AngularJs - Javascript MVC 框架
2012-08-12 23:25 破狼 阅读(18987) 评论(18) 编辑 收藏 举报在6月google发布了AngularJs 1.0稳定版,

并宣称:AngularJS可以让你扩展HTML的语法,以便清晰、简洁地表示应用程序中的组件,并允许将标准的HTML作为你的模板语言,AngularJS可以通过双向数据绑定自动从拥有JavaScript对 象(模型)的UI(视图)中同步数据。
开始接触AngularJs是在4月份来到新项目组,这时AngularJs还处于0.8未稳定版,项目中已经开始使用了,并且这套框架应用到了项目整个UI端,服务端也是未稳定的web api,真心佩服团队的勇气,对于新技术的热情,幸好大家都能很好的驾驭,这是第一次尝试一个充满未稳定技术的项目。
回到正题,先看一个官方实例:
2 <html ng-app>
3
4 <head>
5
6 <script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
7
8 </head>
9
10 <body>
11
12 Your name: <input type="text" ng-model="yourname" placeholder="World">
13
14 <hr>
15
16 Hello {{yourname || 'World'}}!
17
18 </body>
19
20 </html>
注:在输入框中输入任何字符都会立即绑定更新到页面.
- 这里采用ng-model指令(directive)绑定是模型scope属性
yourname。 - 并采用表达式将
yourname绑定到文本信息中。 - 这里只需要任何的dom时间监听,因为AngularJs内置了。
AngularJs程序分为3部分:模板,表现层逻辑,数据(model)。
模板:我们用html,css写的ui视图代码,其中包含AngularJs的指令,表达式,并最终会被AngularJs编译机制编译为附加在dom树上。AngularJs的指令(directive)可以由我们自由扩展。
表现层逻辑:包括应用程序逻辑和行为。用javascript定义作为视图控制器逻辑。在AngularJs作为MVC框架,在控制器中我们无需添加对于dom级的事件监听,这些在AngularJs中已经内置了。在ui节点dom事件发生后AngularJs会自动转到scope上的某个行为(Action)逻辑。
数据:视图对象(viewobject)需要被AngularJs Scope(1.0中作为service出现)引用,可以使任何类型的javascript对象,数组,基本类型,对象。并且AngularJs会自动异步更新模型,即在ui发生改变的时他会自动刷新模型(mode),反之在模型发生改变的时候也会自动刷新ui。在这里我们不需要定义形如getter,setter的一些列方法。
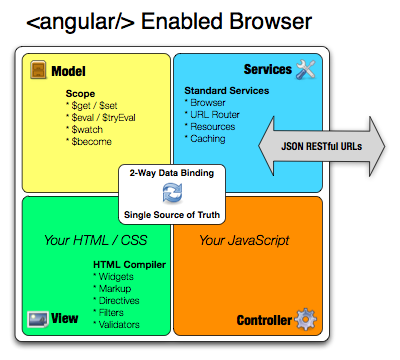
下面是一幅来自官方的视图:

同时AngularJs为我们提供了一些列的有用的service,并允许我们添加自己特定业务的服务service,提供了底层的ajax, 缓存, URL 路由, 浏览器抽象服务,以及这些服务我们可以采用AngularJs的注入机制任意组合。同时AngularJs也是一个高度可测试性的javascript框架,你可以看见在官方的例子中都有带上测试程序,给予BDD(行为驱动)开发框架。
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。


