Vue的自制插件
ui插件
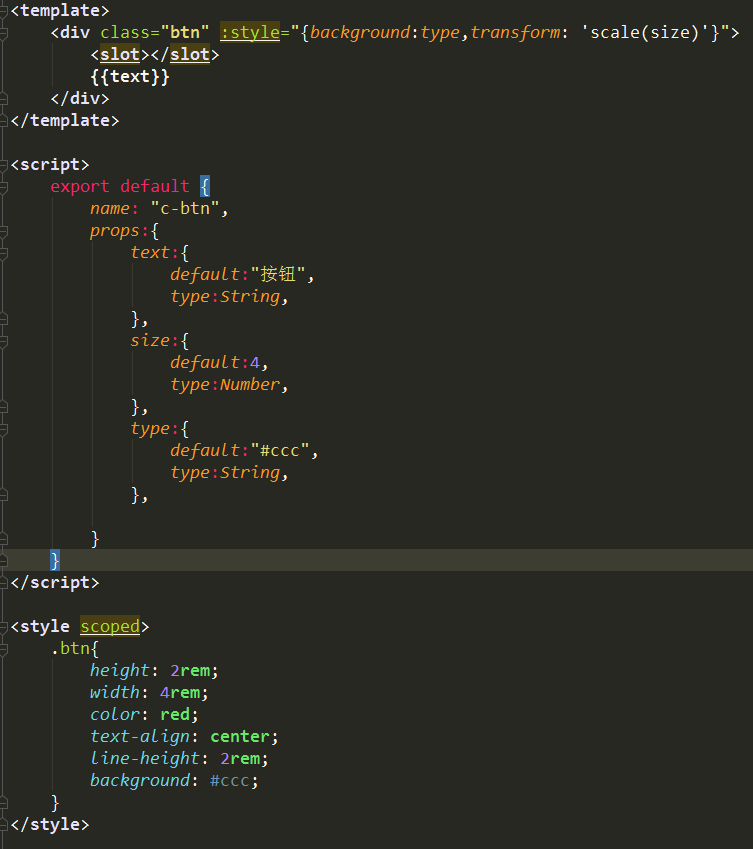
首先创建一个vue文件 书写一个简单的按钮样式 通过slot 跟 props暴露属性接口 注意定义name 标签名字就是你定义的name值

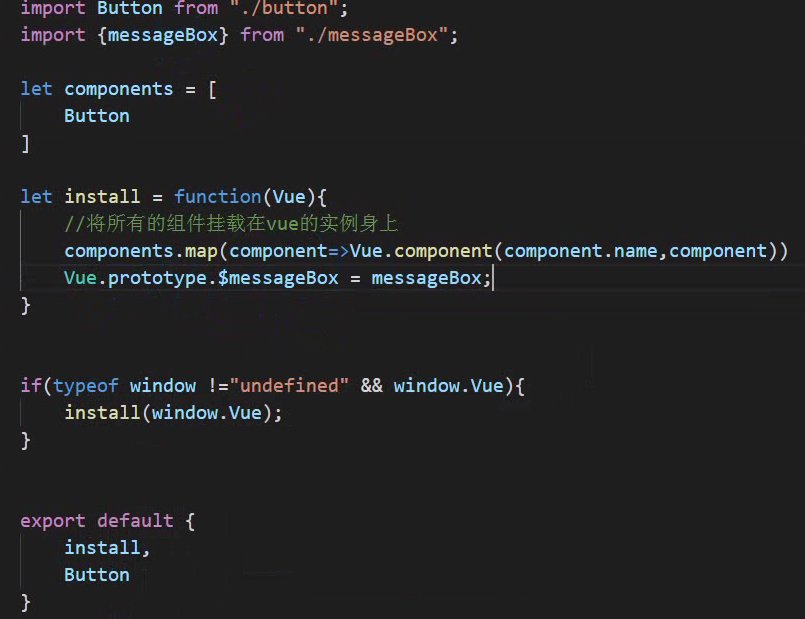
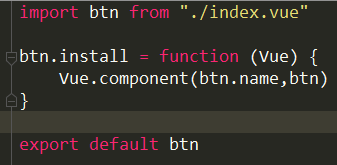
这时候再创建一个js文件 将写好的vue文件引入 并通过install注册这个插件 最后将插件暴露出去

这时候已经可以在mainjs中引入按钮 并通过
 使用
使用
js插件
通ui插件一样需要先创建vue文件书写样式 比如一个弹框 (不需要props)
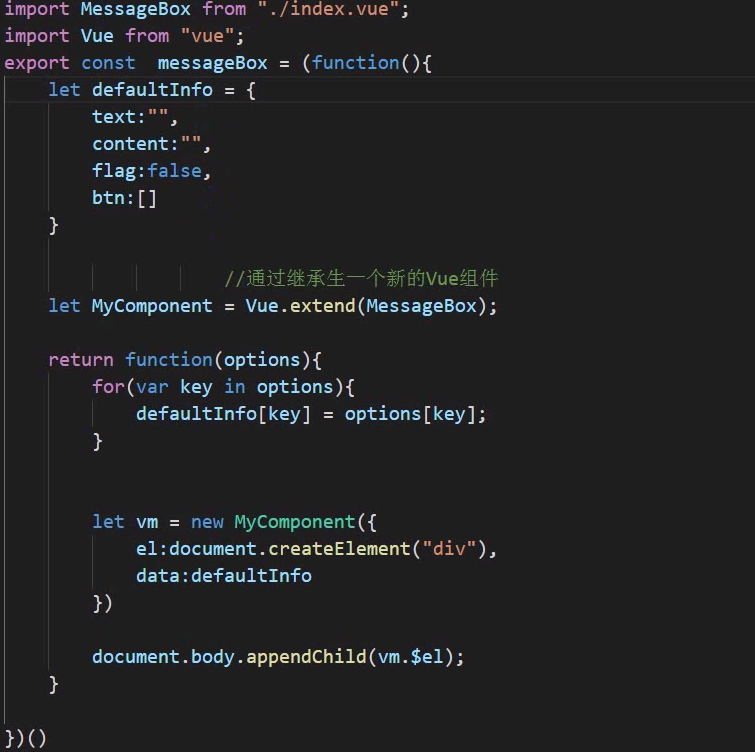
之后创建一个js文件 在这里面定义基本属性或者方法

扩展:Vue.extend返回的是一个扩展实例构造器,也就是预设了部分选项的Vue实例构造器。其主要用来服务于Vue.component,用来生成组件。可以简单的理解为当在模板中遇到该组件名称作为标签的自定义元素时,会自动调用扩展实例构造器来生产组件实例,并挂载到自定义元素上
Vue.extend常和Vue的组件配合在一起使用。简单点说:Vue.extend是构造一个组件的语法器,你给这个构造器预设一些参数,而这个构造器给你一个组件,然后这个组件你就可以用到Vue.component这个全局注册方法(install)里,也可以在任意Vue模板里使用这个构造器。
最后你也可以进行局部引入跟全局引入操作的定义