Angular-Bootstrap和Compiler
2012-08-13 23:50 破狼 阅读(17596) 评论(7) 编辑 收藏 举报在上节简单介绍了Angular js框架,在这节将继续Angular的Bootstrap(引导)和Compiler(编译)机制。
一:Bootstrap:Angular的初始化
1:Angular推荐的自动化初始如下:
2
3 <html xmlns:ng="http://angularjs.org" ng-app>
4
5 <body>
6
7 ...
8
9 <script src="angular.js">
10
11 </body>
12
13 </html
利用ngapp标示你需要自动引导应用程序的根节点,一般典型为html tag。在DOMContentLoaded事件触发Angular会自动寻找ngapp作为应用的根节点,如果找到则会进行如下操作:
加载module(模块)相关directive(指令)。创建应用程序injector(Angular的注入机制).编译处理ng-app作为根节点的指令。这里允许你自定义选择DOM节点作为应用根节点。
1 <!doctype html>
2
3 <html ng-app="optionalModuleName">
4
5 <body>
6
7 I can add: {{ 1+2 }}.
8
9 <script src="angular.js"></script>
10
11 </body>
12
13 </html>
2:手动初始化:
如果想对对初始化有更多的控制权,可以采用自定义手动引导方法初始化代替angular的自动初始化。比如你需要在angular编译模板之前做一些事情,比如改变模板某些内容。手动引导方式将会如下:
2
3 <html xmlns:ng="http://angularjs.org">
4
5 <body>
6
7 Hello {{'World'}}!
8
9 <script src="http://code.angularjs.org/angular.js"></script>
10
11 <script>
12
13 angular.element(document).ready(function() {
14
15 angular.bootstrap(document);
16
17 });
18
19 </script>
20
21 </body>
22
23 </html>
- 在页面所有代码加载完成后,找到html模板根节点(典型为document元素).
- 调用
api/angular.bootstrap(angular.bootstrap(element[, modules]))编译模板使其可执行.
二:Compiler:Angular的编译
Angular的编译机制允许开发人员给浏览器添加新的Html语法,允许我们添加一些html节点,attribute,甚至创建一些自定义的节点,attribute。Angular把这些行为的扩展成为指令directives.Angular带来了有用的directive,并允许我们创建特定领域的directive。
1: Compiler处理分为两个步骤:
- 转换DOM,收集directive,返回Link(连接)function。
- 合并指令和Scope产生一个活生生的View。scop mode中的任何改变都会通过反应到view中,并来自view的用户交互也会同步到scope model,并scope是一个单一数据源。
2:指令Directive
Directive是一个会被特殊的html设计编辑处理的行为。其可以被放置在节点的names, attributes, class 上,甚至是html注释中。下面是Angular自带的ng-bind的等价写法:
2
3 <span class="ng-bind: exp;"></span>
4
5 <ng-bind></ng-bind>
6 <!-- directive: ng-bind exp –>
directive仅仅是一个在dom中会被Angular执行的一个function。下面是一个拖拽的实例,其可以被应用于span,div的attribute上:
 View Code
View Code
2 var startX = 0,
3 startY = 0,
4 x = 0,
5 y = 0;
6 return function (scope, element, attr) {
7 element.css({
8 position: 'relative',
9 border: '1px solid red',
10 backgroundColor: 'lightgrey',
11 cursor: 'pointer'
12 });
13 element.bind('mousedown', function (event) {
14 startX = event.screenX - x;
15 startY = event.screenY - y;
16 $document.bind('mousemove', mousemove);
17 $document.bind('mouseup', mouseup);
18 });
19
20 function mousemove(event) {
21 y = event.screenY - startY;
22 x = event.screenX - startX;
23 element.css({
24 top: y + 'px',
25 left: x + 'px'
26 });
27 }
28
29 function mouseup() {
30 $document.unbind('mousemove', mousemove);
31 $document.unbind('mouseup', mouseup);
32 }
33 }
34 });
35
36
3:view理解
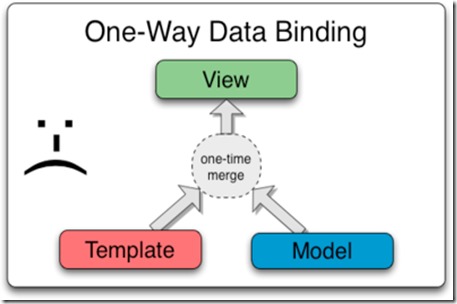
有许多的模板引擎都被设计为模板(template)和数据(model)的合并返回一个字符串,再利用innerHTML追加在DOM节点,这以为则数据的任何改变都必须重新合并生成新的内容追加在DOM上。形如下图属于单向绑定技术:
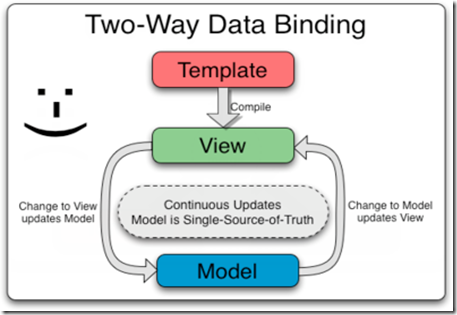
而Angular则不同利用directive指令而非字符串,返回值是一个合并数据model的link function。view和model的绑定是自动,透明的,不需要开发人员添加额外的action去更新view,Angular在这里不仅是数据model的绑定,还有行为概念。作为双向的绑定,形如下图:
资料:
- Angular官网:http://angularjs.org/
- 代码下载:https://github.com/angular/angular.js
Angular随笔:
其他章节还在翻译中...希望大家多多指教,对于翻译我不会去按照原文完全翻译,会按照自己的理解。
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。