小弟带你走进VUE中input最大值设置出现的问题以及黑科技解决方案
大家好,我是初心。
前言:以下只针对input为number类型并且设置最大值时对应的解决方案。至于其他情况,课后可以自己试试。。。额,那么继续了
目标:提供2种黑科技解决input值不能视图不更新问题
Don't BB,Look me copy
1 <el-table-column label="入库数量" prop="zj" min-width="80" align="center" show-overflow-tooltip> 2 <template slot-scope="scope"> 3 <el-input 4 :value="scope.row.rksl" 5 @input="numberChange(arguments[0],scope.row.id)" 6 @change="numberChange(arguments[0],scope.row.id)" 7 type="number" 8 :max="scope.row.sl" 9 > 10 </el-input> 11 </template> 12 </el-table-column>
1 [ 2 { 3 id : 0,sm : '自动化管理', zz : '黎明', cbs : '电子音像出版社', ghs : '电子音像出版社', jg : 30.00, zk : '7.0', 4 rksl : 300, sl : 300, bz : '' 5 } 6 ]

以上分别时html代码data数据以及js方法
这样有的朋友该吐槽了,用max=“300”,控制最高值。那么我就要回答你,少年你还是想的太简单,等一下我解释给你,Don't worry!
然后上视图

PS:我此次用的element-UI做的,但是不影响,效果都一样。
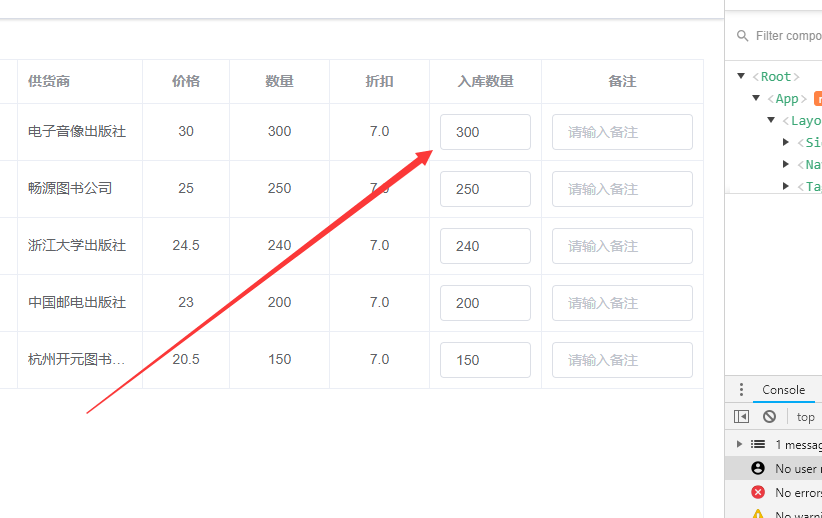
可以看到input里初始值是数量的顶峰值,那么重点来了,只要input框里输入数值位数在3位数,那么max=“300”方法和这我写的这个都是有效的。
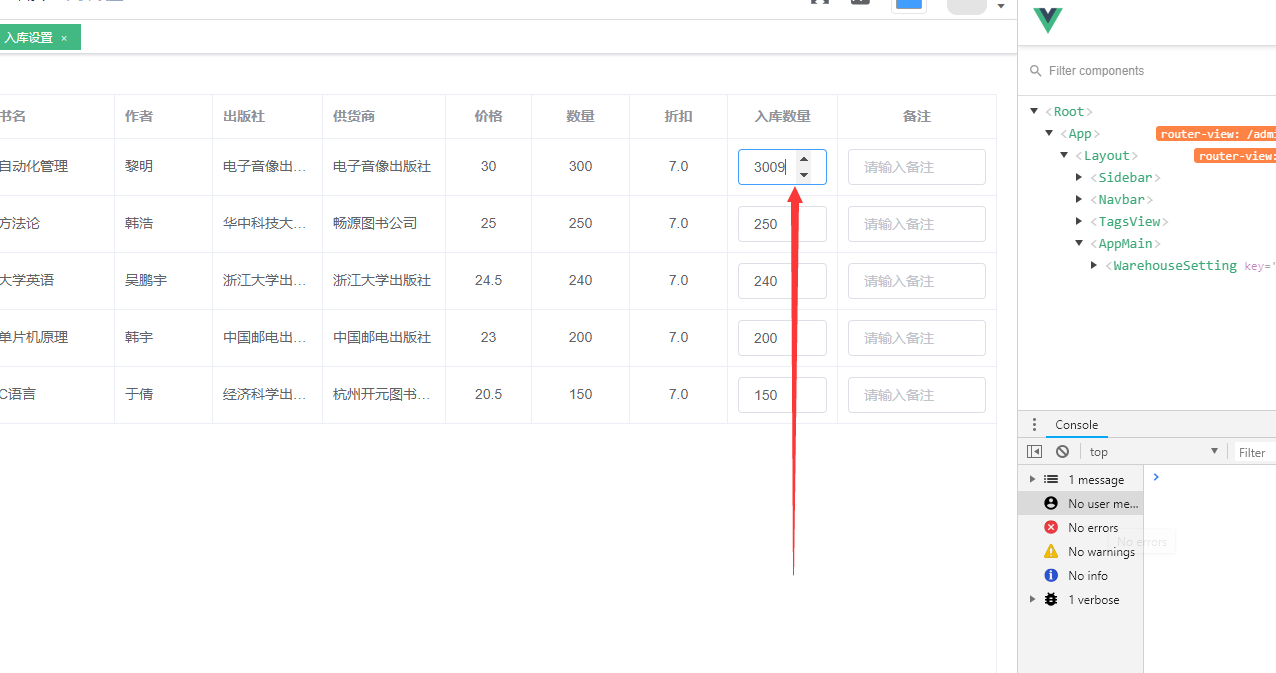
但是输入在4位数的时候,比如 输入299你在输入任意一个数的话,值是300,再接着输入任意一个数就会如下图所示(上面max=“300”的方法也是下面效果)

此时输入出现3009了,是什么导致JS GG的呢,我尝试去找问题。

可能与上面的代码有所不同,不过在这里效果都是一样。
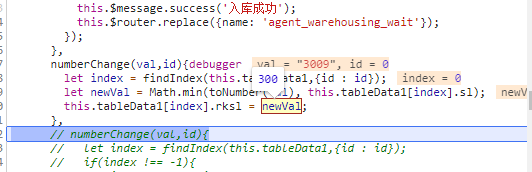
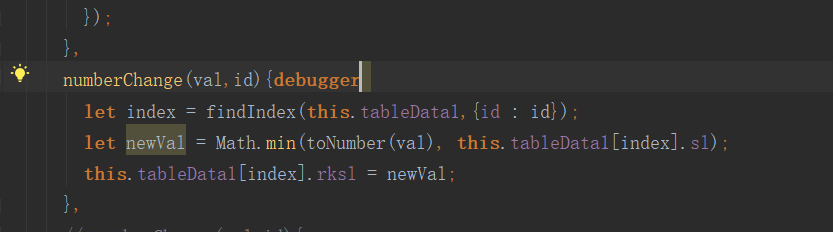
debugger不亏是神码,这时会发现
TM明明把值重置了300为什么视图上面还是显示3009(PS:明明不是人名)
事情发展到了这里,我反思了一下,究竟什么让视图没有变化。然而我想了大概30S左右,得出一个结果。当你输入300的时候date里的值也是300,在加一个数字的时候 JS计算后也是的300 那么data里的值的300和新的300没有变化,所以导致视图没有更新。当然这也只是个猜想。既然是猜想那么就证实一下吧。
我针对了我的想法,想出了2种解决方案
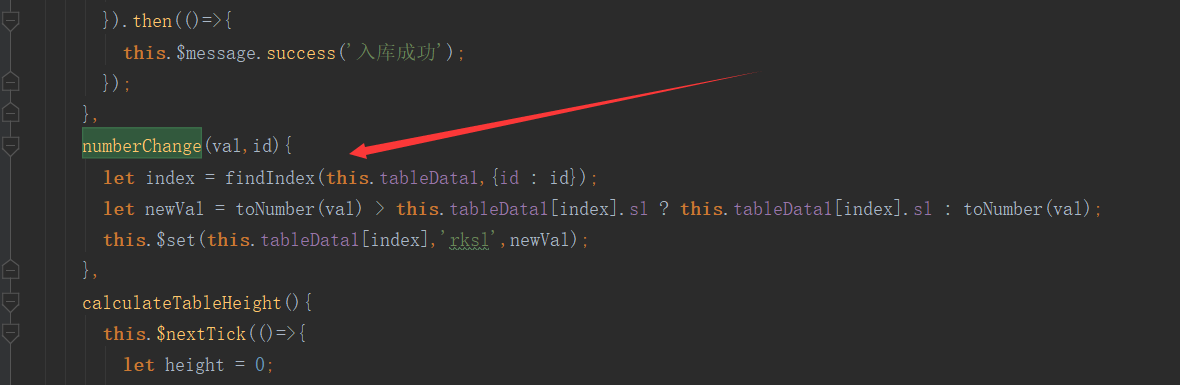
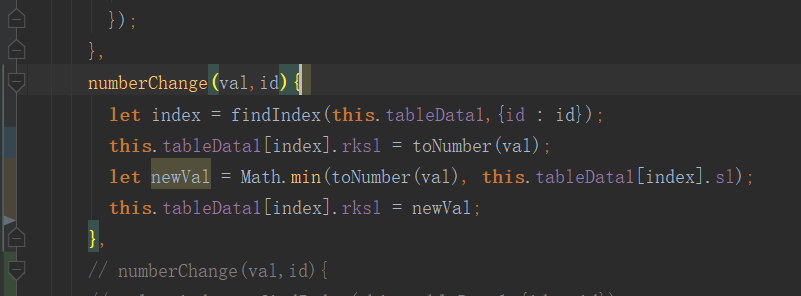
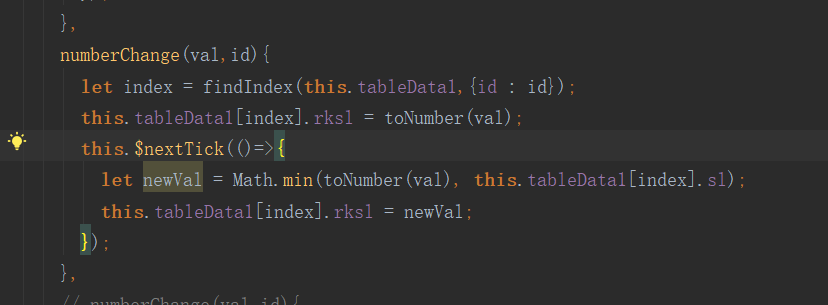
解决方案1:把data里数据的值强行改变你输入的值,之后再做判断,并且赋值。这样一来data里的值一定有变动,那么视图也会更新


图1方案是失败的,图2为正确操作。至于为什么要加this.$nextTick,不懂得可以查一下,这里就不做引申了。
然后此方案完美解决(黑科技有没有),这种解决方法也是够贱得了,但是看下面的方法你就知道这方法还远远不够贱。
解决方案2:input事件传递$event,直接改input里的值
PS:此方法在element-ui上的标签不能解决,若你用了emement-ui还是老老实实的用上面的方法吧,因为element-UI有一套自己的方法传值,不支持$event,翻一下源代码就能看到。所以比较蛋疼
代码html:
1 <input 2 :value="scope.row.rksl" 3 @input="numberChange($event,scope.row.id)" 4 @change="numberChange($event,scope.row.id)" 5 type="number" 6 :max="scope.row.sl" 7 />
js:
1 numberChange(e,id){ 2 let val = e.target.value; 3 let index = findIndex(this.tableData1,{id : id}); 4 let newVal = Math.min(toNumber(val), this.tableData1[index].sl); 5 this.tableData1[index].rksl = toNumber(newVal); 6 e.target.value = toNumber(newVal); 7 }
这样一来也解决了。
总结:
方法1:在视图上 输入3009看到的是3009然后的一瞬间马上变回300,是有过度效果的。
方法2:在视图上 无变化,输入300,在输入一个数字,直接变300,无过度变化。但是此方法不适用于element-ui!
大家好,我是初心!感谢你能够花时间观看。
第一次写博客有什么地方不好还请见谅,若有大神能够指点再感谢不过。
那么小弟先撤了!拜拜