纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的。
一、笑脸猫动画
实现效果如下:

这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整。
1.先看下页面结构:
<body> <div class="container"> <!-- 脸 --> <div class="face"> <!-- 头发 --> <div class="hair"> <div></div> </div> <!-- 眼睛 --> <div class="eye-wrap"> <div class="eye left"> <div class="eye-circle"> <div class="eye-core"></div> </div> <div class="eye-bottom"></div> <div class="eye-red"></div> </div> <div class="eye right"> <div class="eye-circle"> <div class="eye-core"></div> </div> <div class="eye-bottom"></div> <div class="eye-red"></div> </div> </div> <!-- 鼻子 --> <div class="nose"> </div> <!-- 嘴巴 --> <div class="mouth-wrap"> <!-- <div class="mouth-top"></div> --> <div class="mouth left"></div> <div class="mouth right"></div> </div> <!-- 胡子 --> <div class="mustache-wrap"> <div class="mustache left"> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="mustache right"> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> </div> <!-- 耳朵 --> <div class="ear-wrap"> <div class="ear left"> </div> <div class="ear right"> </div> </div> </div> </body>
2.再看css部分
1.先看脸部face:
.face { /* top: 100px; */ left: 50%; top: 50%; position: absolute; width: 400px; height: 340px; margin-left: -200px; margin-top: -170px; border-radius: 50% 50% 35% 35%; border: 2px solid #000; z-index: 10; background: #f3f3f3; overflow: hidden; }
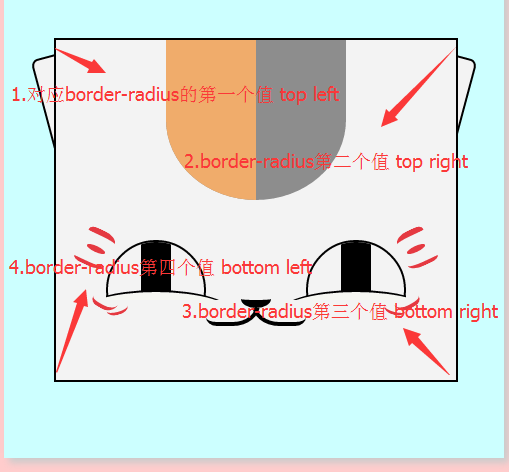
主要是要画出椭圆形,width和height设置的值要注意,脸比较宽。然后关键就是border-radius的设置了:

border-radius全部设置为0时,就是一个长方形,然后把它的四个角对应的设置下,就可以出现我们想要的效果。
2.接下来看耳朵的设置:
耳朵看起来其实也是一个椭圆,通过设置border-radius,调出想要的效果。不过需要被遮住一部分,所以在HTML结构中,我把它放在face的外面了。

/* 耳朵 */ .ear-wrap { position: absolute; width: 400px; top: 100px; left: 50%; margin-left: -200px; } .ear { width: 160px; height: 200px; position: absolute; top: -22px; left: 0; border: 2px solid #000; background: #f3f3f3; transform: rotate(-15deg); -ms-transform: rotate(-15deg); -moz-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); -o-transform: rotate(-15deg); border-radius: 4% 80% 0% 50%; transition: all 1s; } .ear-wrap .right { left: auto; right: 0; border-radius: 80% 4% 50% 0%; transform: rotate(15deg); -ms-transform: rotate(15deg); -moz-transform: rotate(15deg); -webkit-transform: rotate(15deg); -o-transform: rotate(15deg); }

这是竖起来的耳朵,通过 transform:rotate(15deg); 旋转一点,耳朵就塌下来了。
3.然后是头发:
有了上述的实践,知道头发也好弄了,还是椭圆

/* 头发 */ .hair { position: absolute; width: 180px; height: 160px; left: 50%; margin-left: -90px; background: #8d8d8d; overflow: hidden; border-radius: 0 0 50% 50%; } .hair div { width: 90px; height: 160px; background: #f0ac6b; }
另外一个颜色,只需要在里面加一个子div,然后给不同的颜色就ok。
4.再来看眼睛:
眼睛比较复杂,拆分四个小部件,眼眶,眼珠,下眼线,眼红(笑起来露出的表情),对应的效果设置为:

/* 眼睛 */ .eye-wrap { position: absolute; width: 300px; height: 60px; top: 200px; left: 50%; margin-left: -150px; overflow: hidden; } .eye-wrap .eye { height: 100px; width: 100px; position: absolute; } .eye-wrap .eye-circle { width: 100px; height: 100px; border: 2px solid #000; overflow: hidden; position: absolute; border-radius: 50%; box-sizing: border-box; } .eye-wrap .eye-core { height: 100px; width: 30px; /* margin: 0 auto; */ background: #000; position: absolute; left: 50%; margin-left: -15px; transition: all 1s; } .eye-wrap .eye-bottom { height: 50px; width: 160px; border-radius: 50%; position: absolute; /* background: #000; */ margin-top: 50px; border-top: 2px solid #000; left: -30px; background: #f6f7f2; transition: all 1s; } .eye-wrap .right { left: auto; right: 0px; } .eye-red { position: absolute; height: 28px; width: 70px; background: red; top: 34px; /*top: 64px;*/ left: 18px; border-radius: 50% 50% 50% 50%; background-image: -moz-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%); background-image: -webkit-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%); background-image: -ms-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%); opacity: 0.0; /* transition: all 1.5s; */ transition: all 0.1s ease-in 0.2s; }
注意左右两只眼睛效果大致是一样,只是位置不一样,这是我们只需要设置右边的 right: 0px; 就可以(因为设置了position: absolute)
5.鼻子:
/* 鼻子 */ .nose { width: 30px; height: 10px; /* background: #000; */ border-bottom: 8px solid #000; border-radius: 0% 0% 50% 50%; top: 250px; left: 50%; margin-left: -15px; position: absolute; }
这里特别注意,height:10px; border-bottom: 8px solid #000;的设置,我本来想只用height:10px;然后设置border-radius,可是效果却长这样:
 没有半圆的效果,是高度设置不够?变成18px,这货长这样
没有半圆的效果,是高度设置不够?变成18px,这货长这样 ,也不对,所以就加上border-bottom
,也不对,所以就加上border-bottom
6.嘴巴:

/* 嘴巴 */ .mouth-wrap { position: absolute; top: 268px; width: 100px; left: 50%; margin-left: -50px; height: 20px; overflow: hidden; } .mouth { width: 50px; height: 40px; border-bottom: 4px solid #000; border-right: 4px solid #000; border-radius: 0% 40% 50% 20%; margin-top: -26px; position: absolute; left: 0; transition: all 1s; } .mouth-wrap .right { border-bottom: 4px solid #000; border-right: none; border-left: 4px solid #000; border-radius: 40% 0% 20% 50%; position: absolute; left: auto; right: 0; }
算是比较简单,设置border-bottom,border-left或border-right就可以。嘴巴上翘的效果是改变其border-radius值
7.两边的胡子:

/* 胡子 */ .mustache-wrap { height: 80px; width: 380px; position: absolute; top: 190px; z-index: 20; left: 50%; margin-left: -190px; } .mustache > div:first-child { width: 30px; height: 10px; border-top: 6px #E53941 solid; border-radius: 30% 50% 20% 50%; transform: rotate(25deg); -ms-transform: rotate(25deg); -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); -o-transform: rotate(25deg); margin-left: 20px; } .mustache > div:nth-child(2) { width: 20px; height: 6px; background-color: #E53941; border-radius: 50% 50% 50% 50%; transform: rotate(25deg); -ms-transform: rotate(25deg); -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); -o-transform: rotate(25deg); margin-left: 20px; } .mustache > div:nth-child(3) { /*margin-top:10px;*/ width: 32px; height: 10px; border-bottom: 4px #E53941 solid; border-radius: 30% 0% 50% 30%; transform: rotate(25deg); -ms-transform: rotate(25deg); -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); -o-transform: rotate(25deg); margin-left: 8px; } .mustache > div:nth-child(4) { margin-top: 20px; width: 26px; height: 20px; border-bottom: 4px #E53941 solid; border-radius: 30% 0% 50% 30%; transform: rotate(30deg); -ms-transform: rotate(30deg); -moz-transform: rotate(30deg); -webkit-transform: rotate(30deg); -o-transform: rotate(30deg); margin-left: 28px; } .mustache > div:last-child { width: 22px; height: 10px; border-bottom: 3px #E53941 solid; border-radius: 0% 0% 50% 50%; transform: rotate(-15deg); -ms-transform: rotate(-15deg); -moz-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); -o-transform: rotate(-15deg); margin-left: 40px; margin-top: -8px; } /*右边胡子*/ .mustache-wrap .right { transform: rotateY(180deg); -webkit-transform: rotateY(180deg); /* Safari 和 Chrome */ -moz-transform: rotateY(180deg); /* Firefox */ margin-top: -85px; }
虽然比较麻烦,不过也算是简单的图形,只需要把height,width,border-top,border-radius,transform: rotate这些值设置恰当就好。
8.鼠标hover样式:

/*鼠标hover样式*/ .container:hover .ear-wrap > div:first-child { /* left: -10px; */ transform: rotate(0deg); -ms-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); border-radius: 4% 80% 0% 60%; transition: all 1s; /*transition: transform 1s,left 1s;*/ } .container:hover .ear-wrap > div:last-child { /* right: -10px; */ transform: rotate(0deg); -ms-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); border-radius: 80% 4% 60% 0%; transition: all 1s; /*transition: transform 1s,right 1s;*/ } .container:hover .eye-bottom { margin-top: 30px; transition: all 1s; } .container:hover .eye-red { opacity: 1; transition: all 2.5s; } .container:hover .mouth { border-radius: 50%; transition: all 1s; } .container:hover .eye-core { width: 40px; margin-left: -20px; transition: all 1s; }
耳朵,嘴巴,眼睛等地方需要修改transform,border-radius,width等值的属性。
3.线上效果及源码
线上效果:点我呀
源码:戳我看看
参考资料:再看看
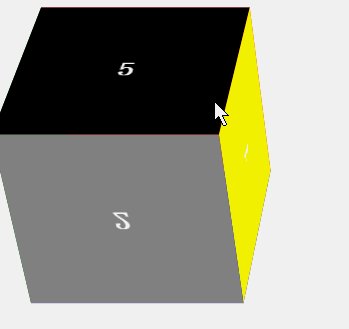
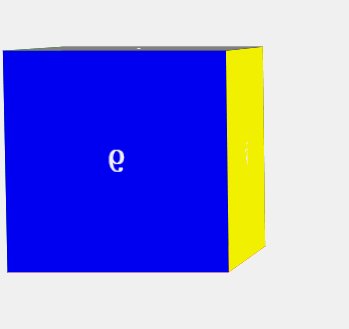
二:立方体旋转
效果:

HTML部分:
<body class="body"> <div class="rect-wrap"> <!-- //舞台元素,设置perspective,让其子元素获得透视效果。 --> <div class="container"> <!-- //容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现 --> <div class="top slide">1</div> <!-- //立方体的六个面 --> <div class="bottom slide">2</div> <div class="left slide">3</div> <div class="right slide">4</div> <div class="front slide">5</div> <div class="back slide">6</div> </div> </div> </body>
CSS:

<style> .rect-wrap { position: relative; perspective: 2000px; } .container { width: 400px; height: 400px; transform-style: preserve-3d; transform-origin: 50% 50% 100px; /* //设置3d空间的原点在平面中心再向Z轴移动200px的位置 */ /* left: 50%; margin-left: -200px; */ top: 100px; } .slide { width: 200px; height: 200px; position: absolute; background: #000; line-height: 200px; text-align: center; color: #fff; font-size: 30px; font-weight: bold; } .top { left: 100px; top: -100px; transform: rotateX(-90deg); transform-origin: bottom; background: red; } .bottom { left: 100px; bottom: -100px; transform: rotateX(90deg); transform-origin: top; background: grey; } .left { left: -100px; bottom: 100px; transform: rotateY(90deg); transform-origin: right; background: green; } .right { left: 300px; bottom: 100px; transform: rotateY(-90deg); transform-origin: left; background: yellow; } .front { left: 100px; top: 100px; transform: translateZ(200px); background: black; } .back { left: 100px; top: 100px; transform: translateZ(0);; background: blue; } @keyframes rotate-frame { 0% { transform: rotateX(0deg) rotateY(0deg); } 10% { transform: rotateX(0deg) rotateY(180deg); } 20% { transform: rotateX(-180deg) rotateY(180deg); } 30% { transform: rotateX(-360deg) rotateY(180deg); } 40% { transform: rotateX(-360deg) rotateY(360deg); } 50% { transform: rotateX(-180deg) rotateY(360deg); } 60% { transform: rotateX(90deg) rotateY(180deg); } 70% { transform: rotateX(0) rotateY(180deg); } 80% { transform: rotateX(90deg) rotateY(90deg); } 90% { transform: rotateX(90deg) rotateY(0); } 100% { transform: rotateX(0) rotateY(0); } } .container{ animation: rotate-frame 30s linear infinite; } </style>
1.3维空间图

电脑屏幕中心为原点,横向为X轴,纵向为Y轴,人脸的方向为Z轴;
translate(x,y)、translateX(x)、translateY(y)、translateZ(z)、translate3d(x,y,z):定义位置的
移动距离rotate(angle)、rotateX(a)、rotateY(a)、rotateZ(a)、rotate3d(x,y,z,angle):定义元素的
旋转角度。
2.perspective属性
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注释:perspective 属性只影响 3D 转换元素。
提示:请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
3.transform-style属性
transform-style: flat|preserve-3d; 默认值为flat,表示子元素以2D平面呈现;perserve-3d表示子元素以3D平面呈现
4.transform-origin属性
transform-origin 属性允许您改变被转换元素的位置(可以理解为元素以哪个位置为旋转原点)。
语法:
transform-origin: x-axis y-axis z-axis;属性演示效果: 戳我
默认值为: 50% 50% 0
5.线上效果及源码
线上效果:点我呀
源代码:戳我看看
参考资料:再看看
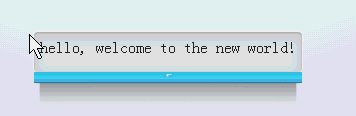
三、酷炫button
效果:(渣渣像素(/ □ \))

看下Twitter 做的 立体按钮效果,类似翻盖的动作是怎么做的。
HTML部分:
<body class="body"> <section> <div class="button"> hello, welcome to the new world! </div> <div class="cover"> <div class="innie"></div> <div class="spine"></div> <div class="outie"></div> </div> <div class="shadow"></div> </section> </body>
CSS部分:

<style> section, section div { transition-duration: .6s; } * { box-sizing: border-box; } html, body { height: 100%; } body { display: flex; flex-direction: column; justify-content: center; align-items: center; background-image: -webkit-radial-gradient(center top, circle farthest-corner, #FFFFFF 0%, #D8DFE9 100%); background-image: radial-gradient(circle farthest-corner at center top, #FFFFFF 0%, #D8DFE9 100%); overflow: hidden; } section, .button { transition-timing-function: ease; } section { display: inline-block; position: relative; padding: .375rem .375rem 0; height: 2.5rem; background: #A9ADB6; border-radius: .25rem; perspective: 300; box-shadow: 0 -1px 2px #fff, inset 0 1px 2px rgba(0,0,0,.2), inset 0 .25rem 1rem rgba(0,0,0,.1); } .button { opacity: 0; } .cover { position: absolute; top: 0; right: 0; bottom: 0; left: 0; transform-origin: center bottom; transform-style: preserve-3d; font: 1.25em/2 "icon"; color: white; text-align: center; pointer-events: none; z-index: 100; } .innie, .outie, .spine, .shadow { position: absolute; width: 100%; } .innie, .outie { height: 100%; background-image: -webkit-linear-gradient(top, transparent 0%, rgba(0,0,0,.1) 100%); border-radius: .25rem; } .innie:after, .outie:after { content:"t"; } .innie { background-color: #67E2FE; text-shadow: 0 -2px 4px rgba(0,0,0,.2); } .spine { top: .25rem; background: #20C7F3; height: .25rem; transform: rotateX(90deg); transform-origin: center top; } .shadow { top: 100%; left: 0; height: 3.5rem; transform-origin: center top; transform: rotateX(90deg); opacity: 0; z-index: 0; background-image: -webkit-linear-gradient(top, rgba(0,0,0,.6) 0%, transparent 100%); background-image: linear-gradient(to bottom, rgba(0,0,0,.6) 0%, transparent 100%); border-radius: .4rem; } .outie { background-color: #2EC8FA; transform: translateZ(.25rem); text-shadow: 0 2px 4px rgba(0,0,0,.2); } section:hover { background: #EBEFF2; } section:hover .button { opacity: 1; } section:hover .cover, section:hover .innie, section:hover .spine, section:hover .outie, section:hover .spine { transition-timing-function: cubic-bezier(.2,.7,.1,1.1); } section:hover .cover { transform: rotateX(-120deg); } section:hover .innie { background-color: #3ADAFC; } section:hover .spine { background-color: #52B1E0; } section:hover .outie { background-color: #2174A0; color: rgba(255,255,255,0); } section:hover .shadow { opacity: 1; transform: rotateX(45deg) scale(.95); } </style>
主要是一些效果的叠加,然后注意 transform-style: preserve-3d;设置3D效果。
线上效果及源码
线上效果:点我呀
源代码:戳我看看
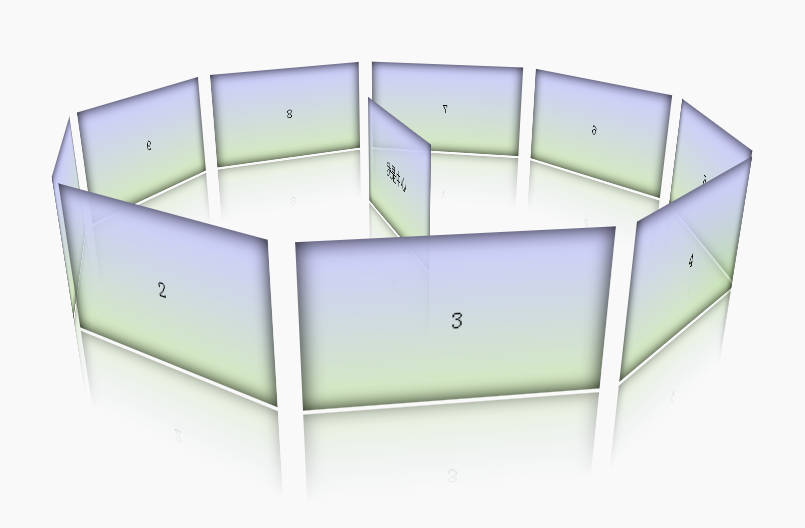
四:3D照片墙
效果:

HTML部分:
<body class="body"> <div class="photo-wrap"> <!-- 舞台 --> <div class="container"> <!-- 容器 --> <div class="img">我是中心</div> <div class="img img01">1</div> <div class="img img02">2</div> <div class="img img03">3</div> <div class="img img04">4</div> <div class="img img05">5</div> <div class="img img06">6</div> <div class="img img07">7</div> <div class="img img08">8</div> <div class="img img09">9</div> </div> </div> </body>
CSS部分:

<style> @keyframes rotate-frame { 0% { transform: rotateX(-20deg) rotateY(0deg); } 10% { transform: rotateX(-20deg) rotateY(36deg); } 20% { transform: rotateX(-20deg) rotateY(72deg); } 30% { transform: rotateX(-20deg) rotateY(108deg); } 40% { transform: rotateX(-20deg) rotateY(144deg); } 50% { transform: rotateX(-20deg) rotateY(180deg); } 60% { transform: rotateX(-20deg) rotateY(216deg); } 70% { transform: rotateX(-20deg) rotateY(252deg); } 80% { transform: rotateX(-20deg) rotateY(288deg); } 90% { transform: rotateX(-20deg) rotateY(324deg); } 100% { transform: rotateX(-20deg) rotateY(360deg); } } body { background: #f9f9f9; } .photo-wrap { perspective: 800px; width: 800px; } .container { width: 800px; height: 500px; margin: 0 auto; position: relative; transform-style: preserve-3d; transform:rotateX(-10deg); animation: rotate-frame 10s linear infinite; } .img { width: 200px; height: 118px; line-height: 118px; text-align: center; position: absolute; top: 160px; left: 300px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.9) inset; -webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5)); background: pink; background:-moz-linear-gradient(top, pink, rgba(0, 0, 255, 0.5)); background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ccccff), to(rgba(174, 221, 129, 0.5))); background:-o-linear-gradient(top, pink, rgba(0, 0, 255, 0.5)); transform: rotateY(0deg); } .img01 { transform: rotateY(0deg) translateZ(300px); } .img02 { transform: rotateY(40deg) translateZ(300px); } .img03 { transform: rotateY(80deg) translateZ(300px); } .img04 { transform: rotateY(120deg) translateZ(300px); } .img05 { transform: rotateY(160deg) translateZ(300px); } .img06 { transform: rotateY(200deg) translateZ(300px); } .img07 { transform: rotateY(240deg) translateZ(300px); } .img08 { transform: rotateY(280deg) translateZ(300px); } .img09 { transform: rotateY(320deg) translateZ(300px); } </style>
1.倒影的实现
基本语法:
img {
-webkit-box-reflect: below;
}
offset属性值定义图片和倒影影像之间的间距:
img {
-webkit-box-reflect: below 3px;
}
给倒影增加消影效果:
-webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5));
2.线上效果及源码
线上效果:点我呀
源代码:戳我看看
补充:没想到这篇文章不仅上了最多推荐,还上了编辑推荐,有点受宠若惊,自己感觉写得还不够用心,感谢大家的点赞,博主以后会继续努力。