NodeJs安装与使用入门
一、NodeJs简介
NodeJS官网上的介绍:
Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
- 它是一个Javascript运行环境
- 依赖于Chrome V8引擎进行代码解释
- 事件驱动
- 非阻塞I/O(NodeJS遇到I/O事件会创建一个线程去执行,然后主线程会继续往下执行的)
- 轻量、可伸缩,适于实时数据交互应用
- 单进程,单线程
二、NodeJs优缺点
(NodeJS适合运用在高并发、I/O密集、少量业务逻辑的场景(高并发、聊天、实时消息推送))
1)优点:
1. 高并发(最重要的优点)
NodeJs更改连接到服务器的方式,每个连接发射(emit)一个在NodeJS引擎进程中运行的事件(Event),放进事件队列当中,而不是为每个连接生成一个新的OS线程(并为其分配一些配套内存))
2. 适合I/O密集型应用
2)缺点:
1. 不适合CPU密集型应用;CPU密集型应用给Node带来的挑战主要是:由于JavaScript单线程的原因,如果有长时间运行的计算(比如大循 环),将会导致CPU时间片不能释放,使得后续I/O无法发起;
解决方案:分解大型运算任务为多个小任务,使得运算能够适时释放,不阻塞I/O调用的发起;
2. 只支持单核CPU,不能充分利用CPU
3. 可靠性低,一旦代码某个环节崩溃,整个系统都崩溃(原因:单进程,单线程)
解决方案:(1)Nnigx反向代理,负载均衡,开多个进程,绑定多个端口;
(2)开多个进程监听同一个端口,使用cluster模块;
4. Debug不方便,错误没有stack trace
三、NodeJs安装
下载地址:http://nodejs.org
安装:直接运行
查看安装版本: node -v
四、helloworld测试
1.在Node.js安装目录中新建一个文件helloworld.js,内容如下:
console.log('HelloWorld');
2.控制台中,进入nodejs目录, 输入指令: node hello.js
控制台输出: HelloWorld
五、浏览器访问测试
1.说明:需设定端口和http参数信息
2.例子如下:
1)nodejs安装目录下创建http.js文件
var http = require('http'); http.createServer(function(request, response){ response.writeHead(200,{'Content-Type':'text/html'}); response.write('HelloWorld'); response.end() }).listen(8000);
2)在命令行中启动服务,敲 node http.js
3)浏览器中输入 http://localhost:8080/ ,页面输出HelloWorld
六、使用hotnode热发布(自动更新脚本)
1)说明:如果使用章节5中的 node http.js方式发布,则更改http.js后需要ctrc+c终止,再重新发布,使用hotnode则可以实现热发布,有更改时不用重新启动
2)使用方法
1. npm -g install hotnode 安装hotnode,可使用hotnode -v 产看hotnode版本
2. 启动时使用 hotnode http.js,像章节5中的例子,更改reponse内容后直接在浏览器中刷新页面即可
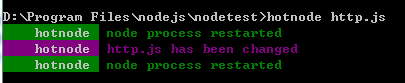
3. 每更新一次,hotnode会打印两条记录, has been changed 和 node process restarted,如下所示:

七、NodeJs模块载入
1)说明:1.NodeJs可以通过模块的名称或者模块的路径获取模块的引用。
2. 内置模块(core model)在node进程开始时就已经预加载了,如http模块
3. 非内置模块,模块的引用会映射到一个js文件
2) 模块载入:使用var model = require('modelName');
1.执行require语句后,如果是内置模块,在node内部会载入内置模块
2.如果不是内置模块,则会通过npm安装模块
3. require返回的对象可以是任意类型的JS对象
3)载入文件模块
1.路径可以是绝对路劲,也可以是相对路径
2..js可以省略
3. 当前路劲需要加上./
var model = require('/asset/js/model.js'); var model = require('/asset/js/model'); var model = require('../asset/js/model'); var model = require('./main.js');
4)载入目录模块
1.载入方式如下:
var model = require('../folderName');
2.如果文件夹中没有定义package.json文件则默认会加载index.js文件
3.如果存在package.json文件,则加载package.js中定义的文件,package.json中定义格式如下:
{ name:'pack'; main: 'modelName.js'; }
4.如果package.json文件和index.js文件都不存在,则会加载失败。
5)如果模块名不是内置模块,不是路劲,不是文件夹,node则试图从当前目录中的node_modules文件夹中搜索,找不到结果则往上一级目录,直至根目录
八、npm常用指令(node package manager)
1) 安装Node模块 —— $ npm install moduleNames
2) 查看当前目录下已安装的node包 ——$ npm list
3) 查看node模块的package.json文件夹——$ npm view moduleNames
4) 查看包的依赖关系 ——$ npm view moduleName repository.url
5) 查看包所依赖的Node的版本 ——$ npm view moduleName engines
6) 更新node模块 ——$ npm update moduleName
7) 卸载node模块 ——$ npm uninstall moudleName
参考:http://home.cnblogs.com/u/snandy/



