常见的div盒子居中(上下左右)实现
关于div的上下左右居中,之前总是学完之后忘记,现在总结一下并记录下来,常见的有以下的几种
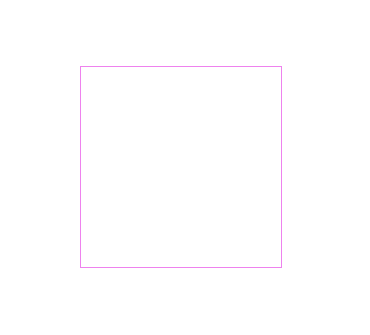
实现的效果图:

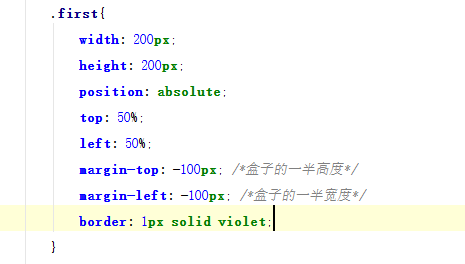
1.使用absolute进行绝对定位

注:这方法,需要知道子元素的宽高,但是不需要知道父元素的宽高
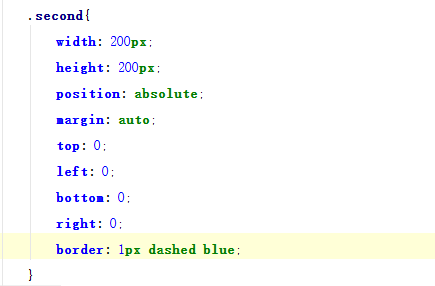
2.利用margin的auto来实现

注:实现原理是设置margin自动适应,然后设置定位的上下左右都为0,就如四边均衡受力从而实现盒子的居中
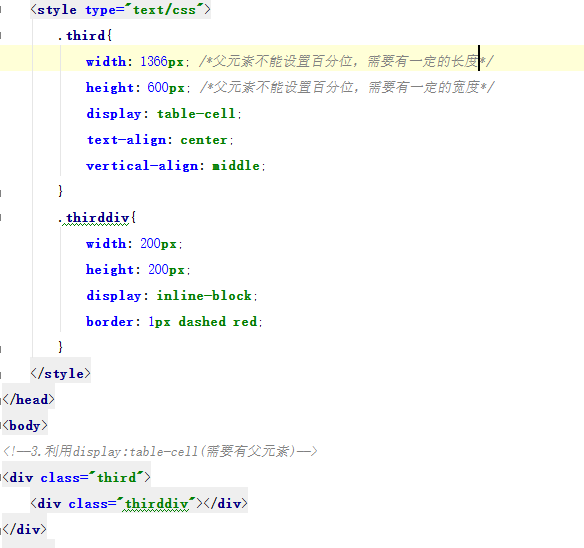
3.使用display(table-cell)实现

注:利用display:table-cell(需要有父元素)
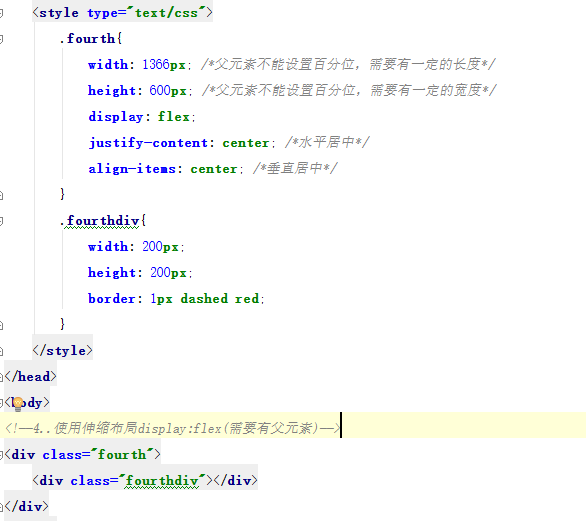
4.使用display(flex)来实现

注:利用display:flex(需要有父元素)
5.通过计算px的大小,使用margin边框距离来定位
注:不建议使用,因为需要同时知道父元素、子元素的宽高,不利于网站后期的维护


