JS事件监听的添加方法
一、
我们一般在的事件添加时是这样做的:
elm.onclick = function( ) { //handler } 这样的写法兼容主流的浏览器,但是存在一个问题,当同一个elm绑定多个事件时,只有最后一个事件会被添加
如:elm.onclick = handler1;
elm.onclick = handler2;
elm.onclick = hander3;
只有handler3会被添加执行,所以我们使用另外一种方法添加事件;
二、
IE:attachEvent
elm.attachEvent("onclick",handler1);
elm.attachEvent("onclick",handler2);
elm.attachEvent("onclick",handler3);
三个方法执行的顺序是3 - 2 -1;
标准:addEventListener( ):
elm.addEventListener( "click",handler1,false );
elm.addEventListener( "click",handler2,false );
elm.addEventListener( "click",handler3,false );
执行的顺序:1 - 2 - 3
该方法的第三个参数是泡沫获取,是一个布尔值:当为false时表示由里向外,true表示由外向里:
<div id="id1" > <div id="id2"></div></div>document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false); document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, false);// 点击div2 div2 - div1
document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, true); // 点击div2 div1 - div2
三、
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为:
事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)。
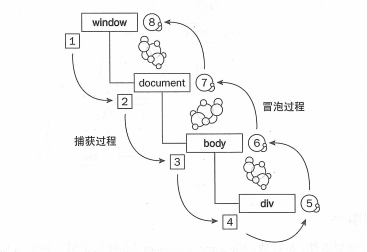
DOM事件流如图(剪自javascript高级程序设计):
由图可知捕获过程要先于冒泡过程![]()

当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。
四、通用的事件添加方法:
1、
on:function(elm,type,handler)
{
// 添加事件
return elm.attachEvent ? elm.attachEvent("on"+type,handler) : elm.addEventListener(type,handler,false);
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号