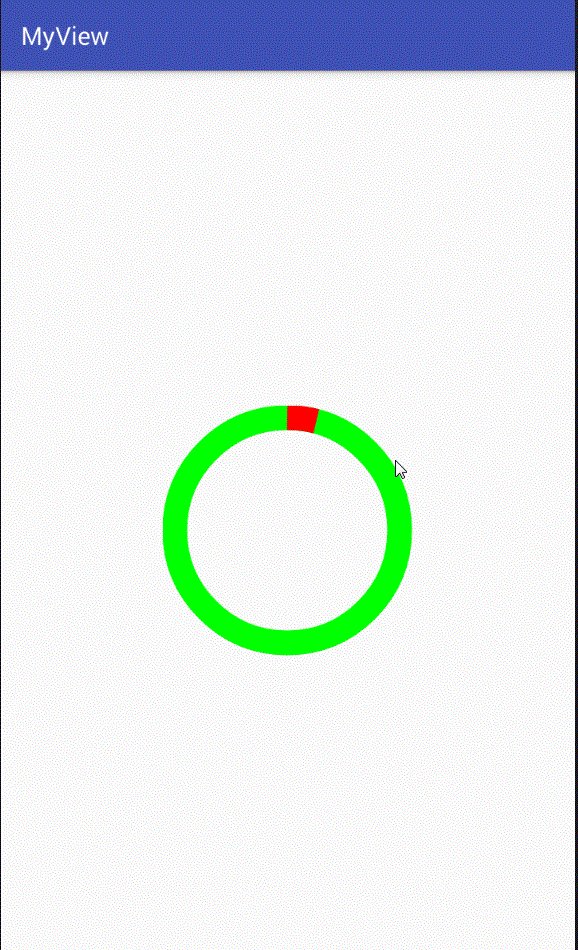
1,转载:(http://blog.csdn.NET/lmj623565791/article/details/24500107),现在如下图的效果:

由上面的效果图可以看到其实是一个在一个圆上换不同的颜色绘制圆弧,这样的话我们来先看一下我们自定义的话需要提供什么
1,提供两种颜色
2,提供圆弧的宽度
3,绘制的圆弧的速度
OK,现在开始来自定义我们的属性,创建attrs文件,添加以下代码,反别代表第一种颜色、第二种颜色、圆弧宽度、圆弧绘制的速度
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleView">
<attr name="firstColor" format="color"/>
<attr name="secondColor" format="color"/>
<attr name="circleWidth" format="dimension"/>
<attr name="speed" format="integer"/>
</declare-styleable>
</resources>
再来编写我们的自定义view
CircleView.java
这里先给大家简单介绍一下Canvas drawArc()的简单实用吧,首先看一下参数
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) oval :指定圆弧的外轮廓矩形区域。 startAngle: 圆弧起始角度,单位为度。 sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。 useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。 paint: 绘制圆弧的画板属性,如颜色,是否填充等。
所以通过创建对应圆弧大小的RectF即可解决绘制,代码如下,一些解释很详细
package com.qianmo.circleview.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import com.qianmo.circleview.R;
/**
* Created by wangjitao on 2016/10/14 0014.
* 自定义View的几个步骤
* 1,自定义View属性
* 2,在View中获得我们的自定义的属性
* 3,重写onMeasure
* 4,重写onDraw
* 5,重写onLayout(这个决定view放置在哪儿)
*/
public class CircleView extends View {
/**
* 第一种颜色
*/
private int mFirstColor;
/**
* 第二种颜色
*/
private int mSecondColor;
/**
* 圆弧的宽度
*/
private int mCircleWidth;
/**
* 画笔
*/
private Paint mPaint;
/**
* 圆弧的度数
*/
private int mProgress;
/**
* 圆弧绘制的速度
*/
private int mSpeed;
/**
* 是不是开始绘制下一个圆弧
*/
private boolean isNext = false;
public CircleView(Context context) {
this(context, null);
}
public CircleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* 获取自定义控件的一些值
*
* @param context
* @param attrs
* @param defStyleAttr
*/
public CircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CircleView, defStyleAttr, 0);
for (int i = 0; i < a.getIndexCount(); i++) {
switch (a.getIndex(i)) {
case R.styleable.CircleView_firstColor:
mFirstColor = a.getColor(a.getIndex(i), Color.WHITE);
break;
case R.styleable.CircleView_secondColor:
mSecondColor = a.getColor(a.getIndex(i), Color.RED);
break;
case R.styleable.CircleView_speed:
mSpeed = a.getInt(a.getIndex(i), 20);
break;
case R.styleable.CircleView_circleWidth:
mCircleWidth = a.getDimensionPixelOffset(a.getIndex(i), (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_PX, 20, getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
mPaint = new Paint();
//绘图线程
new Thread() {
@Override
public void run() {
while (true) {
mProgress++;
if (mProgress == 360) {
mProgress = 0;
if (!isNext) {
isNext = true;
} else {
isNext = false;
}
}
postInvalidate();
try {
Thread.sleep(mSpeed); //通过传递过来的速度参数来决定线程休眠的时间从而达到绘制速度的快慢
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}.start();
}
@Override
protected void onDraw(Canvas canvas) {
int center = getWidth() / 2;
int radius = center - mCircleWidth / 2;
mPaint.setStrokeWidth(mCircleWidth); // 设置圆环的宽度
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStyle(Paint.Style.STROKE); // 设置空心
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius); // 用于定义的圆弧的形状和大小的界限
if (!isNext) {// 第一颜色的圈完整,第二颜色跑
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawCircle(center, center, radius, mPaint); // 画出圆环
mPaint.setColor(mSecondColor); // 设置圆环的颜色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
} else {
mPaint.setColor(mSecondColor); // 设置圆环的颜色
canvas.drawCircle(center, center, radius, mPaint); // 画出圆环
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
}
}
}
下面是自己改了一下写的小demo,先看一下效果吧

代码如下:
package com.qianmo.circleview.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import com.qianmo.circleview.R;
/**
* Created by wangjitao on 2016/10/14 0014.
* 慢慢的绘制一个圆
*/
public class CircleViewOne extends View {
/**
* 第一种颜色
*/
private int mFirstColor;
/**
* 圆弧的宽度
*/
private int mCircleWidth;
/**
* 画笔
*/
private Paint mPaint;
/**
* 圆弧的度数
*/
private int mProgress;
/**
* 圆弧绘制的速度
*/
private int mSpeed;
/**
* 是否继续绘制
*/
private boolean isDrawCircle = true;
public CircleViewOne(Context context) {
this(context, null);
}
public CircleViewOne(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* 获取自定义控件的一些值
*
* @param context
* @param attrs
* @param defStyleAttr
*/
public CircleViewOne(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CircleViewOne, defStyleAttr, 0);
for (int i = 0; i < a.getIndexCount(); i++) {
switch (a.getIndex(i)) {
case R.styleable.CircleViewOne_color:
mFirstColor = a.getColor(a.getIndex(i), Color.WHITE);
break;
case R.styleable.CircleViewOne_drawSpeed:
mSpeed = a.getInt(a.getIndex(i), 20);
break;
case R.styleable.CircleViewOne_circleWidthOne:
mCircleWidth = a.getDimensionPixelOffset(a.getIndex(i), (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_PX, 20, getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
mPaint = new Paint();
//绘图线程
new Thread() {
@Override
public void run() {
while (isDrawCircle) {
mProgress++;
if (mProgress == 360) {
isDrawCircle = false;
} else {
isDrawCircle = true;
postInvalidate();
try {
Thread.sleep(mSpeed); //通过传递过来的速度参数来决定线程休眠的时间从而达到绘制速度的快慢
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}.start();
}
@Override
protected void onDraw(Canvas canvas) {
int center = getWidth() / 2;
int radius = center - mCircleWidth / 2;
mPaint.setStrokeWidth(mCircleWidth); // 设置圆环的宽度
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStyle(Paint.Style.STROKE); // 设置空心
RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius); // 用于定义的圆弧的形状和大小的界限
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号