ASP.NET:就是喜欢Web Form,就是喜欢拖控件(一)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(一)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(二)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(三)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(四)
ASP.NET:就是喜欢Web Form,就是喜欢拖控件(五)
相信所有ASP.NET程序员对GridView都不陌生,但是FormView就很少有人用了,这里就向一些初学.NET的朋友介绍一下FormView的一些小技巧,值得特别指出的是,这些技巧都不适合大中型网站(很适合应付一些XXX系统之类的作业......)。如果你想三层结构、ORM、AJAX什么的,可以直接忽略本文。直白地说,偷懒专用。
为了方便,我们可以先YY一个简单的数据库出来,假设有2张表 公司和产品
产品有3个字段 产品id、产品名以及出产公司id 为了方便扩展与修改,我们用了公司id而没有用出产公司名,当然这个公司id最好加个外键约束,这种数据库设计很常见。看起来如下:
commodity
| id | name | company_id |
| 1 | 包子 | 3 |
| 2 | 蒸饺 | 3 |
| 3 | 人才 | 1 |
| 4 | MVP | 1 |
| 5 | Windows 7 | 2 |
公司有2个字段 公司id与公司名 看起来就像下面的样子:
company
| id | name |
| 1 | 博客园 |
| 2 | 微软 |
| 3 | 楼下包子铺 |
OK,现在我们有了数据库,现在可以进入正题了,FormView是干什么用的?对数据库操作有增删改查,FormView适合用来增改查。
假设我们要给这个数据库的company表添加一个记录,我们可以用FormView来实现:
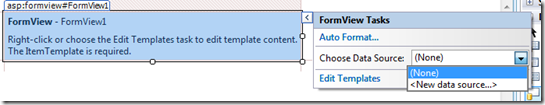
简单地拖个FormView上去,然后在出来的小箭头里选择数据源,选个新数据源:
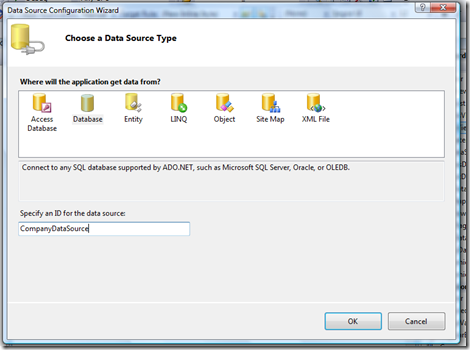
然后会自动进入数据源创建向导,这里一般都会选择DataBase,当然有些同学喜欢追求时尚一点的LINQ数据源,在此不做讨论
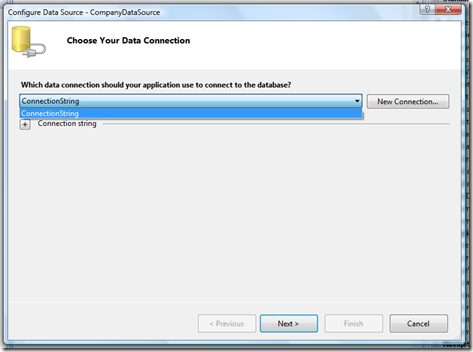
建好数据源后,我们需要一个Data Connection,因为大家用的数据库不同,所以就不详细讲了,暂且认为ConnectionString已经设好了,直接Next就可以了。
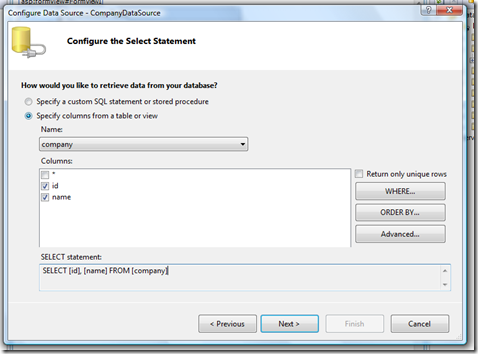
之后我们可以选择数据表和列,这里可以把id和name都选上
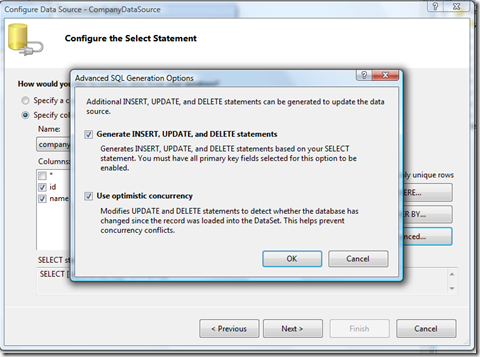
不过别急着next,要先点Advanced然后把这两个选项选上,如果选项是灰的,那一定是数据库的主键有问题。
然后next再finish就可以了。
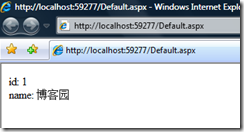
这样我们就有了一个绑定到数据源的FormView,运行得到下面的结果:
可以看到,FormView的作用是显示查询结果的第一条,但是如果仅仅如此,FormView就没有任何存在的意义。
接下来,我们看看FormView的真正有用的使用方式。
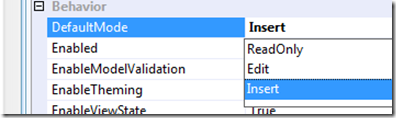
现在我们修改一下FormView的Default属性
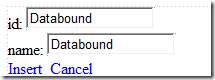
这个时候再运行,可以看到,一张向Company插入数据的表单生成好了!
这对于一个Company表来说没什么,但是,对很多字段的表来说,简单配置下就可以省去不少工作量。