希望通过这篇文章能让你了解Cookie。
cookie介绍
cookie是document的属性。某些网站为了辨别用户身份而储存在用户本地终端的数据(用户硬盘上的一个字符串) 。定义 于 RFC2019.
cookie的由来
cookie 最初的设计是为服务器端程序设计,所以服务器端的脚本可以读写客户端的cookie值。写入cookie有两种方式,服务器端写入Cookie、客户端写入Cookie.
这时候,我们可以在服务器和客户端都可以访问他的值。
cookie的属性:expires、path、secure。
expires: 指定了cookie的生存期。
默认情况下,cookie是暂时存在的,他们存储的值只在浏览器会话期间存在,退出浏览器后,这些值也就消失。
如果让一个cookie的存在超过会话期,就需要设置expires为未来的一个日期,浏览器会把cookie保存到本地文件中,一旦超过了终止日期,浏览器
自动的从cookie文件中删除掉cookie. (不同的浏览器的cookie文件夹是不同的)。
path:
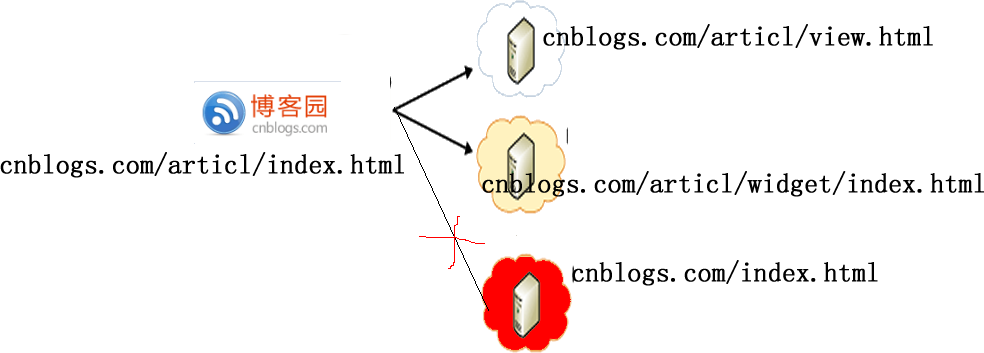
默认情况下,cookie会和创建它的网页以及与这个网页处于同一个目录下的网页 和处于该目录的子目录下的网页关联。
例如:我们在这个网页创建了cookie,www.cnblogs.com/articl/index.html 那么他对于位于
www.cnblogs.com/articl/view.html 和 www.cnblogs.com/articl/widget/index.html 都可见。

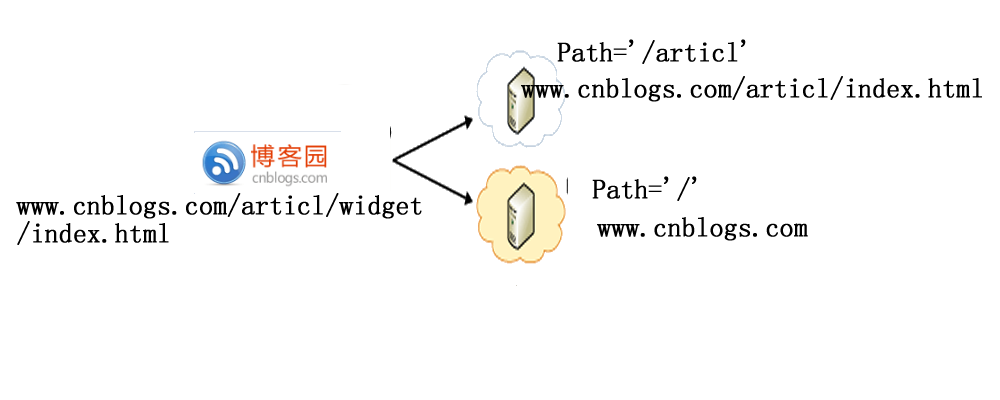
如果我们在:www.cnblogs.com/articl/widget/index.html 设置的 path = '/articl'
那么 对www.cnblogs.com/articl/index.html 也是可见的。 如果设置为 '/'
那么对www.cnblogs.com 服务器上的所有网页都可见。

默认情况下:
只有和设置cookie的网页来自同一个web服务器的网页才能访问这个cookie.
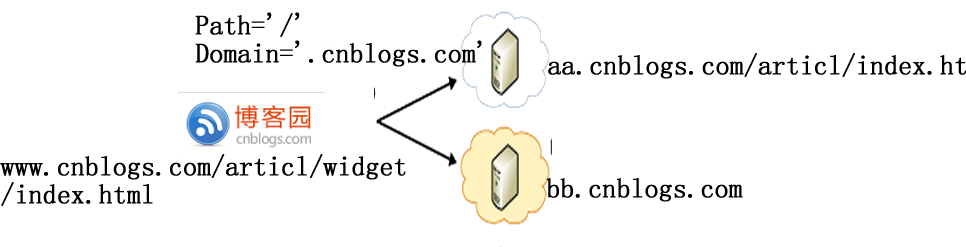
但是 大的网站可能需要多个web服务器共享cookie.
例如:位于blogs.cnblog.com 和 aa.cnblogs.com 共享cookie. 这里就需要第三个属性Domain. 我们一般把path设置为'/' . Domain='.cnblogs.com' . 如果没有设置cookie,
默认情况是网页所在服务器的主机名。

secure : 指定如何传输cookie, 是http(不安全) 还是 https 或其他安全协议 连接时才被传输。
Cookie的存储和访问:
通常情况下使用:
document.cookie = 'version=' + encodeURIComponent(保存的值);
cookie值不允许使用分号、逗号、空白符。所以通常使用 encodeURIComponent, 当你读取的时候不要忘记 decodeURIComponent()解码;
Cookie的读取:
他是一个name=value的列表。之间使用分号隔开。可以使用 String.indexof() 或者 String.substring() 或者 String.split() 将字符传分割成单独的cookie.
抛砖引玉,如果您不同的想法,我们大家一起交流、共同进步。谢谢!
最后推荐书籍:

web开发工具书
欢迎转载,请标明出处。



