关于jConfirm回传的解决方案
2010-06-09 14:24 破狼 阅读(6561) 评论(9) 编辑 收藏 举报在jQuery Alert Dialogs (Alert, Confirm, & Prompt Replacements)(翻译)发布后,受到大家的很多鼓励,在这里先感谢大家。
在昨天lastwinter留言关于jConfirm的问题,如下
我趁今天有空就考虑了下。我觉得lastwinter问这个问题应该是关于ASP.NET的回传问题,这主要是jConfirm这个为CallBack回调,
他是异步的,并非同步。
所以我尝试了下阻止事件的冒泡,并当选择为true是自动回传。用LinkButton测试(Button不同于这个解决的方案在后面解释)
现贴出LinkButton的CODE DEMO:
主要为先阻止事件的冒泡event.stopPropagation();event.preventDefault(); 在jConfirm的callback回调函数中判断是否需要回传,
<%= Page.ClientScript.GetPostBackClientHyperlink(LinkButton1,"") %>;;
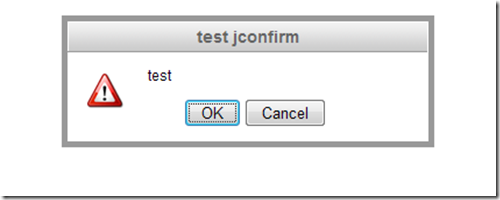
点击LinkButton1是效果为:
点击Cancel时候就不会回传,当ok时候就会发生回传更新时间:
对于我们的LinkButton的实现是在输出的客户端Html代码有脚本自动回传,而Button这是HTML元素submit,提交,
所以在这两个的区别下,LinkButton就多了几处javascript 代码:
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
和 input Hidden
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
上面所说的意思就是如果要用Button实现同样的示例,我们必须保证我的输出客户端的代码有这些回传脚本注册,还有就是回传为
<%=Page.ClientScript.GetPostBackEventReference(Button1,"") %>。所以我觉得用LinkButton更适合。
作者:破 狼
出处:http://www.cnblogs.com/whitewolf/
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-个人独立博客、博客园--破狼和51CTO--破狼。