博客页面练习
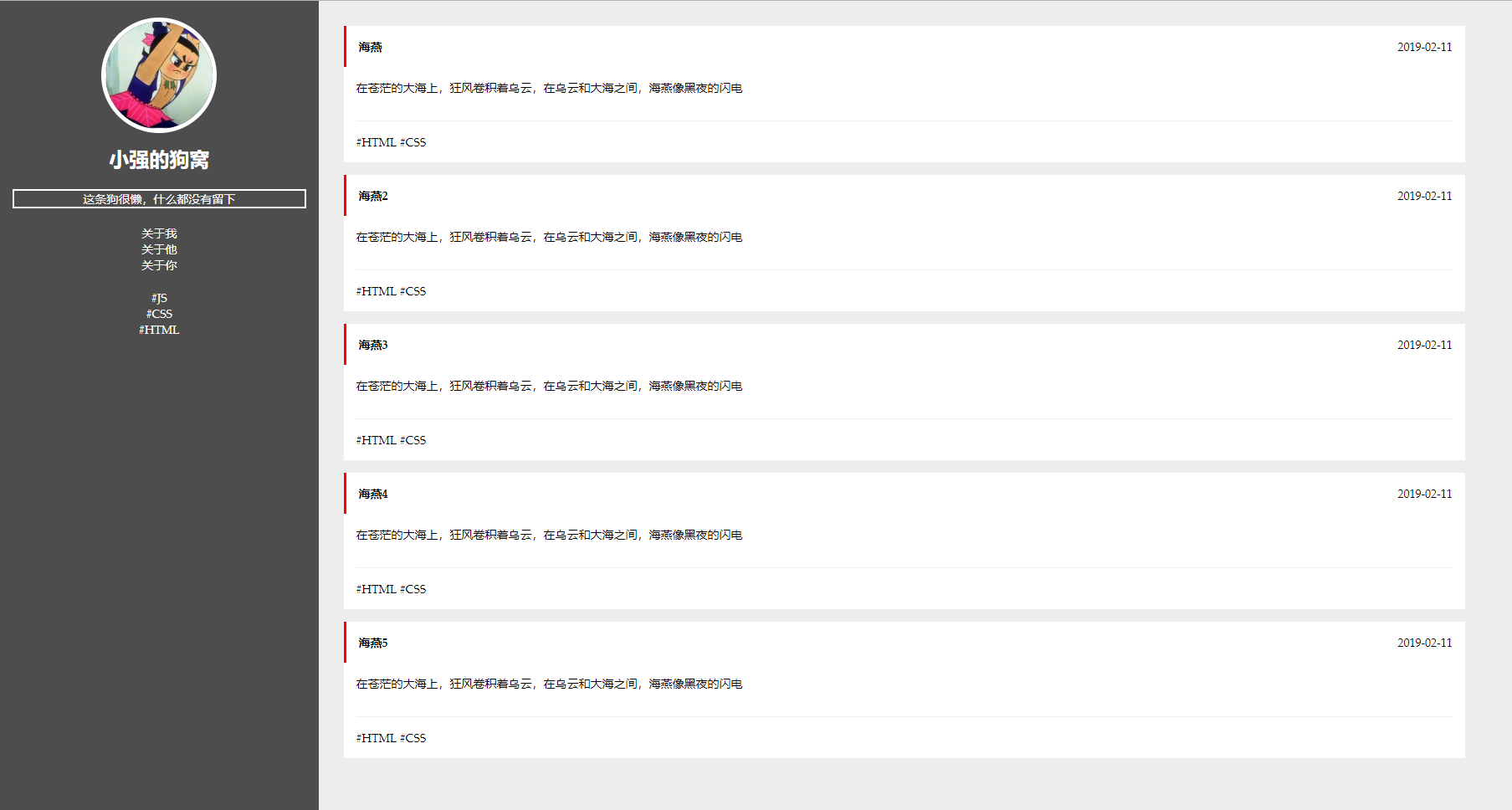
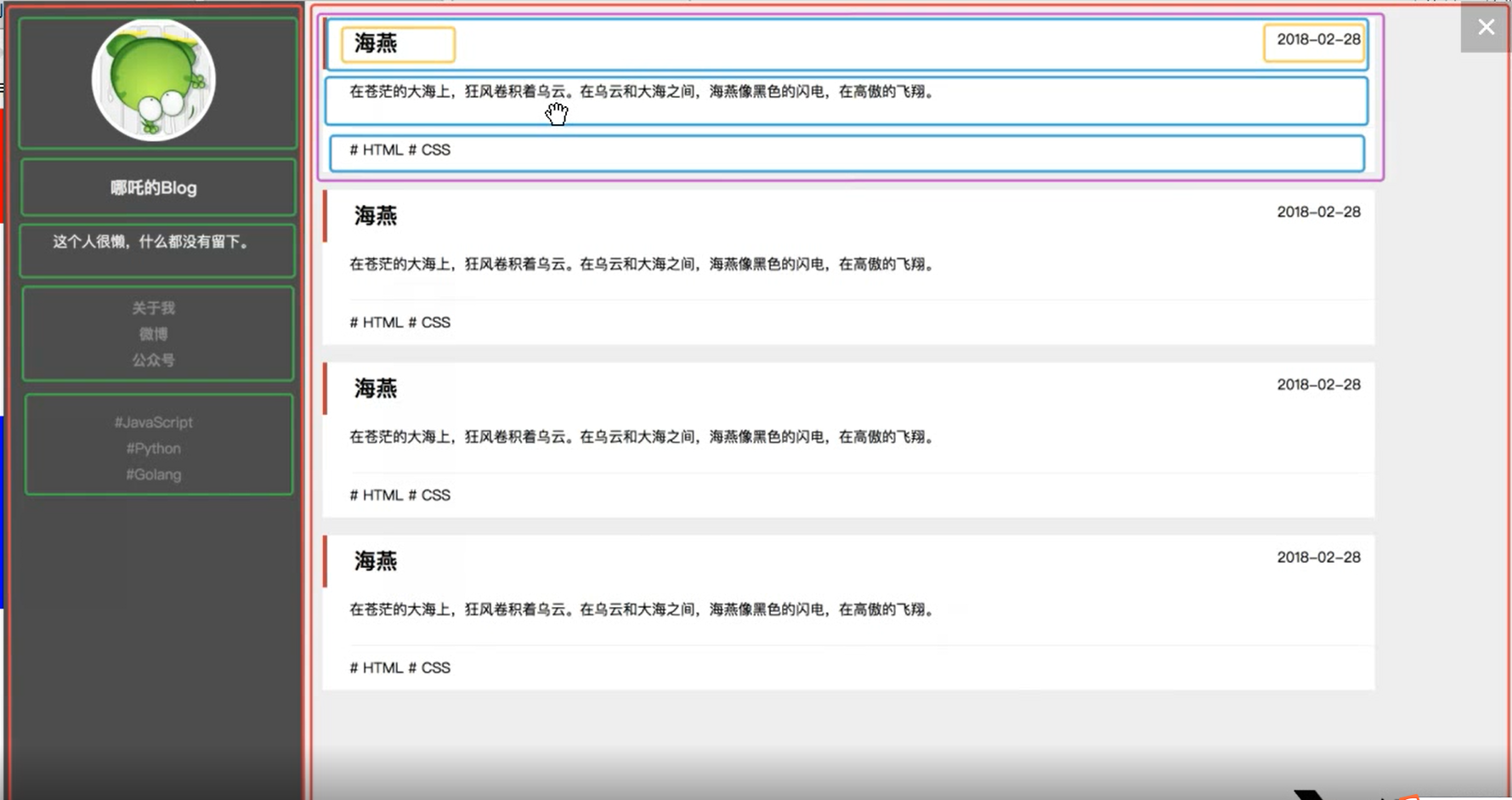
1.要达到的效果

2.取图片的网址

3,html代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>15 Blog页面示例</title> <link rel="stylesheet" href="blog.css"> </head> <body> <!-- 左侧边栏 开始 --> <div class="left"> <!-- 头像 开始 --> <div class="header-img"> <img src="huluwa.png" alt=""> </div> <!-- 头像 结束--> <!-- 博客名称 开始 --> <div class="blog-name">小强的狗窝</div> <!-- 博客名称 结束 --> <!-- 博客简介 开始 --> <div class="blog-info"> 这条狗很懒,什么都没有留下 </div> <!-- 博客简介 结束 --> <!-- 连接区 开始 --> <div class="blog-links"> <ul> <li><a href="">关于我</a></li> <li><a href="">关于他</a></li> <li><a href="">关于你</a></li> </ul> </div> <!-- 连接区 结束 --> <!-- 文章分类 开始 --> <div class="blog-tags"> <ul> <li><a href="">JS</a></li> <li><a href="">CSS</a></li> <li><a href="">HTML</a></li> </ul> </div> <!-- 文章分类 结束 --> </div> <!-- 左侧边栏 结束 --> <!-- 右侧边栏 开始 --> <div class="right"> <div class="article-list"> <!-- 文章列表 --> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2019-02-11</span> </div> <!-- 文章标题 --> <div class="article-info"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑夜的闪电 </div> <!-- 文章内容 --> <div class="article-tag"> #HTML #CSS </div> <!-- 文章标签 --> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕2</h1> <span class="article-date">2019-02-11</span> </div> <!-- 文章标题 --> <div class="article-info"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑夜的闪电 </div> <!-- 文章内容 --> <div class="article-tag"> #HTML #CSS </div> <!-- 文章标签 --> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕3</h1> <span class="article-date">2019-02-11</span> </div> <!-- 文章标题 --> <div class="article-info"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑夜的闪电 </div> <!-- 文章内容 --> <div class="article-tag"> #HTML #CSS </div> <!-- 文章标签 --> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕4</h1> <span class="article-date">2019-02-11</span> </div> <!-- 文章标题 --> <div class="article-info"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑夜的闪电 </div> <!-- 文章内容 --> <div class="article-tag"> #HTML #CSS </div> <!-- 文章标签 --> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕5</h1> <span class="article-date">2019-02-11</span> </div> <!-- 文章标题 --> <div class="article-info"> 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑夜的闪电 </div> <!-- 文章内容 --> <div class="article-tag"> #HTML #CSS </div> <!-- 文章标签 --> </div> </div> </div> <!-- 右侧边栏 结束 --> </body> </html>
4.css代码
/* Blog页面相关样式 */ /* 公用样式*/ * { font-family: "Palatino Linotype"; font-size: 14px; margin: 0; padding: 0; } /* 去掉a标签的下划线 */ a { text-decoration: none; } /* 左边栏样式 开始 */ .left { width: 20%; background-color: rgb(76, 77, 76); height: 100%; position: fixed; left: 0; top: 0; } /* 左边栏样式 结束 */ /* 头像 */ .header-img { height: 128px; width: 128px; border: 5px solid white; border-radius: 50%; /* 画圆 */ overflow: hidden; /* 将溢出的部分隐藏掉 */ margin: 0 auto; /* 居中 */ margin-top: 20px; /* 向下移动20像素 */ } .header-img>img { max-width: 100%; } /* 博客名称 */ .blog-name { color: white; font-size: 24px; font-weight: bold; text-align: center; margin-top: 15px; } /* 博客介绍 */ .blog-info { color: white; text-align: center; border: 2px solid white; margin: 20px 15px; } /* 链接组和标签组 */ .blog-links, .blog-tags { text-align: center; margin-top: 20px; } .blog-links a, .blog-tags a { color: white; } /* 为blog-tags 的a标签,在前面加上个#号*/ .blog-tags a:before { content: "#"; } /* 右边栏样式 开始 */ .right { width: 80%; background-color: rgb(238, 237, 237); height: 1000px; float: right; /* 右浮动布局 */ } /* 右边栏样式 结束 */ .article-list { /*background-color: white;*/ margin-right: 10%; margin-left: 30px; margin-top: 30px ; } /* 文章发布时间 */ .article-date { float: right; } .article { background-color: white; margin-bottom: 15px; } .article-name { display: inline-block; } .article-title { padding: 15px ; border-left: 3px solid red; } .article-info { padding: 15px; } .article-tag { padding: 15px 0; border-top: 1px solid #eeeeee; margin: 15px; }
效果