webpack入门
写在前面的话:
这不是一个很系统的教程,但是作为入门,我觉得够够了,至少知道怎么下手使用
为什么?(重要)
为什么要用webpack?答案网上一大堆。我不想说了,好吧,我也说不好,毕竟也才刚接触。
在这里,我觉得还是举个例子说明下吧,看完这个例子,你至少知道webpack还是有用的 (例子简单易懂哦~~)
首先新建一个目录,目录下建3个文件,分别是:
a.js
(function() { var msg = 'hello world' })()
b.js
console.log( msg )
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack study</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
</body>
</html>
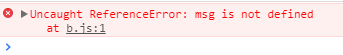
你看,代码多简单,肯定懂。其实就是在a中定义一个变量,然后要在b中打印出来,在html文件中先后引入a.js和b.js,这样看起来很合理,但是这样根本打印不出来,甚至抛给你一个错误

这是JavaScript语言性质决定的,a.js和b.js没有关联,如果希望在b.js中访问到msg,办法是将msg定义到全局变量中,即修改a.js为:
(function() { window.msg = 'hello world' })()
这时候再去控制台,绝对打印出来了~~但是问题也很明显,这样定义到全局变量中的做法是不明智。
就在这时候,nodejs出现了,它解决了这个历史问题。可以用后台知识去写前端,这时分别修改a.js 和 b.js:
a.js:
var msg = 'hello world' module.exports = {msg: msg}
b.js:
var msg = require('./a').msg console.log( msg )
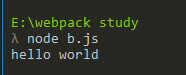
然后打开命令行工具进入当前目录,用node运行b.js:

结果正常打印了
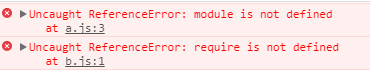
虽然问题解决了,不用定义全局变量了,但是更大的问题来了,就是这个是用node运行的,浏览器识别不了它,此时控制台是这样的:

啊哦,白忙活了,浏览器识别不了,玩个啥~ 其实,这才引出主题嘛,没错,到了这里,终于说到正题了,那就是为什么用webpack?
因为webpack就可以将这种好用的,但浏览器识别不了的东西编译成浏览器能够识别的东西,并使用。
使用webpack
安装:
//全局安装 npm install -g webpack //安装到你的项目目录 npm install --save-dev webpack
可以选择全局安装,也可以安装在项目目录里,这里推荐安装到项目目录里:
首先新建一个文件夹,比如叫:webpack_study(即项目文件夹),然后进入文件夹,使用命令:
npm init -y
这个命令会自动生成一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。先不管它,这时在目录里安装webpack:
// 安装Webpack npm install --save-dev webpack
安装完成后,目录里多了一个node_modules文件夹。现在将前面例子中的a.js,b.js和index.html等文件放入到目录中:
a.js:
var msg = 'hello world' module.exports = {msg: msg}
b.js:
var msg = require('./a').msg console.log( msg )
index.html:(注意:这里引用路径改变了,只引用了bundle.js)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack study</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
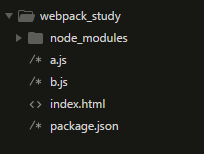
现在整个目录结构如下:

正式使用webpack:
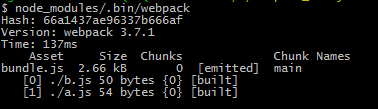
此时执行命令:
// 非全局安装的情况 node_modules/.bin/webpack b.js bundle.js
b.js是入口文件,bundle.js是我们要打包成的文件,即是我们在index.html中引用的文件。打包完成后,目录里多了一个bundle.js文件,这个时候再在浏览器里打开控制台,发现可以打印出“hello world了”,说明webpack已经帮我们处理好了依赖关系,浏览器可以正常工作了。当然,webpack的功能远比想像的强大。
现在学会了使用webpack打包文件,但是在终端输入了一堆命令,太复杂也容易出错,现在来看一种简单的打包方法。
通过配置文件来使用webpack:
在目录里新建一个js文件:webpack.config.js。这个是webpack的配置文件,内容为:
module.exports = {
entry: __dirname + "/b.js", //唯一入口文件
output: {
path: __dirname, //打包后的文件存放的地方
filename: "bundle.js" //打包后输出文件的文件名
}
}
(注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。)
有了这个配置之后,再打包文件,只需在终端里运行(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项,示例如下:

现在打包就不用输入烦人的命令行参数了,是不是感觉很爽,但如果连 node_modules/.bin/webpack 都不用输入,是不是更爽,其实还真可以~
使打包更快捷:
方法就是在package.json文件中对scripts对象进行相关设置,设置方法如下:
{ "name": "webpack_study", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node_modules/.bin/webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.7.1" } }
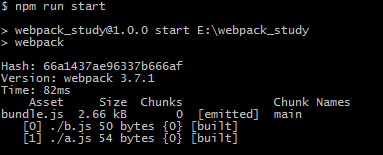
现在再执行
npm run start
就可以打包了,如下:

是不是很方便。其实通过修改配置文件,还可以实现很多webpack的强大功能。都说webpack难,难就难在去配置文件吧。等我们需要用到某种功能时,再去学习怎么配置吧。




