CodeSmith模板引擎系列一
2010-07-13 12:12 破狼 阅读(6651) 评论(27) 编辑 收藏 举报在前些日子写了一些关于CodeDom的代码生成技术(目录),这里先感谢大家的支持和关注。我打算写一些代码生成编译技术的系列,包括CodeDom、CodeSmith模板、T4模板、StringTemplate,以及Expression Tree的系列随笔。如果可能的话再加上Emit系列。在这些系列中希望大家多关注,特别多多指教和交流。好了废话少说,今天就开始写CodeSmith模板。
CodeSmith是一个基于模板的代码生成器,它可以生成任何基于ASCII的编程语言代码。生成的代码可以使用属性进行定制。属性可以是任何具有设计器的.NET对象(大多数.NET内置类型已经有设计器),也可以是一个允许你从结果中有条件地添加或移除代码的简单的boolean 属性,或是一个对象,例如能够访问数据库表信息的TableSchema对象(包括在SchemaExplorer中)。CodeSmith完全可扩展,它允许用户创建定制属性类型。CodeSmith中包括多个定制属性类型的例子,例如,定制一个允许选择XML文件(使用XmlSerializer可将其反序列化到对象中)的属性类型。CodeSmith还允许用户在模板中引用和调用指定的外部程序集并且允许从外部程序集的类生成模板。
CodeSmith的语法与ASP.NET几乎相同。因此如果你熟悉ASP.NET ,那么应该会很快理解模板语法。你可以在模板中使用C#、VB.NET或JScript.NET语言,并且模板可以输出任何基于ASCII的语言。CodeSmith还包括一个名为SchemaExplorer的程序集,利用它可以访问几乎所有的数据库概要(schema)细节。访问这种信息让你能够生成各种代码,例如存储过程、类型DataSet、业务对象、表示层代码或任何其它基于数据库概要信息的代码。(来自:http://msdn.microsoft.com/msdnmag/issues/04/07/MustHaveTools/default.aspx)
我们今天先来看看CodeSmith的固定头信息:
<%@ CodeTemplate Language="C#" TargetLanguage="Text" Src="" Inherits="" Debug="False" Description="Description" %>
上面声明了语言为c#(也可以使其他语言)输出为Text非调试状态的模板
<%@ Assembly Name="System.Data" %>上面Wie引入程序集System.Data相当于我们项目的添加引用
<%@ Import Namespace="System.Data" %>导入命名空间System.Data相当于我们c#的using
<%@ Property Name="NameSpace" Type="String" Category="Context" Description="Description" %>
上面为申明字符串的属性NameSpace。这个将会在CodeSmith的Properties框里显示输出参数。
今天就写一个简单的,毫无意义的模板,根据CodeSmith的SchemaExplorer程序集输出数据库表信息:
代码
<%@ CodeTemplate Language="C#" TargetLanguage="Text" Src="" Inherits="" Debug="False" %>
<%@ Assembly Name="SchemaExplorer" %>
<%@ Import Namespace="SchemaExplorer" %>
<%@ Property Name="SourceTable" Type="SchemaExplorer.TableSchema" Category="Context" %>
<%-- -----------------------------------------------------------------
-- Date Created:
-- Created By: Generated by Wolf
-------------------------------------------------------------------%>
<html>
<head>
<title>CodeSmith Template</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="background-color: #FFFFCC; display: table" cellpadding="0" cellspacing="0">
<tr>
<th>
ColumnName</th>
<th>
DbType</th>
<th>
DataType</th>
<th>
Size</th>
<th>
IsPrimaryKey</th>
<th>
IsForeignKey</th>
<th>
Unique</th>
</tr>
<% foreach(ColumnSchema col in SourceTable.Columns ) {%>
<tr>
<td>
<%= col.Name %></td>
<td>
<%= col.NativeType %></td>
<td>
<%= col.DataType %></td>
<td>
<%= col.Size %></td>
<td>
<%= col.IsPrimaryKeyMember %></td>
<td>
<%= col.IsForeignKeyMember %></td>
<td>
<%= col.IsUnique %></td>
</tr>
<% } %>
</table>
</div>
</form>
</body>
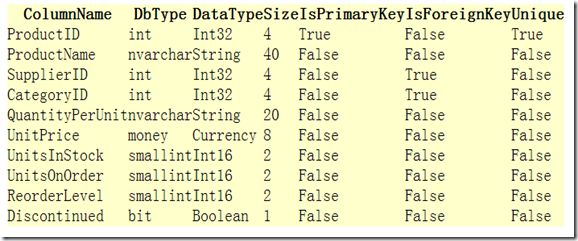
</html>我们将输出导出为Html文件结果为:
今天就写到这里了,这个东西在我们的实际开发中毫无意义,只是拿来作为CodeSmith模板的HelloWorld示例,请别拍砖。
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。