wp7资源调用
有一个朋友问过我这样一个问题,他在应用程序中调用图片却不显示。下面介绍一下资源之间的调用以及关系。

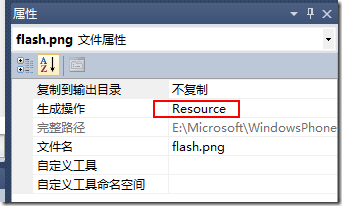
 flash图片的生成操作为Resource,ps图片的生成操作为内容。
flash图片的生成操作为Resource,ps图片的生成操作为内容。
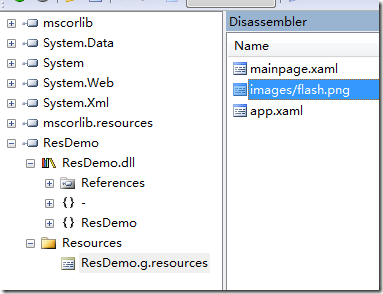
编译打包之后生成的结构如下图。

 Images文件夹里面只有ps图片,因为ps图片的生成操作为内容。
Images文件夹里面只有ps图片,因为ps图片的生成操作为内容。
程序中的其他资源在ResDemo.dll中。
 页面文件以及生成操作为Resource的flash图片都都打包到ResDemo.dll中了,结构如上图。
页面文件以及生成操作为Resource的flash图片都都打包到ResDemo.dll中了,结构如上图。
下面我们就开始调用
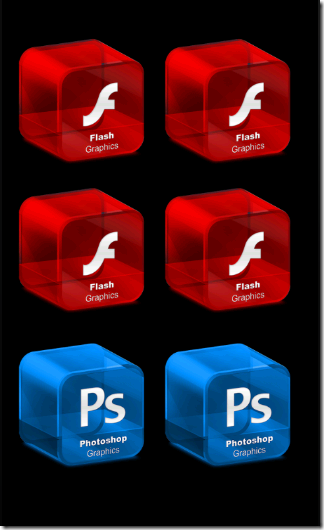
 6张图片,左边竖着数分别为image1、Image2、image3。右边竖着数分别为image4、image5、image6。
6张图片,左边竖着数分别为image1、Image2、image3。右边竖着数分别为image4、image5、image6。
布局代码如下:
1: <Grid x:Name="ContentPanel" Margin="12,0,12,0">
2: <Image Height="200" HorizontalAlignment="Left" Margin="9,21,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/ResDemo;component/Images/flash.png" />
3: <Image Height="200" HorizontalAlignment="Left" Margin="9,247,0,0" Name="image2" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="Images/flash.png" />
4: <Image Height="200" HorizontalAlignment="Left" Margin="9,482,0,0" Name="image3" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/Images/ps.png" />
5: <Image Height="200" HorizontalAlignment="Left" Margin="231,21,0,0" Name="image4" Stretch="Fill" VerticalAlignment="Top" Width="200" />
6: <Image Height="200" HorizontalAlignment="Left" Margin="231,247,0,0" Name="image5" Stretch="Fill" VerticalAlignment="Top" Width="200" />
7: <Image Height="200" HorizontalAlignment="Left" Margin="231,482,0,0" Name="image6" Stretch="Fill" VerticalAlignment="Top" Width="200" />
8:</Grid>
image1通过"/ResDemo;component/Images/flash.png"访问Resource资源的flash图片。
因为xaml页面也是Resource,所以也可以通过相对路径Images/flash.png来调用flash图片。
ps图片是内容,所以以文件形式存放在ResDemo.dll,用"/Images/ps.png调用。
下面三个图片为后台代码赋值。(路径跟xaml页面一样)
1: image4.Source = new BitmapImage(new Uri("/ResDemo;component/Images/flash.png", UriKind.RelativeOrAbsolute));
2: image5.Source = new BitmapImage(new Uri("Images/flash.png", UriKind.RelativeOrAbsolute));
3: image6.Source = new BitmapImage(new Uri("/Images/ps.png", UriKind.RelativeOrAbsolute));




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构