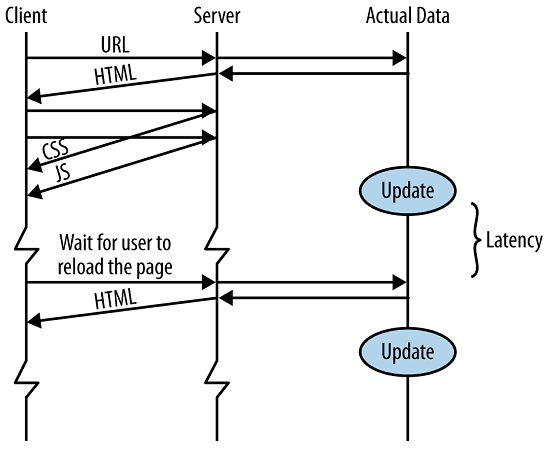
HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端。(通常叫数据推送)。我们来看下,传统的WEB应用程序通信时的简单时序图:
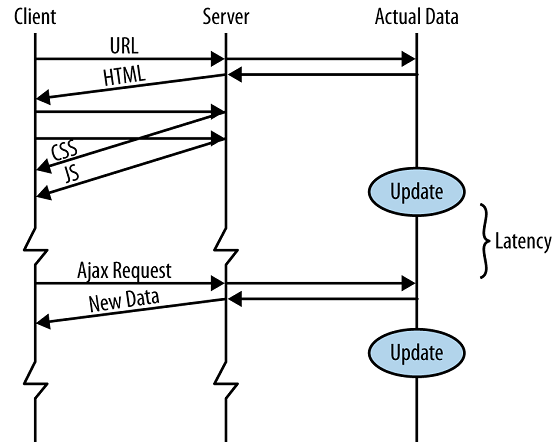
现在Web App中,大都有Ajax,是这样子:
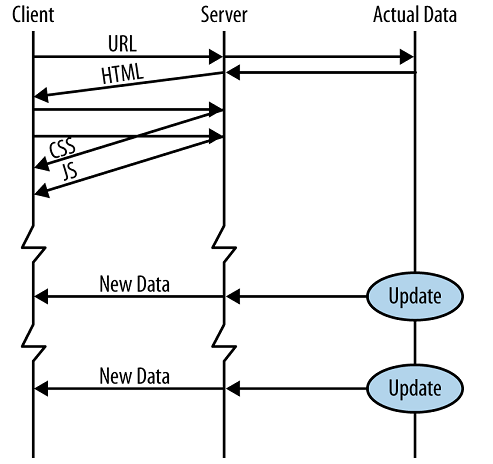
基于数据推送是这样的,当数据源有新数据,它马上发送到客户端,不需要等待客户端请求。这些新数据可能是最新闻,最新股票行情,来自朋友的聊天信息,天气预报等。
数据拉与推的功能是一样的,用户拿到新数据。但数据推送有一些优势。 你可能听说过Comet, Ajax推送, 反向Ajax, HTTP流,WebSockets与SSE是不同的技术。可能最大的优势是低延迟。SSE用于web应用程序刷新数据,不需要用户做任何动作。
你可能听说过HTML5的WebSockets,也能推送数据到客户端。WebSockets是实现服务端更加复杂的技术,但它是真的全双工socket, 服务端能推送数据到客户端,客户端也能推送数据回服务端。SSE工作于存在HTTP/HTTPS协议,支持代理服务器与认证技术。SSE是文本协议你能轻易的调试它。如果你需要发送大部二进制数据从服务端到客户端,WebSocket是更好的选择。
让我们来看一下很简单示例,先是前端basic_sse.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic SSE Example</title>
</head>
<body>
<pre id="x">Initializing...</pre>
<script>
var es = new EventSource("basic_sse.php");
es.addEventListener("message", function(e){
document.getElementById("x").innerHTML += "\n" + e.data;
},false);
</script>
</body>
</html>
后端先是一个basic_sse.php页面:
<?php
header("Content-Type: text/event-stream");
while(true){
echo "data:".date("Y-m-d H:i:s")."\n\n";
@ob_flush();@flush();
sleep(1);
}
?>
您可以使用Apache Server 这里我们把它们放在SinaAppEngine上,浏览器FireFox访问basic_see.html时,将继续返回当前时间:

代码中数据格式是data: datetime. 在这儿,我们还可以使用Node.js来做服务端,datepush.js代码是这样的:
var http = require("http");
http.createServer(function(request, response){
response.writeHead(200, { "Content-Type": "text/event-stream" });
setInterval(function(){
var content = "data:" +
new Date().toISOString() + "\n\n";
response.write(content);
}, 1000);
}).listen(1234);
完善一下功能,如果我们用Node.js来返回HTML,代码是这样的datepush.js:
var http = require("http"), fs = require("fs");
var port = parseInt( process.argv[2] || 1234 );
http.createServer(function(request, response){
console.log("Client connected:" + request.url);
if(request.url!="/sse"){
fs.readFile("basic_sse.html", function(err,file){
response.writeHead(200, { 'Content-Type': 'text/html' });
var s = file.toString(); //file is a buffer
s = s.replace("basic_sse.php","sse");
response.end(s);
});
return;
}
//Below is to handle SSE request. It never returns.
response.writeHead(200, { "Content-Type": "text/event-stream" });
var timer = setInterval(function(){
var content = "data:" + new Date().toISOString() + "\n\n";
var b = response.write(content);
if(!b)console.log("Data got queued in memory (content=" + content + ")");
else console.log("Flushed! (content=" + content + ")");
},1000);
request.connection.on("close", function(){
response.end();
clearInterval(timer);
console.log("Client closed connection. Aborting.");
});
}).listen(port);
console.log("Server running at http://localhost:" + port);
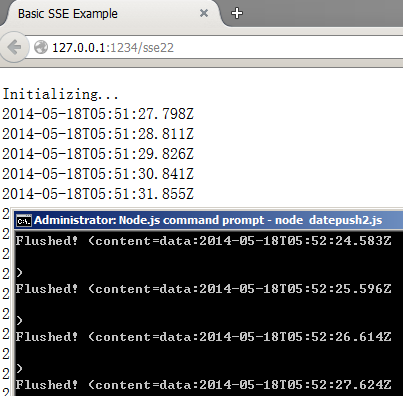
在控制台,运行 node datepush2.js,在浏览器中访问 http://127.0.0.1:1234/sse2 ,效果如下截图:
假设您曾经有javascript编程经验,代码并不难看懂。前端是HTML5,后端可以是PHP, JSP, Node.js, Asp.net等应用。
Tips: 不所有浏览器都支持SSE,可以使用以下Javascript来判断:
if(typeof(EventSource)!=="undefined"){
// Yes! Server-sent events support!
}
else{
// Sorry! No server-sent events support in our system
}
|
Browser |
Supported |
Notes |
|
Internet Explorer |
No |
IE is not supported |
|
Mozilla Firefox |
Yes |
Version 6.0 |
|
Google Chrome |
Yes |
GC is Supported |
|
Opera |
Yes |
Version 11 |
|
Safari |
Yes |
Version 5.0 |
希望对您WEB应用程序开发有帮助。
您可能感兴趣的文章:
HTML5上传文件显示进度
Html 5中自定义data-*特性
作者:Petter Liu
出处:http://www.cnblogs.com/wintersun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-Petter Liu Blog。