移动端web如何让页面强制横屏
前段时间公司针对直播服务做了改版升级,APP客户端支持了横屏和竖屏推流/播放。
在这个背景下,虽然触屏未做改动,但本着敏而好学,不断探索的精神,针对如何让web页面强制横屏显示,做了一下试验研究。
首先,当用户竖屏打开时,提示说你要把手机转过来是在是件很傻×的事情。这时如果用户没开启手机里的横屏模式,还要逼用户去开启。
这时候用户早就不耐烦的把你的页面关掉了。
我先进行了调研,想看有没有现成的api。实验结果当然是不行。
我先进行了调研,想看有没有现成的api。实验结果当然是不行。
那么我唯一能想到的解决办法,就是在竖屏模式下,写一个横屏的div,然后把它转过来。
我的测试页面结构如下:
我的测试页面结构如下:
1 <body class="webpBack"> 2 <div id="print"> 3 <p>看我看我,快看我~</p> 4 <p>看我看我,快看我~</p> 5 <p>看我看我,快看我~</p> 6 <p>看我看我,快看我~</p> 7 <p>看我看我,快看我~</p> 8 <p>看我看我,快看我~</p> 9 <p>看我看我,快看我~</p> 10 <p>看我看我,快看我~</p> 11 <p>看我看我,快看我~</p> 12 </div> 13 </body>
很简单对不对,最终的理想状态是,把文字非常和谐的横过来。
好了来看看区分横屏竖屏的css:
1 <style> 2 @media screen and (orientation: portrait) { 3 html { 4 width: 100%; 5 height: 100%; 6 background-color: white; 7 overflow: hidden; 8 } 9 10 body { 11 width: 100%; 12 height: 100%; 13 background-color: red; 14 overflow: hidden; 15 } 16 17 #print { 18 position: absolute; 19 background-color: yellow; 20 } 21 } 22 23 @media screen and (orientation: landscape) { 24 html { 25 width: 100%; 26 height: 100%; 27 background-color: white; 28 } 29 30 body { 31 width: 100%; 32 height: 100%; 33 background-color: white; 34 } 35 36 #print { 37 position: absolute; 38 top: 0; 39 left: 0; 40 width: 100%; 41 height: 100%; 42 background-color: yellow; 43 } 44 } 45 46 #print p { 47 margin: auto; 48 margin-top: 20px; 49 text-align: center; 50 } 51 </style>
说白了,是要把print这个div在竖屏模式下横过来,横屏状态下不变。所以在portrait下,没定义它的宽高。会通过下面的js来补。
1 var width = document.documentElement.clientWidth; 2 var height = document.documentElement.clientHeight; 3 if( width < height ){ 4 console.log(width + " " + height); 5 $print = $('#print'); 6 $print.width(height); 7 $print.height(width); 8 $print.css('top', (height-width)/2 ); 9 $print.css('left', 0-(height-width)/2 ); 10 $print.css('transform' , 'rotate(90deg)'); 11 $print.css('transform-origin' , '50% 50%'); 12 }
在这里我们先取得了屏幕内可用区域的宽高,然后根据宽高的关系来判断是横屏还是竖屏。如果是竖屏,就把print这个div的宽高设置下,对齐,然后旋转。
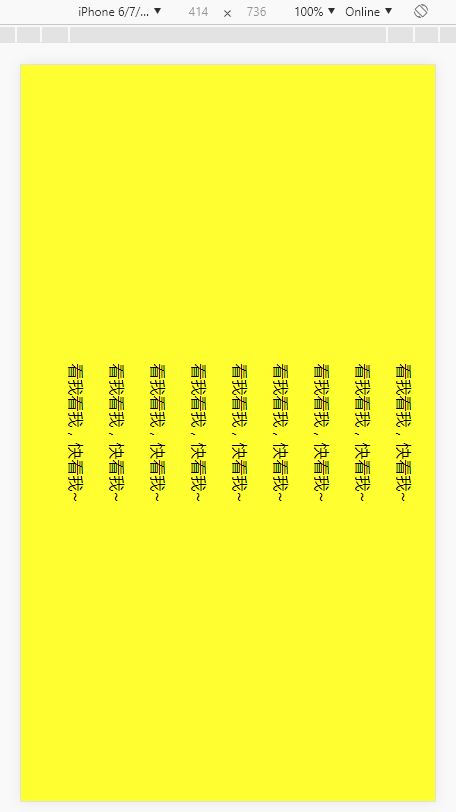
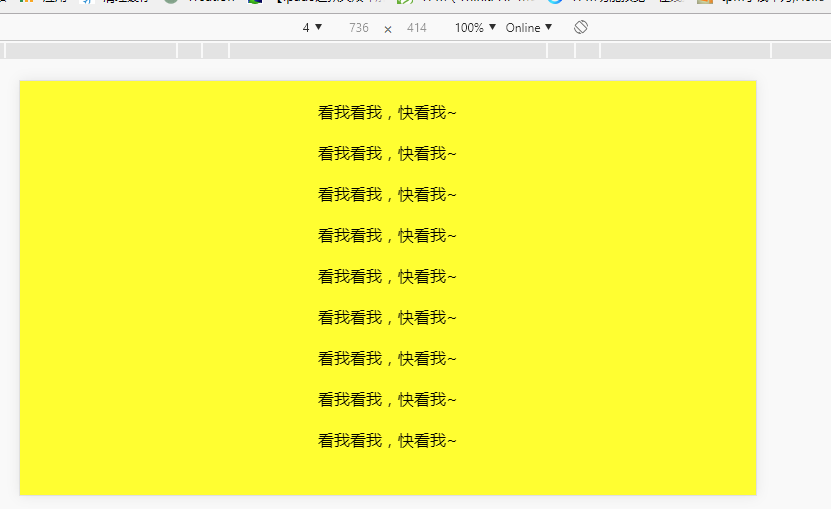
最终效果如下:
竖屏

横屏

最后,这么做带来的后果是,如果用户手机的旋转屏幕按钮开着,那么当手机横过来之后,会造成一定的悲剧。解决办法如下:
1 var evt = "onorientationchange" in window ? "orientationchange" : "resize"; 2 3 window.addEventListener(evt, function() { 4 console.log(evt); 5 var width = document.documentElement.clientWidth; 6 var height = document.documentElement.clientHeight; 7 $print = $('#print'); 8 if( width > height ){ 9 10 $print.width(width); 11 $print.height(height); 12 $print.css('top', 0 ); 13 $print.css('left', 0 ); 14 $print.css('transform' , 'none'); 15 $print.css('transform-origin' , '50% 50%'); 16 } 17 else{ 18 $print.width(height); 19 $print.height(width); 20 $print.css('top', (height-width)/2 ); 21 $print.css('left', 0-(height-width)/2 ); 22 $print.css('transform' , 'rotate(90deg)'); 23 $print.css('transform-origin' , '50% 50%'); 24 } 25 26 }, false);
这样当窗口大小变化和翻转的时候就实现了自动强制横屏~~
作者:旧旧的 <393210556@qq.com> 解决问题的方式,就是解决它一次



