Orchard官方文档翻译(三) 通过zip文件手动安装Orchard
原文地址:http://docs.orchardproject.net/Documentation/Manually-installing-Orchard-zip-file
想要查看文档目录请用力点击这里
最近想要学习了解orchard,但却没有找到相关的中文文档,只有英文文档。于是决定自行翻译,以便日后方便翻阅。
转载请注明原作者与出处。
本人英文水平有限,错误之处欢迎指出以便修正。
手动安装Orchard Zip文件
该主题的内容已在Orchard1.8Release版本下通过测试.
该主题展示了执行通过zip文件Orchard安装的步骤。
我们将会使用三种不同的方式:
- IIS.
- WebMatrix 以及 IIS Express
- Visual Studio 以及 Visual Studio Development Server
Note: 如果你更喜欢使用Web Platform Installer, 或者你计划使用WebMatrix来开发你的站点, 你应该会喜欢这篇主题 Installing Orchard (翻译), 那是一篇讲述了通过Web Platform Installer以及WebMatrix进行Orchard安装的主题。
下载.zip文件
你将会发现两个.zip文件。
- Orchard.Web.1.x.xx.zip : 该文件中只包括已经编译完成的站点文件并不包括附加的组件。 并且不包含源代码。
- Orchard.Source.1.x.xx.zip : 该文件包含源代码。如果你计划开发模块的话你或许会更喜欢这样。你可以非常容易的通过Visual Studio来查看所有的一切是如何完成的。
在IIS中运行站点
该安装过程已在纯净的Windows 8.1 Enterprise Edition版本下通过测试。
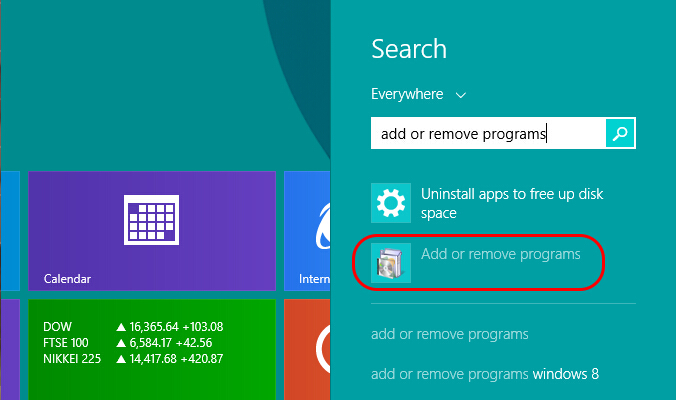
首先,让我们安装相关的服务。在你的系统中搜索"Add or Remove Programs" ,并在搜索到之后执行。

点击启用或关闭Windows功能。
(译者注:控制面板->程序->程序或功能)

点击Internet Information Services并选择ASP.NET 4.5,点击OK。

在该步骤完成后我们建议重启下系统。这样做可以确保所依赖的服务已经开始运行。
当系统重启后,点击这里来下载Orchard.Web.1.x.xx.zip文件。解压缩.zip文件至你的桌面。解压缩后的文件夹包含几个批处理文件与Orchard文件夹。赋值Orchard文件夹至C:\inetpub\wwwroot\。
通过windows资源管理器进入Orchard文件夹。让我们从App_Data文件夹开始。
该文件夹是设置Orcahrd站点存储的地方。右击App_Data文件夹,点击Properties(属性) 然后切换到 Security(安全) 选项卡为IIS_IUSRS用户设置修改以及读取权限。
然后为如下文件夹重复相同的操作:
- Modules. 如果你想要从组件库安装模块则需要设置。(我们建议在正式站点取消该文件夹的读写权限。)
- Themes. 如果你想要从组件库安装外观主题则需要设置(我们建议在正式站点取消该文件夹的读写权限。)
- Media. 该文件夹用于存储Orchard的媒体文件(例如,图片)。

Tip: 如果你想要完全重置Orchard站点设置为默认设置,你可以通过删除App_Data文件夹下的内容来实现。该移除操作将会清除所有的用户、设置以及所添加到站点的内容。如果从App_Data文件夹下移除了内容后还想要移除所添加的站点用户图片你可以通过删除Media文件夹的内容来轻易实现。当Orchard下次运行时将会重新创建所有必备的文件。
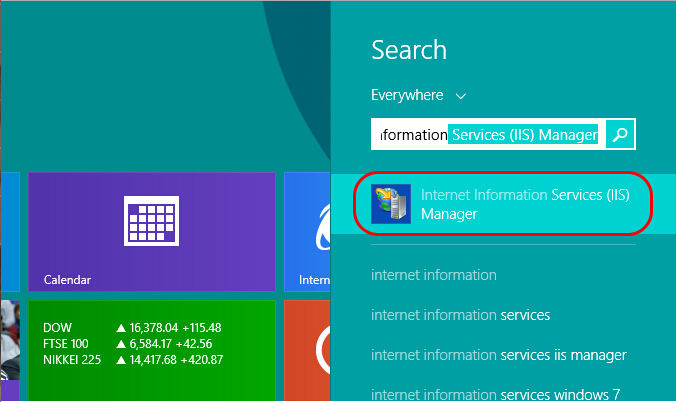
现在可以创建你的新web站点了。在你的操作系统中搜索Internet Information Services (IIS) Manager并执行。

点击进入Default Web Site后点击stop。 该操作将会为我们的站点空出80端口。

右击Sites后点击Add Website。

写下你的站点名称以及物理路径至Orchard文件夹,点击Ok。

在弹出的关于两个站点同时使用80端口的警告对话框中点击Yes。

你的web站点现在已经可以运行,点击browse 来访问。

你将会在浏览器中看到Orchard的安装界面。
使用WebMatrix与IIS Express来运行站点
点击这里下载Orchard.Web.1.x.xx.zip 文件,解压缩.zip文件至本地文件夹。在快速启动界面运行WebMatrix,点击Open然后选择Folder。

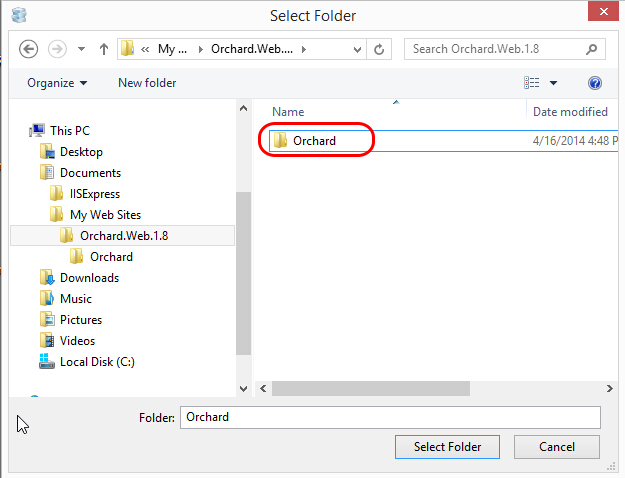
导航至解压缩.zip文件的文件夹,选择名为Orchard的文件夹后点击Select Folder来打开站点。

在WebMatrix的Files工作区选择最顶层的Orchard文件夹,点击Run按钮在下拉列表中选择浏览器即可运行站点。

你将会在浏览器中看到Orchard安装界面。
使用Visual Studio及Visual Studio Development Server运行站点
该操作步骤已于Visual Studio 2013 Update 1 中通过测试。
一旦你把编译前的Orchard在Visual Studio中运行起来,你会发现在非常容易让完整源代码的版本在Visual Studio中工作。从这里下载完整的源代码,解压缩.zip文件至本地文件夹。

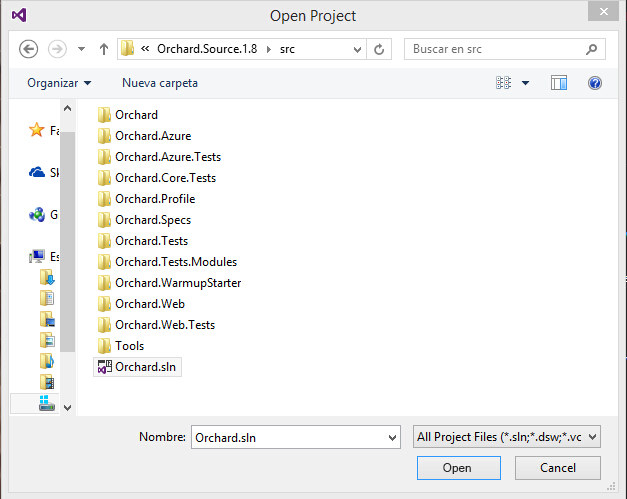
运行Visual Studio后选择File>Open>Project/Solution,导航至解压后的文件夹打开名为src的文件夹,选择Orchard.sln解决方案文件。

按下Ctrl+F5运行站点,你将会在浏览器中看到Orchard安装界面。
设置站点
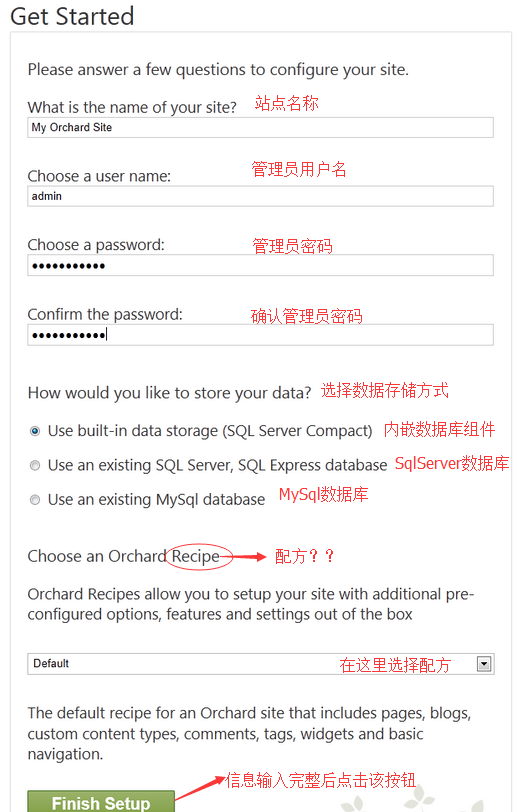
Orchard首次运行后,你会在浏览器中看到Orchard的安装选项。

Orchard默认使用内嵌的数据库,此时不需要安装另外的数据库服务。 值得注意的是,如果你使用SQL Server或SQL Server Express,你能够配置Orchar与这些产品的连接字符串。使用链接字符串时,你可以使用表前缀来为不同的Orchard实例使用相同的数据库,同时保持不同Orchard实例间的数据隔离。

设置界面在配方(receips)的位置包括了一些预设项,可以用来设置你的站点。你可以选择如下配方:
- Default. 设置站点包含Orchard频繁使用的功能。
- Blog. 设置站点为个人博客。
- Core. 设置站点只有Orchard框架以便为二次开发而使用。

关于配方(recipes)的信息以及如何自定义配方,请参阅制作一个站点配方。
当你在设置界面输入所有必须的信息后,点击Finish Setup。当安装完成后,将会看到站点的默认页。

现在,你可以开始配置你的站点了。
各位看官如果觉得本文帮助到了您,请点击右下角的推荐来给予本人支持。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号